ASP.NET MVC 2.0 Html.EditorForModel & Html.DisplayForModel
在MVC2.0中,提供了二個新方法讓我們可以更快速的產生View的方式,一個是編輯用的Html.EditorForModel,
一個是畫面呈現用的Html.DisplayForModel。
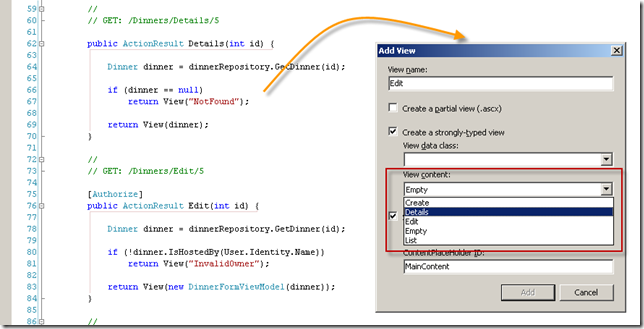
之前1.0的時候,我們在建立一個新的編輯或是新增的View,通常都是:對著Action按右鍵,選擇Add View之後,
挑選想要建立的樣版。(預設有建立、編輯、列表、以及顯示四種樣式)
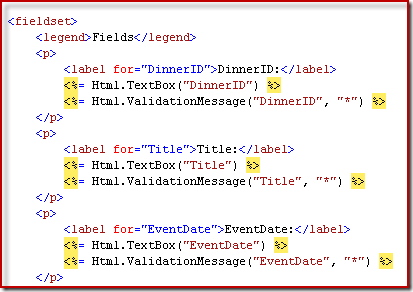
然後就會自動產生類似下圖的程式碼:
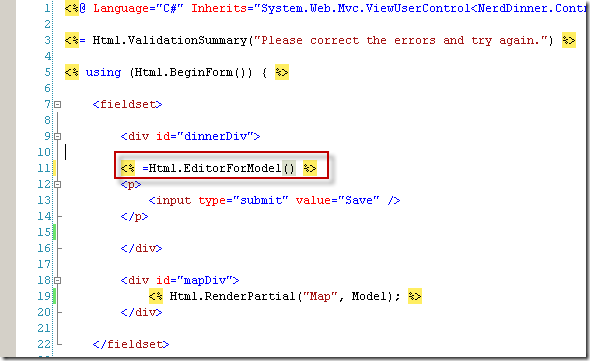
但是在MVC 2.0中,寫法可以更簡單!只要用一行Html.EditorForModel就可以取代掉上面那一大段程式。
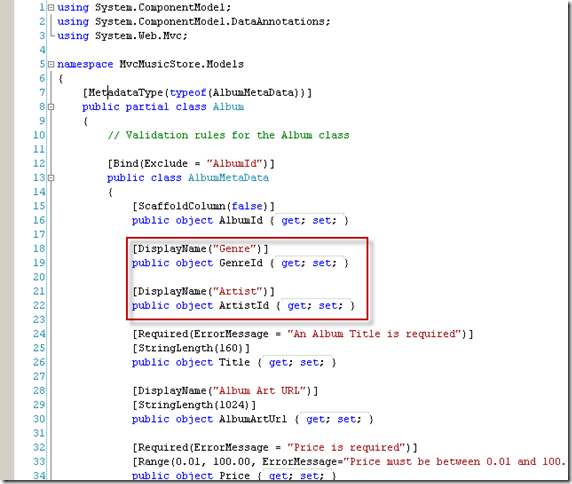
而且會跟據你所設計在Metadata來顯示相關設定。例如:DisplayName會顯示成欄位名稱。
當然,如果今天你想要自訂樣版,那要怎麼做呢?我們可以在Shared資料夾內,建立一個EditorTemplates目錄(如果是for Display用的,那就是DisplayTemplates)。
然後建立和型別相同名稱的Partial View;然後再利用Html.EditorForModel(DisplayForModel)就可以囉!