JavaScript & jQuery 的應用(五):簡單實做動態TextBox
不知道為什麼常常看到人家在問這個功能要怎麼做,其實做法有很多種,如果不需要考量太多問題(使用者接受可能會重來),利用jQuery可以輕鬆簡單的達到這個功能。
HTML的部份:我在畫面預設放了一個textbox,id是text1,以及提供新增及送出的button,另外利用hidden field來儲存目前到底有幾個textbox。這邊比較要注意的是:因為我的textbox後面都有接了一個<br/>用來換行,所以在附加新的textbox的時候,是要附加到最後一個textbox下一個dom element後面,所以我寫了:$(this).next().after(box);
<div id="ContentDiv">
<input type="button" id="button1" value="add text" />
<input type="submit" id="button2" value="submit" />
<input type="hidden" id="Count" name="Count" value="2" />
<div id="TextBoxDiv">
<input type="text" id="text1" name="text1" value="this is text1" /><br />
</div>
<div id="TextValueDiv">
<asp:Label runat="server" ID="Label1"></asp:Label>
</div>
</div>
</form>
<script type="text/javascript">
$(function()
{
$("#button1").click(addTextBox);
});
function addTextBox()
{
var cObject = document.getElementById("Count");
var c = cObject.value;
var box = "<input type='text' id='text" + c + "' name='text" + c + "' value='this is text" + c + "' /><br />";
$("#TextBoxDiv > input:text:last").each(function() { $(this).next().after(box); });
var count = Number(c) + 1;
cObject.value = count;
}
</script>回到server端之後,因為不是server元件,所以必需從Request.Form中把資料接回來;因為我的count多算1,所以記得要扣回來。
**Request.Form是利用name來取值,所以記得在動態產生textbox的時候必需給name。
{
int count = 1;
Label1.Text = "";
if (IsPostBack)
{
Int32.TryParse(Request.Form["Count"], out count);
StringBuilder sb = new StringBuilder();
count = count - 1;
sb.Append("There are " + count + " TextBox<br/>");
for (int i = 0; i < count; i++)
{
string name = "text" + i;
string value = Request.Form[name];
sb.AppendFormat("name:{0} value:{1}<br/>", name, value);
}
Label1.Text = sb.ToString(); ;
}
}按下add text會一直增加:
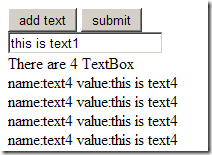
submit之後的結果:
DotBlogs 的標籤:jQuery,JavaScript