[VS2010] ASP.NET 4.0 – 操控Server控制項的ClientID
在之前的ASP.NET中,我們在Client端如果要控制Server控制項,通常要使用ClientID這個屬性來取得控制項的唯一值(id),例如:
<script type="text/javascript">
function DoSomething(){
alert('<%= Control.ClientID %>');
}
</script>
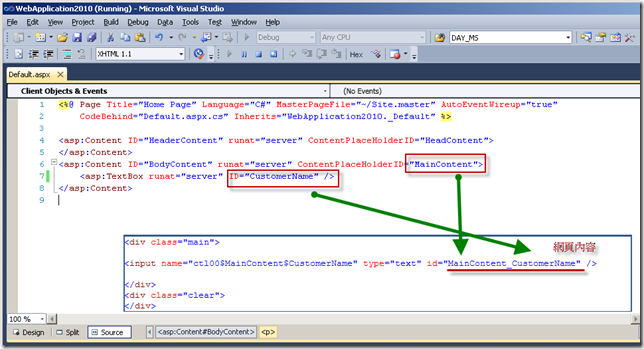
這是為什麼呢?因為Server控制項被包在不同的框架之中(NamingContainer),為了讓他的id具有唯一性,所以.NET Framework動態的指定了Server控制項的id,例如:一個套用MasterPage的頁面,裡面宣告一個id為CustomerName的textbox控制項,最後網頁呈現的時候會出現「ctl00_ContentPlaceHolder1_CustomerName」。這讓我們在Client端操控物件的時候(ex: JavaScript, CSS),非常的不方便。
但在ASP.NET 4.0中,控制項多了特別的屬性可以設定,讓我們可以更彈性的使用Server控制項進行Client操作。那就是─「ClientIDMode」。
ClientIDMode一共提供了四種模式:
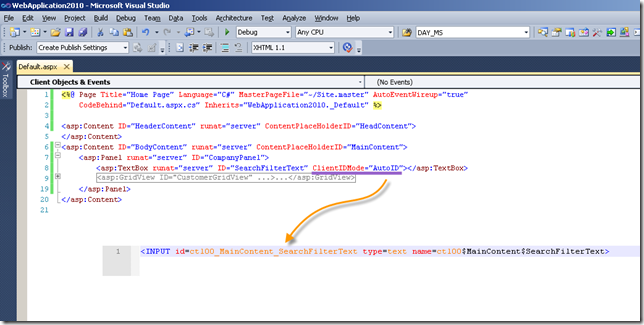
- AutoID: 自動編碼(ex:ctl00_MainContent_SearchFilterText)
- Inherit: 預設值,會繼承父框架的ID(ex:MainContent_SearchFilterText)
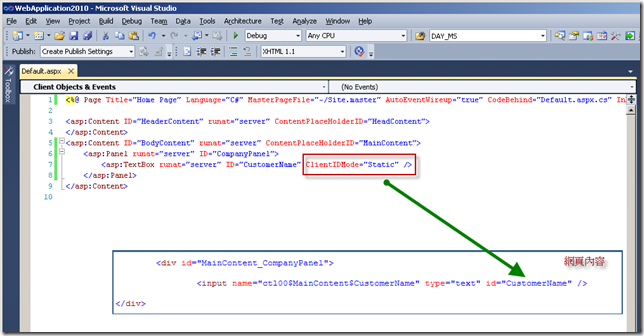
- Static: 靜態,不更動;開發人員必需確保控制項id的唯一性
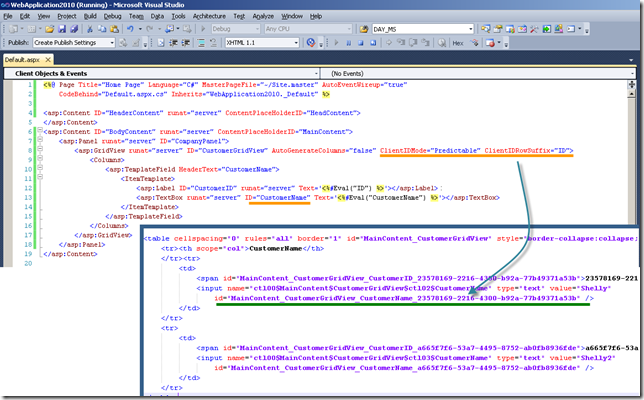
- Predictable: 通常會配合ClientIDRowSuffix一起使用,ClientIDRowSuffix 屬性是用來做為後綴詞(ex:Gridview1_Label1_0),id的格式會符合[Prefix]_[ID]_[Suffix]。
ClientIDMode = Inherit
ClientIDMode = AutoID
ClientIDMode = Static
ClientIDMode = Predictable, ClientIDRowSuffix = ID
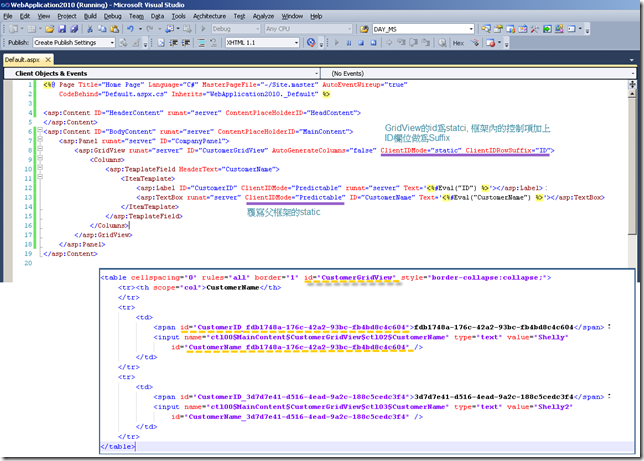
ClientIDMode = Static + Predictable, ClientIDRowSuffix = ID
有了ClientIDMode,讓我們在使用Server控制項的時候,不管是利用JavaScript,或是CSS,都能夠更方便的取得自己想要的物件。
DotBlogs 的標籤:ASP.NET