jQuery UI 介紹
最近寫新專案的時候找了一大堆的plug-in,統一整理了一下,我覺得比較好用的。
幾乎都是支援 IE6- IE8 & Firefox,特別提醒一下:通常為了讓IE6也可以正常運作,通常會判斷是否為IE6的的瀏覽器來加掛for IE6的CSS,不過判斷標準如果包含以XMLHttpRequest來判斷,要特別注意是否有加掛MicrosoftAjax.js,因為MicrosoftAjax.js裡面宣告了:
window.XMLHttpRequest=function()
{
var b=["Msxml2.XMLHTTP.3.0","Msxml2.XMLHTTP"];
for(var a=0,c=b.length;a<c;a++)
try
return new ActiveXObject(b[a])}
catch(d)
{
}
return null
};原本IE6是沒有XMLHttpRequest物件的,可是因為這隻js,所以無法再以XMLHttpRequest來判斷是否為IE6瀏覽器哦!請自行改為其它的判斷方式(看是用版本什麼之類的…)
排版相關:
1. Masonry
通常我們利用CSS float來進行排版的時候,如果每個區塊的大小不同,很容易造成版面有空缺;但是利用Masonry可以把版面簡單的排滿。
多媒體相關:
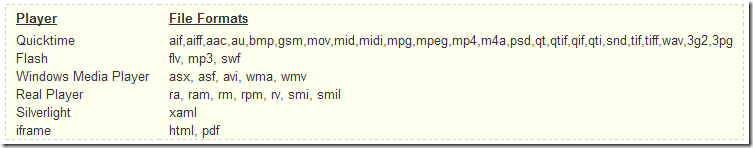
有需要外掛多媒體到網站內?利用Media Plugin可以輕鬆的處理各種的多媒體哦。支援的格式包含了:
循環效果:
支援了pause-on-hover, auto-stop, auto-fit, before/after各種事件,而且也有多達七種不同循環效果,很適合拿來做跑馬燈或輪播的效果。
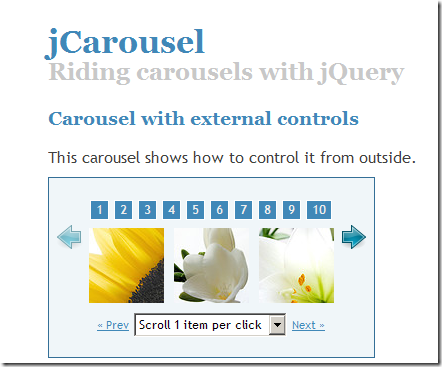
2. jCarousel
很適合用來做圖片展示效果,可以自動播放、點擊播放、也可以控制一次轉動張數。
頁籤效果:
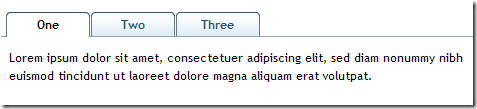
1. tabs
應該很多人都看過,jQuery UI 最基本的Tab
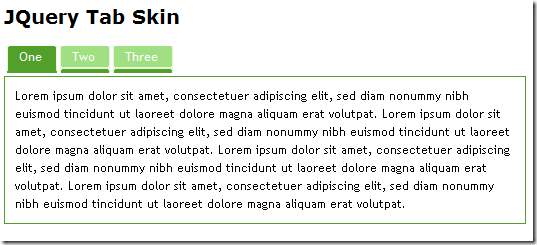
2. JQuery TabContainer Theme with Tab Transition Animations
想要一個和ASP.NET Ajax Toolkit一樣有動畫的tab嗎?那就試試這套吧!DEMO
表格相關:
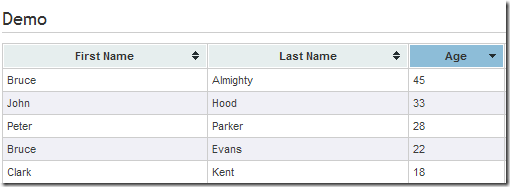
1. tablesorter
嗯,看名稱就知道是幹麼的plug-in
日曆、日期相關:
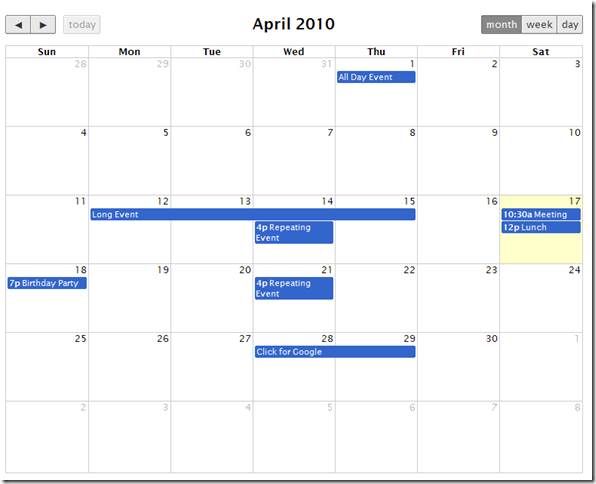
1. FullCalendar
這套是非常適合拿來做行事曆的外掛,除了月,還有週、日的顯示方式,支援的事件也很多種。而且還可以以拖曳的方式來修改事件日期,也可以跨天哦!。
我想大家對日期選擇套件應該看到都很花了,所以這邊只介紹同時可以選時間的:
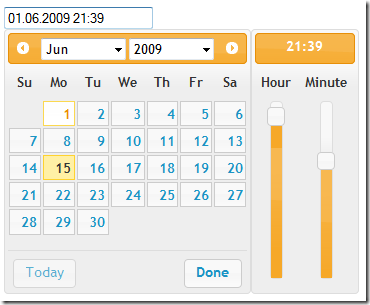
2. Timepicker
利用jQuery UI的日曆加上自建的時間條。
選單相關:
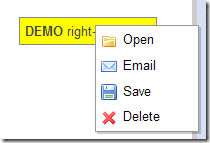
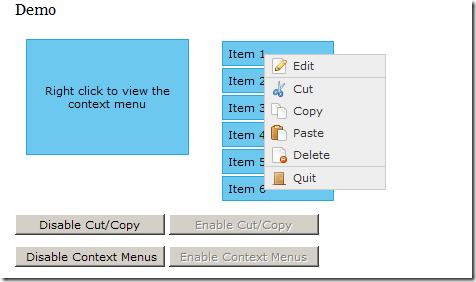
1. ContextMenu
滑鼠右鍵選單。
可以更彈性的控制顯示的按鈕。
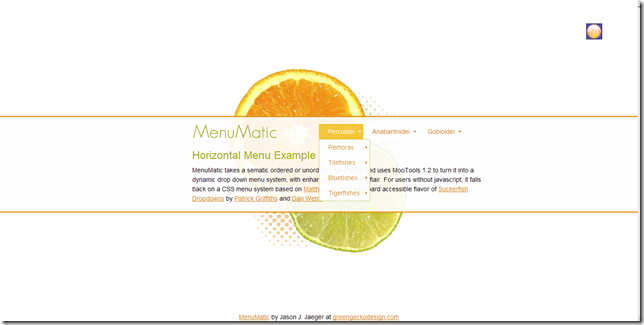
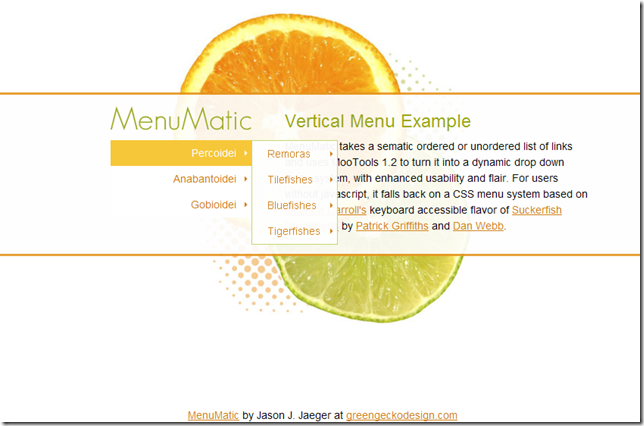
3. MenuMatic
想要漂亮的動態選單效果嗎?不管是直的橫的都可以哦~
4. LavaLamp
顯示目前選單選取狀態的UI,非常小哦!滑動效果非常的Smooth(作者還特地用紅字寫了只有700bytes…)
顯示訊息相關:
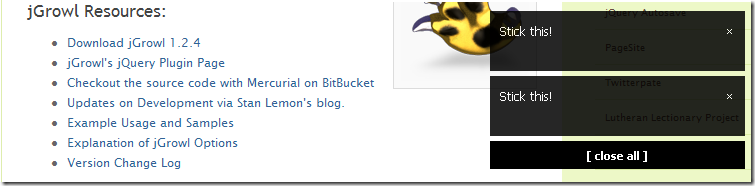
1. jGrowl
相要動態呈現給使用者的訊息嗎?jGrowl提供了動態訊息顯示,不管訊息要在右上右下,往上面長,往下面長,都可以利用jGrowl輕鬆控制哦。
2. Messenger
Outlook的通知效果!
