[VS2010] ASP.NET MVC With AutoMapper + FullCalendar
MVC在Ajax的操作方式變的十分簡單,不需要複雜的PageMethod,或是WebService,只需要Action就可以達到想要的目的。透過Controller中的Action,可以回傳的型別相當的多,包含以下幾種:
- ViewResult: 網頁內容
- EmptyResult: 回傳空值
- RedirectResult: 導向其它URL
- JsonResult: Jason物件
- JavaScriptResult: 回傳JavaScript
- ContentResult: 文字訊息
- FileContentResult: 一個可下載的二進位資料流
- FilePathResult: 一個可下載的檔案位置
- FileStreamResult: 檔案流(FileStream)
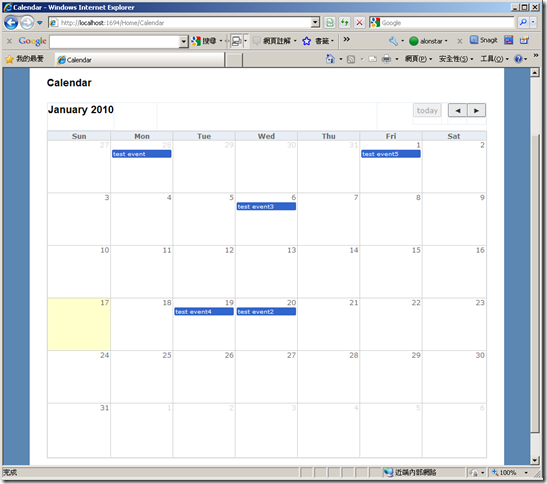
利用ViewResult以及JsonResult,我們可以簡單的套用FullCalendar這個日曆套件。
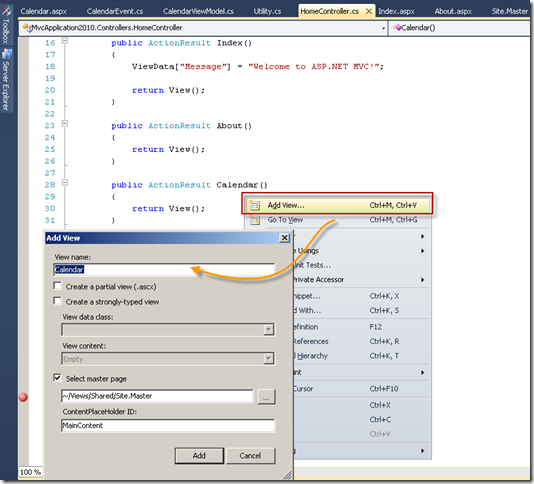
首先建立Calendar Action以及相關的View:
在View裡,我們只需要用來置放日曆的div,以及設定參數以及指定資料來源: /Home/CalendarData
<h2>Calendar</h2>
<div id="calendar">
</div>
<script type='text/javascript'>
$(function ()
{
$("#calendar").fullCalendar({
editable: true,
events: "/Home/CalendarData"
});
});
</script>通常我們的資料格式和套件要用的資料格式都會不同,所以我利用了AutoMapper這個相當可愛的函式庫進行轉換!。例:CalendarViewModel為要提供給前端顯示的json物件,CalendarEvent則是資料庫內儲存的資料格式。
//fullCalendar's json object
public class CalendarViewModel
{
public CalendarViewModel()
{
this.allDay = true;
}
public string id { get; set; }
public string title { get; set; }
public long start { get; set; }
public bool allDay { get; set; }
}
//source data
public class CalendarEvent
{
public CalendarEvent(DateTime start, DateTime end, string subject, int id)
{
this.StartDate = start;
this.EndDate = end;
this.ID = id;
this.Subject = subject;
}
public DateTime StartDate { get; set; }
public DateTime EndDate { get; set; }
public string Subject { get; set; }
public int ID { get; set; }
}
/// <summary>
/// 日曆資料來源
/// </summary>
/// <param name="start">起始時間</param>
/// <param name="end">結束時間</param>
/// <returns></returns>
public ActionResult CalendarData(long? start, long? end)
{
DateTime startDate = start.HasValue ? Utility.UnixTimestampToDateTime(start.Value) : DateTime.Today;
DateTime endDate = end.HasValue ? Utility.UnixTimestampToDateTime(end.Value).AddDays(1) : DateTime.Today;
#region 建立測試資料
List<CalendarEvent> events = new List<CalendarEvent>();
events.Add(new CalendarEvent(startDate, startDate.AddDays(1), "test event", 1));
events.Add(new CalendarEvent(startDate, DateTime.Now.AddDays(3), "test event2", 2));
events.Add(new CalendarEvent(startDate.AddDays(2), startDate.AddDays(10), "test event3", 3));
events.Add(new CalendarEvent(startDate.AddHours(4), DateTime.Now.AddDays(2), "test event4", 4));
events.Add(new CalendarEvent(startDate, startDate.AddDays(5), "test event5", 5));
#endregion
//automapper 資料格式轉換
Mapper.CreateMap<CalendarEvent, CalendarViewModel>()
.ForMember(dest => dest.id, opt => opt.MapFrom(src => src.ID))
.ForMember(dest => dest.start, opt => opt.ResolveUsing<DateTimeResolver>().FromMember(p => p.EndDate))
.ForMember(dest => dest.title, opt => opt.MapFrom(src => src.Subject));
var calendarEvents = Mapper.Map<List<CalendarEvent>, List<CalendarViewModel>>(events);
return Json(calendarEvents, JsonRequestBehavior.AllowGet);
}**相關函式
日期轉換:要換成javascript要用的unix time stamp:
/// <summary>
/// Methods to convert Unix time stamp to DateTime
/// </summary>
/// <param name="_UnixTimeStamp">Unix time stamp to convert</param>
/// <returns>Return DateTime</returns>
public static DateTime UnixTimestampToDateTime(long unixTimeStamp)
{
return (new DateTime(1970, 1, 1, 0, 0, 0)).AddSeconds(unixTimeStamp);
}
/// <summary>
/// Methods to convert DateTime to Unix time stamp
/// </summary>
/// <param name="_UnixTimeStamp">Unix time stamp to convert</param>
/// <returns>Return Unix time stamp as long type</returns>
public static long DateTimeToUnixTimestamp(DateTime dt)
{
TimeSpan _UnixTimeSpan = (dt - new DateTime(1970, 1, 1, 0, 0, 0));
return (long)_UnixTimeSpan.TotalSeconds;
}提供給AutoMapper的轉換函式:
public class DateTimeResolver : IValueResolver
{
public ResolutionResult Resolve(ResolutionResult source)
{
var date = (DateTime)source.Value;
return new ResolutionResult(Utility.DateTimeToUnixTimestamp(date));
}
}
相關連結: