PartialView vs View in Razor
今天看到一個有趣的小範例,在無障礙網站開發上算是不錯的應用,可惜的是這招不適用於WebFormViewEngine,因為他把MasterPage都定義在頁面上了,一般的Partial View也是使用ascx來操作,但是這在MVC 3.0中的Razor Engine就可以囉!
先來看看PartialView和View在Rzaor Engin的差別在哪裡。我在HomeController建立了一個名為P的Action
public ActionResult P()
{
Person p = new Person();
return View(p);
}然後建立他的View,但是不宣告他的Layout頁面:
@model MVC3.Models.Person
@{
ViewBag.Title = "P";
}
<h2>P</h2>
@Html.ValidationSummary()
<br />
@using(Html.BeginForm()){
@Html.EditorForModel()
<button type="submit">送出</button>
}
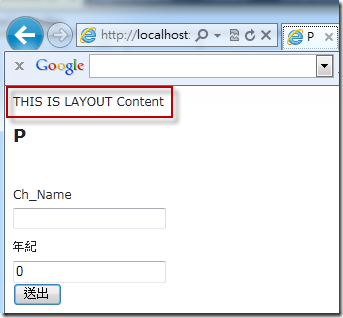
在Razor Engine中,這種不宣告的通常會幫你帶預設的Layout:
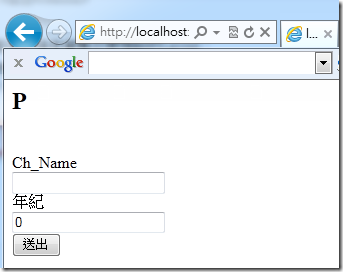
但是我只要把Action中的View() 改為 PartialView(),他就會只產出原本View的頁面內容:
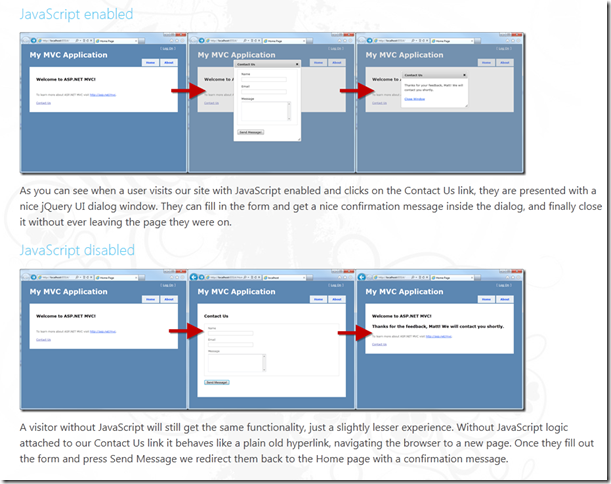
利用這個特性,再加上非同步的判斷就可以達到以下效果:Progressive enhancement in MVC 3 with the help of custom ActionResults
Dotblogs 的標籤:ASP.NET MVC