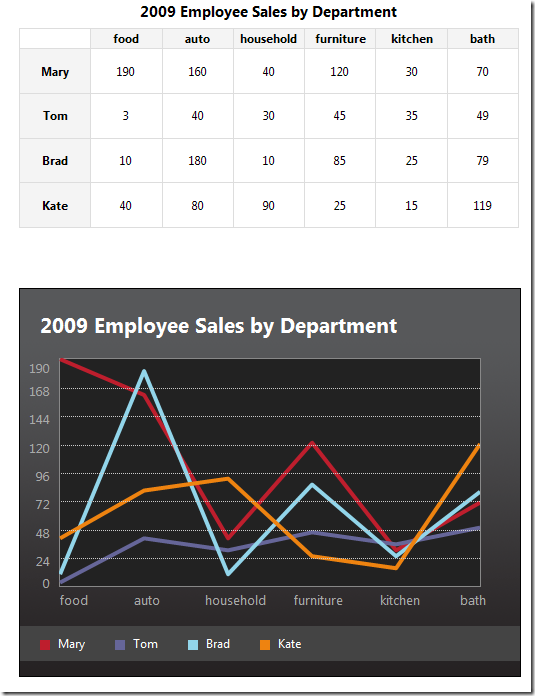
圖表相關:
如果已經有統計表格了,想要加上統計圖表,可以試試這套哦!(含折線、直條、圓餅圖)
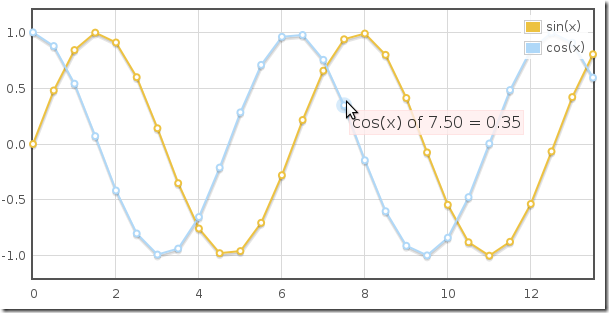
2. Flot
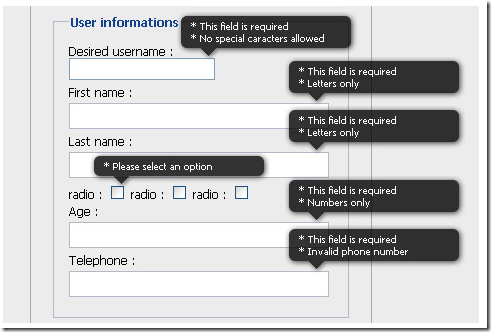
表單相關:
想找個漂亮的表單驗證嗎?這套可以幫你把錯誤訊息標示在該輸入項上,不用擔心版面會被破壞哦!
2. Form Plug-in
非同步送出表單,可以同時配合jQuery 的validation哦!
{
submitHandler: function(form)
{
$("#form").ajaxSubmit({ success: function(data)
{
//......
}});
}
});
檔案上傳:
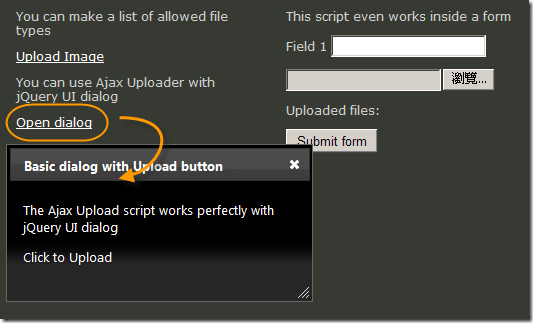
1. Ajax Upload
想要個一個動作就做完非同步上傳的功能?然後還要同時附帶資料?也許這套就是你要找的哦。不管是按鈕,連結,還是需自訂的小視窗。
控制項相關:
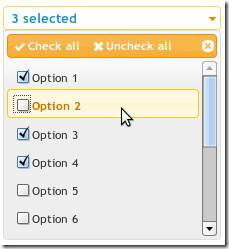
1. MultiSelect
想要個很炫的下拉式選單然後還要可以勾選項目的功能嗎?
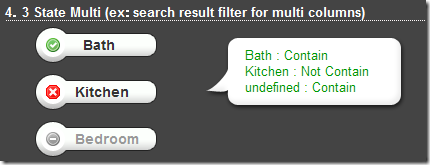
2. State Switch
想要有個不太一樣的radio?State Switch可以依照不同的值來顯示目前目前狀態哦!
3. AutoComplete
以前有寫過使用方法,請看這裡→ASP.NET MVC with jQuery Auto-complete Textbox
lightbox效果:
1. colorbox
除了圖片,還可以顯示內嵌的DIV,或是以iFrame顯示外掛網頁,功能相當豐富的一套UI。
快捷鍵相關:
就是…綁快捷鍵的plug-in
綜合:
我想jQuery UI應該不用介紹了,這邊介紹另外一個網站,和jQuery UI有異曲同工之妙的…jQuery Tools ,另外還發現了一篇比較文(?)
jQuery Tools vs jQuery UI ,有興趣的人可以自己看一下。