ASP.NET MVC 2.0 Html.RenderPartial & Html.RenderAction
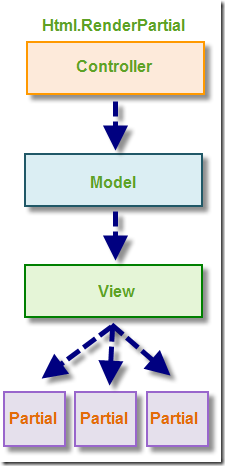
之前在MVC1.0的時候,提供了Html.RenderPartial的方法,讓我們可以將共同的網頁元素設計成「元件」
的方式使用;不過在產生Model的時候,必須把所有的資料都先準備好,然後提供給Html.RenderPartial。
例如:一般都會先準備一個ViewModel,提供給View使用。從Controller那邊接收產生的DinnerFormViewModel
之後,把Model的資料傳遞給名為「DinnerForm」的Partial。
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<NerdDinner.Controllers.DinnerFormViewModel>" MasterPageFile="~/Views/Shared/Site.Master" %>
<asp:Content ID="Title" ContentPlaceHolderID="TitleContent" runat="server">
Host a Dinner
</asp:Content>
<asp:Content ID="Create" ContentPlaceHolderID="MainContent" runat="server">
<h2>Host a Dinner</h2>
<% Html.RenderPartial("DinnerForm"); %>
</asp:Content>
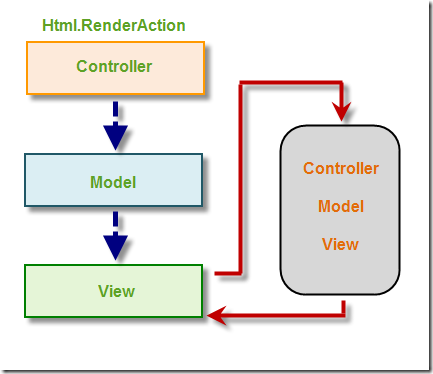
而在MVC 2.0中,額外提供了Html.RenderAction的方法;這個方法和Partial有點不太一樣,他是直接重新執
行一次Controller → Model → View的順序,然後把產生的頁面帶回到原來的View中再回傳。
所以Html.RenderAction中傳遞的參數是執行的Controller和Action名稱。
<div id="header">
<h1>
<a href="/">ASP.NET MVC MUSIC STORE</a>
</h1>
<ul id="navlist">
<li class="first"><a href="/" id="current">Home</a></li>
<li><a href="/Store/">Store</a></li>
<li>
<% Html.RenderAction("CartSummary", "ShoppingCart"); %>
</li>
<li><a href="/StoreManager/">Admin</a></li>
</ul>
</div>若是想讓建立的Action只能讓RenderAction呼叫,可以加上ChildActionOnly屬性,讓他無法被直接呼叫。
//
// GET: /Store/GenreMenu
[ChildActionOnly]
public ActionResult GenreMenu()
{
var genres = storeDB.Genres.ToList();
return View(genres);
}
以下是執行的比較圖: