[Android] Google Map(四)– 導航路線圖
承上篇,既然拿到了導航路徑,那接下來當然是把他畫在地圖上啦!對於MapView來說,上面的每一樣東西都是一層Overlay,所以我們要自己把線畫好之後放到Overlay裡面。
下面的類別就是繼承自Overlay類別之後,自己畫線:(畫線的時候要先把經緯座標先轉換成圖上的位置)
{
private List<GeoPoint> mOverlays = new ArrayList<GeoPoint>();
private static final int ALPHA = 120;
private static final float STROKE = 10;
private final Path path;
private final Point p;
private final Paint paint;
public LineItemizedOverlay(List<GeoPoint> mOverlays)
{
this.mOverlays = mOverlays;
path = new Path();
p = new Point();
paint = new Paint();
}
@Override
public void draw(Canvas canvas, MapView mapView, boolean shadow)
{
super.draw(canvas, mapView, shadow);
//線的樣式
paint.setColor(Color.argb(120, 7, 240, 248));
paint.setAlpha(ALPHA);
paint.setAntiAlias(true);
paint.setStrokeWidth(STROKE);
paint.setStyle(Paint.Style.STROKE);
Projection prj = mapView.getProjection();
path.rewind();
Iterator<GeoPoint> it = mOverlays.iterator();
prj.toPixels(it.next(), p);
path.moveTo(p.x, p.y);
while (it.hasNext())
{
prj.toPixels(it.next(), p);
path.lineTo(p.x, p.y);
}
path.setLastPoint(p.x, p.y);
canvas.drawPath(path, paint);
}
}
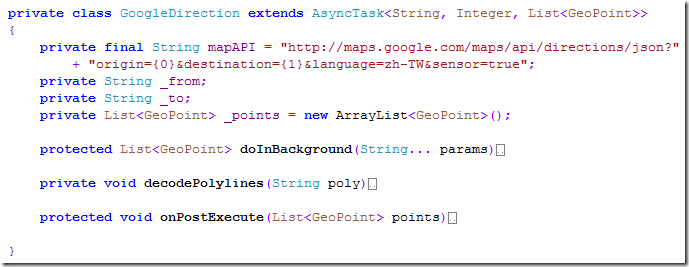
從網路上取得路徑之後再畫到畫面上其實需要一些時間,為了避免畫面卡住,所以我利用了AsyncTask來處理取得路徑這段。
因為原始碼愈來愈長了,所以這次就直接附檔啦~
檔案下載:MeteorMap.zip
Dotblogs 的標籤: android,google Map