Tools - SnippetEditor
相信大家在開發上一定常常會用到許多內建的code snippet;像是屬性啦、迴圈啦,有了這東西可以說是省事許多。可能有新手還沒有用過…
先來個小小的範例:
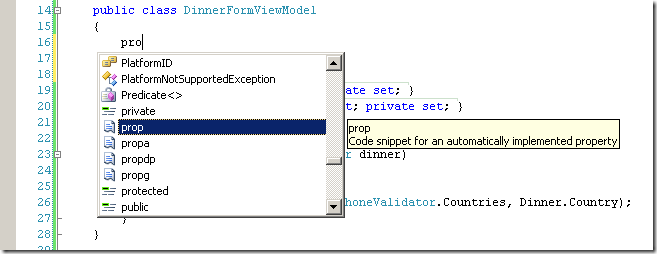
在類別內輸入prop後,按二下tab鍵,會帶出預設範本:
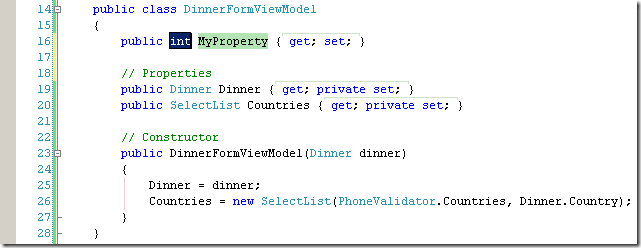
直接修改型別以及名稱。
prop(建立屬性)這個大概是我最常用的,再來還有ctor(產生建構子),if 、 foreach、等等之類的迴圈及條件判斷式。不過最近在寫MVC的時候,常常需要寫相同的code,卻找不到有好用的code snippet,於是就自己動手打造啦!
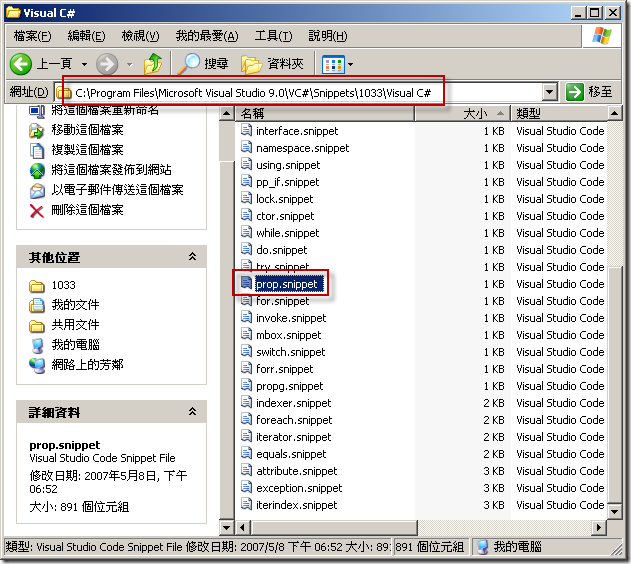
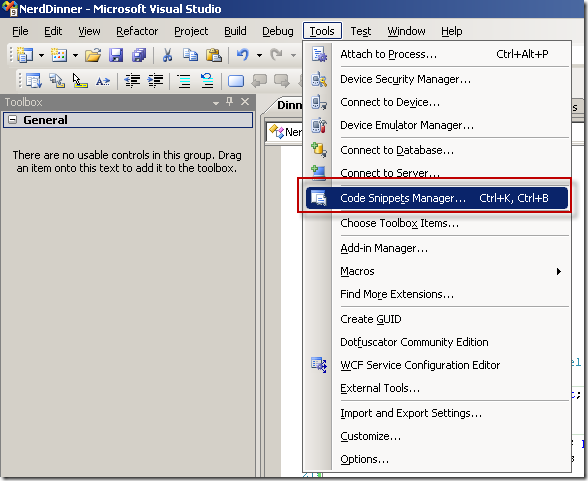
其實code snippet檔就是一份xml,VC#的存放路徑預設是:C:\Program Files\Microsoft Visual Studio 9.0\VC#\Snippets\1033\Visual C#,裡面有許多內建的code snippet;但今天如果想自己動手做,最直接的方式就是複製一份xml直接改,然後再利用Tools –> Code Snippets Manager 把他匯入。
prop檔案內文:
<?xml version="1.0" encoding="utf-8" ?>
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<Title>prop</Title>
<Shortcut>prop</Shortcut>
<Description>Code snippet for an automatically implemented property</Description>
