Broswer Cache with Ajax in ASP.NET MVC
網頁開發上利用Ajax效果做非同步查詢(GET)的動作現在是非常普通了,但是有許多人在處理上常常忘記一點「瀏覽器的快取問題」(我知道快取不只是瀏覽器會做,proxy之類的也有可能,但這裡不討論)。
因為是非同步更新,所以使用者無法單純的按下Ctrl + F5之類的動作強制要求瀏覽器重新讀取,這時候就必須透過程式上的處理來避免這種狀況的發生。通常處理的方式可以分為從Client 和 Server端。
Client的處理方式:
其實非常的簡單,因為瀏覽器快取的邏輯是根據網址,所以一般最常見的做法,就是在網址上面加上timespan,讓每次查詢的時候網址都會因為時間而不同。
例如:
老實說這個做法有點麻煩,因為你要判斷網址到底有沒有參數了,要加&還是?,但是可以由Client控制處理方式。
Server端的處理方式:
如果你已經十分確認不需要保留快取,其實從Server直接指定是簡單也是最方便的處理方式。在MVC裡面,我們可以輕鬆的透過ActionFilter來處理這件事。
{
public override void OnResultExecuting(ResultExecutingContext filterContext)
{
filterContext.HttpContext.Response.Cache.SetValidUntilExpires(false);
filterContext.HttpContext.Response.Cache.SetRevalidation(HttpCacheRevalidation.AllCaches);
filterContext.HttpContext.Response.Cache.SetCacheability(HttpCacheability.NoCache);
filterContext.HttpContext.Response.Cache.SetNoStore();
base.OnResultExecuting(filterContext);
}
}
{
//
// GET: /Home/
[NoCache]
public ActionResult Index()
{
//ViewData["Message"] = "hello";
ViewBag.Message = "hello";
return View();
}
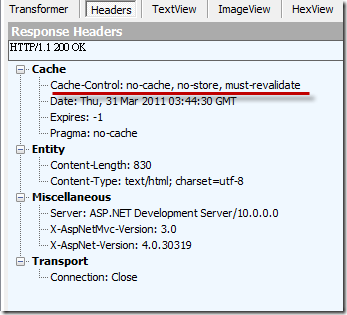
}同時看一下header
相關連結:
asp.net mvc disable browser cache
Two Important Differences between Firefox and IE Caching
Dotblogs 的標籤:ASP.NET MVC