Resources and Localization in Dynamic Data(ASP.NET MVC 多國語系)
我們知道一般的ASP.NET網站可以利用App_GlobalResources以及App_LocalResources來進行頁面語系的調整,但是在Dynamic Data中,要怎麼使用Resourece呢?
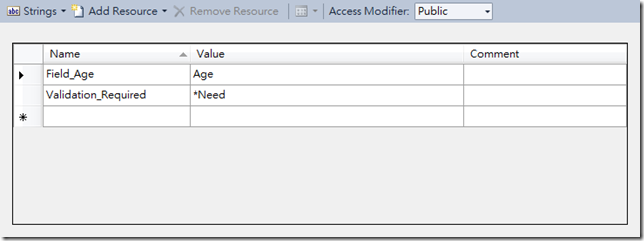
首先當然是先建立名為Global的Resource並且調整他的屬性為public。
原本我試著直接拿來用,結果會出現錯誤:
是的,他要求是常數字串,所以不能直接拿Resource來用,這時候就要利用自訂的方式處理了:
{
private readonly PropertyInfo nameProperty;
public LocalizedDisplayNameAttribute(string displayNameKey, Type resourceType = null)
: base(displayNameKey)
{
if (resourceType != null)
{
nameProperty = resourceType.GetProperty(base.DisplayName, BindingFlags.Static | BindingFlags.Public | BindingFlags.NonPublic);
}
}
public override string DisplayName
{
get
{
if (nameProperty == null)
{
return base.DisplayName;
}
return (string)nameProperty.GetValue(nameProperty.DeclaringType, null);
}
}
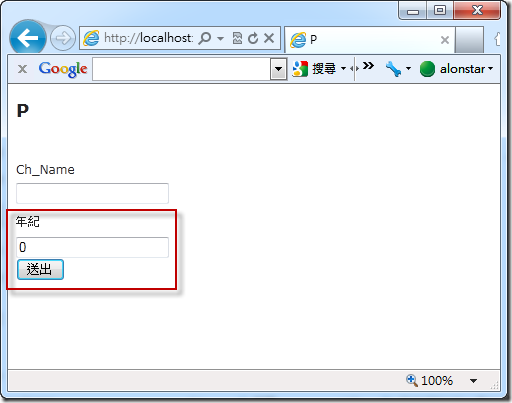
}接下來就可以利用自訂的方式處理:
{
public string Ch_Name { get; set; }
[LocalizedDisplayName("Field_Age", typeof(Global))]
public int Age { get; set; }
}
顯示名稱比較麻煩,但是一般的驗證屬性就有準備好好的可以讓你直接使用:ErrorMessageResourceName & ErrorMessageResourceType
我們就可以利用這個替Ch_Name加上必填驗證:
public string Ch_Name { get; set; }非常的簡單吧?
相關連結:
ASP.NET Web Page Resources Overview
Dotblogs 的標籤:Dynamic Data,ASP.NET MVC