<Author>Microsoft Corporation</Author>
<SnippetTypes>
<SnippetType>Expansion</SnippetType>
</SnippetTypes>
</Header>
<Snippet>
<Declarations>
<Literal>
<ID>type</ID>
<ToolTip>Property type</ToolTip>
<Default>int</Default>
</Literal>
<Literal>
<ID>property</ID>
<ToolTip>Property name</ToolTip>
<Default>MyProperty</Default>
</Literal>
</Declarations>
<Code Language="csharp"><![CDATA[public $type$ $property$ { get; set; }$end$]]>
</Code>
</Snippet>
</CodeSnippet>
</CodeSnippets>匯入code snippet:
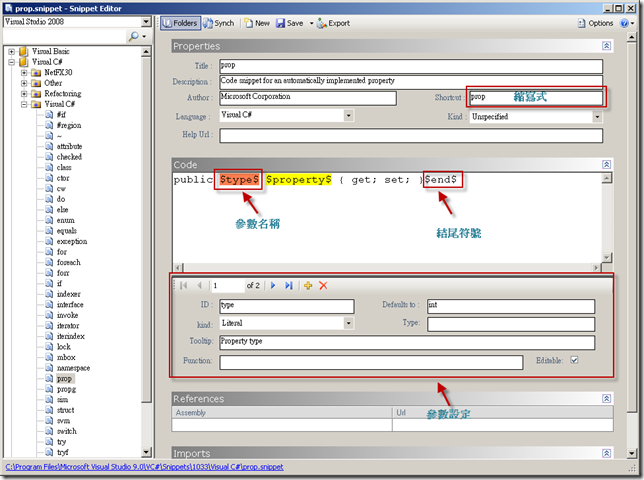
其實這樣還是蠻麻煩的,我想要編輯、存檔之後直接使用;所以就找了SnippetEditor來用。操作介面非常簡單!而且還提供匯出功能,讓你可以輕鬆的把你的code snippet分享給大家。
**$end$表示完成後滑鼠游標停留的位置
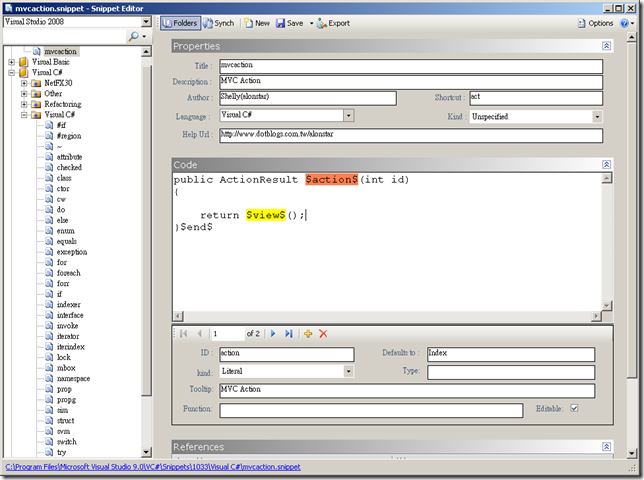
所以我就利用這個自建了一個快速產生MVC Action的code snippet:
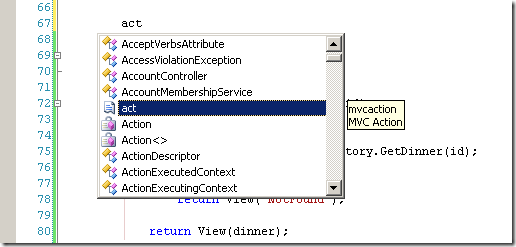
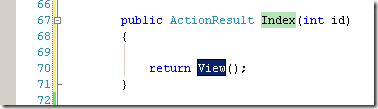
效果:
一樣輸入act後按二下tab鍵:
下載位置:http://www.codeplex.com/SnippetEditor