Razor in ASP.NET MVC 3.0
ASP.NET MVC 3.0中,提供了新的View Engine:Razor,使用的方式和以往沒有差別很大,不過寫法卻顯得的更簡單俐落;以往費事的<% %>,被簡化成短短的@,如果需要宣告多行,則只需要利用@{}包起來就可以了!對我來說,最棒的是排版的時候漂亮超多XD
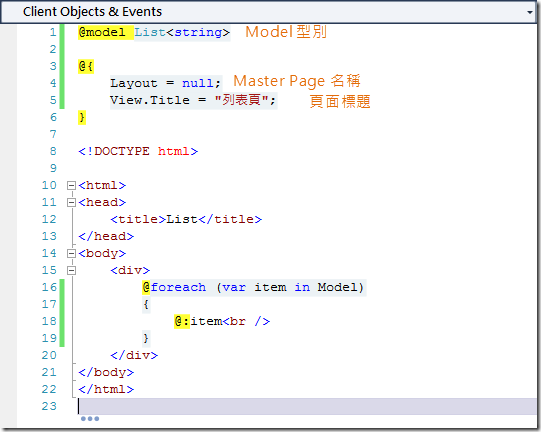
下圖是基本的Razor View:
@model 宣告該頁的Model型別
@Layout 宣告想要套用的MasterPage名稱(如果不需要套用就是null)
@View.Title 頁面標題
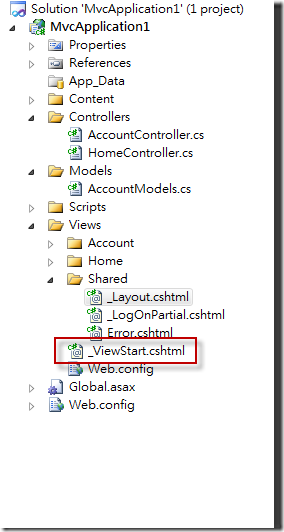
除了在頁面宣告之外,你還可以用一個更簡單的方式宣告所有頁面要套用的Layout,那就是利用_ViewStart.cshtml來宣告網站所有預設套用的頁面。_ViewStart.cshtml只會影響跟他同一層底下的目錄,所以如果你有使用area,可以在area下的Views中,重新指定_ViewStart.cshtml。
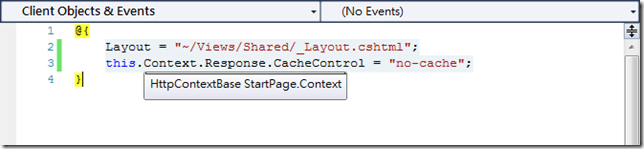
_ViewStart.cshtml除了用來指定Layout以外,一些需要共同處理的東西也可以在這裡設定,例如:設定CacheControl
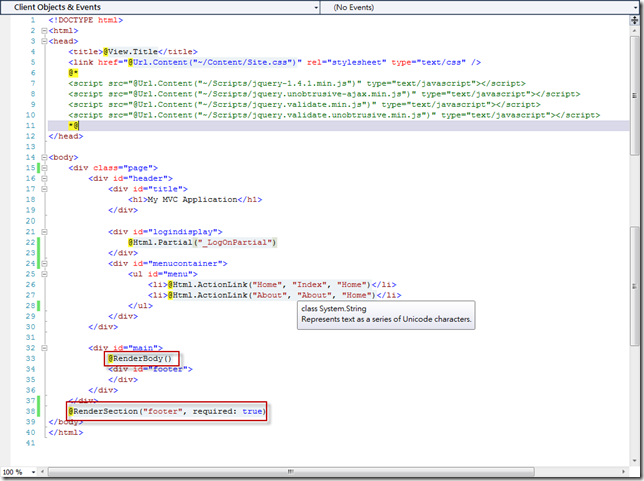
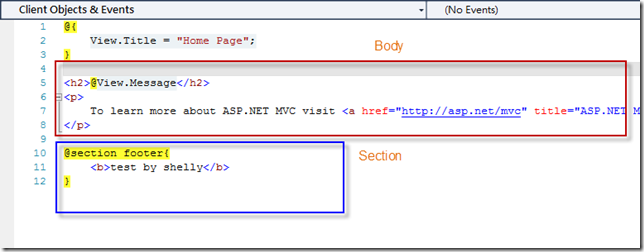
在Master Page(其實在Razor中,一般的頁面和Master Page沒有特別區別,只是習慣用這種方式稱呼用來套版的頁面)中,以往使用ContentPlaceHolder來做為不同區塊的分隔,而在Razor則是以Body及Section做為切割
在套用的時候,Body的內容不需要額外處理,而Section則只需要用@section包起來即可!(需指定Section名稱)
Razor還有許多用法,像是@function,在頁面中可以自訂函數使用:
@functions {
public static IHtmlString Print(int times, Func<int, object> template) {
StringBuilder builder = new StringBuilder();
for(int i = 0; i < times; i++) {
builder.Append(template(i));
}
return new HtmlString(builder.ToString());
}
}
@{
View.Title = "Home Page";
}
<h2>@View.Message</h2>
<p>
To learn more about ASP.NET MVC visit <a href="http://asp.net/mvc" title="ASP.NET MVC Website">http://asp.net/mvc</a>.
</p>
@Print(10, @<span>item: #@item</span>);
相關連結:
Introducing “Razor” – a new view engine for ASP.NET
ASP.NET MVC 3: Layouts with Razor
Inside Razor - Part 3 – Templates