[WP7] 轉向 & 調色盤
在手機上面操作,最基本的就是應用程式的方向。在程式裡面可以直接控制屬性來達到這個效果。在這裡要注意二個屬性,一個是SupportedOrientations,這個是用來設定你的應用程式可支援的方向轉置,有Portrait(預設)、Landscape、PortraitOrLandscape(二個方向都支援),另外一個是Orientation,它是用來設定目前應用程式的方向。
先設定支援的屬性之後,變更目前的方向轉置就大功告成!
private void btnPortrait_Click(object sender, RoutedEventArgs e)
{
this.SupportedOrientations = SupportedPageOrientation.Portrait;
this.Orientation = PageOrientation.Portrait;
}
private void btnLandScape_Click(object sender, RoutedEventArgs e)
{
this.SupportedOrientations = SupportedPageOrientation.Landscape;
this.Orientation = PageOrientation.Landscape;
}
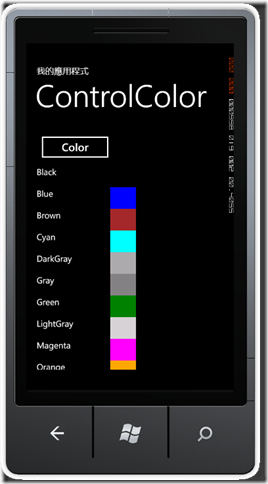
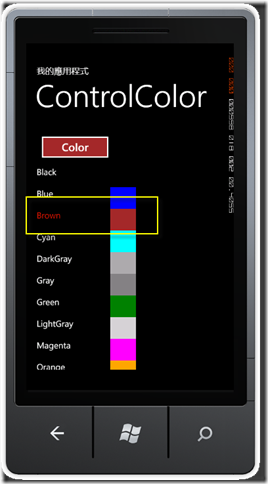
有時候在設計UI的時候,想要知道系統內提供多少顏色,在畫面上呈現之後的狀況,可以簡單的利用ListBox + DataTemplate就可以看到!
首先先把所有顏色建立成資料來源,並且建立SolidColorBrush物件。
public class ColorPalette
{
public string ColorName { get; set; }
public Brush ColorBrush { get; set; }
}
private void PhoneApplicationPage_Loaded(object sender, RoutedEventArgs e)
{
Type t = typeof(System.Windows.Media.Colors);
PropertyInfo[] sysColors = t.GetProperties();
foreach (var color in sysColors)
{
//Read the Structure here
Color c = (Color)color.GetValue(null, null);
ColorPalette colPalette = new ColorPalette()
{
ColorName = color.Name,
ColorBrush = new SolidColorBrush(c)
};
ColorList.Add(colPalette);
}
this.DataContext = ColorList;
}接下來在MainPage.xaml中加入資料來源及Gird,並且在Button的Background屬性中,設定資料繫結的來源及路徑,讓資料選取時,可以自動變更Button的背景色。
新增DataTemplate:
<phone:PhoneApplicationPage.Resources>
<DataTemplate x:Key="ColorTemplate">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding ColorName}" Width="170" Height="50" FontSize="20"></TextBlock>
<Rectangle Fill="{Binding ColorBrush}" Width="60" StrokeThickness="6"></Rectangle>
</StackPanel>
</DataTemplate>
</phone:PhoneApplicationPage.Resources>在內容區放入ListBox及Button。
<!--ContentPanel - 其他內容置於此-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<ListBox Height="471" HorizontalAlignment="Left" Margin="12,89,0,0"
Name="lstColor" VerticalAlignment="Top" Width="393"
ItemsSource="{Binding}"
ItemTemplate="{StaticResource ColorTemplate}"/>
<Button Content="Color" Height="73" HorizontalAlignment="Left" Margin="272,8,0,0"
Name="btnColor" VerticalAlignment="Top" Width="178"
Background="{Binding ElementName=lstColor,Path=SelectedItem.ColorBrush}"/>
</Grid>
相關連結: