[WP7] Silverlight Toolkit For Windows Phone
AutoCompleteBox
在網頁我們為了簡化使用者輸入的複雜度,所以有時候會提供當使用者輸入某些字元時,自動先幫他尋找一些相關的字串。
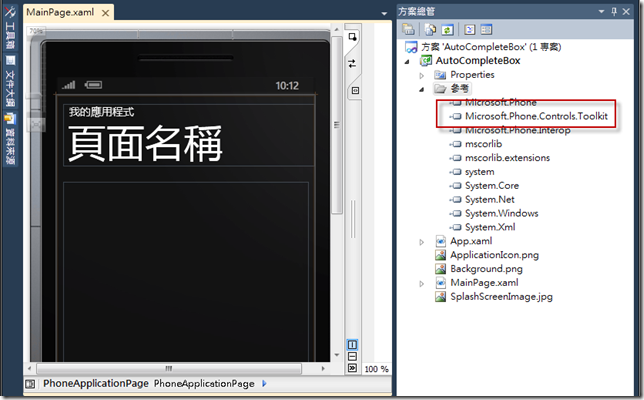
首先先建立一個基本的Windows Phone App,加入Microsoft.Phone.Controls.Toolkit.dll。
接下來在頁面宣告AutoCompleteBox控制項:
<!--ContentPanel - 其他內容置於此-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Text="請輸入查詢字串:" />
<toolkit:AutoCompleteBox Name="txtAutoComplete" VerticalAlignment="Top" Margin="0,12"/>
</Grid>
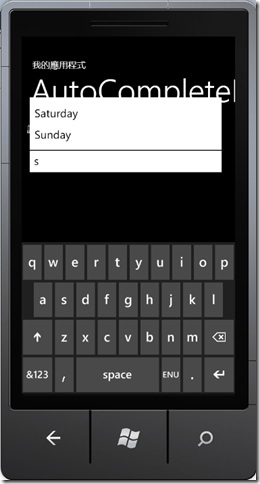
然後在應用程式啟動的時候,指定ItemsSource即可。如果你想要讓他自動完成,可以啟用IsTextCompletionEnabled、想要變更搜尋字串的方式(不是從第一個字元開始比對),可以修改FilterMode。
private void PhoneApplicationPage_Loaded(object sender, RoutedEventArgs e)
{
List<string> list = new List<string>();
list.Add("Monday");
list.Add("Tuesday");
list.Add("Wednesday");
list.Add("Thursday");
list.Add("Friday");
list.Add("Saturday");
list.Add("Sunday");
txtAutoComplete.ItemsSource = list;
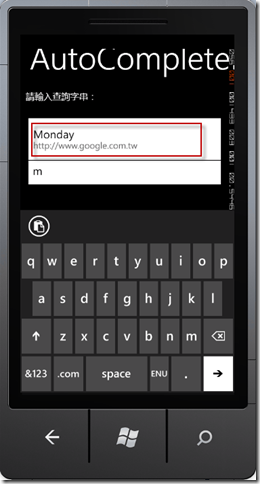
}另外,他可以自己定義項目的樣版,如果今天需要在每個選項下面再加上一些說明文字,就可以這樣利用:(資料來源可以直接用簡單的Dictionary)
<toolkit:AutoCompleteBox
InputScope="Url"
Margin="-6,146,6,0"
Name="txtAutoComplete2"
ValueMemberPath="Key" Height="77" VerticalAlignment="Top">
<toolkit:AutoCompleteBox.ItemTemplate>
<DataTemplate>
<StackPanel Margin="0,7">
<TextBlock
Margin="8,0"
Text="{Binding Key}"/>
<TextBlock
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="#ff666666"
Margin="8,-6,8,2"
Text="{Binding Value}"/>
</StackPanel>
</DataTemplate>
</toolkit:AutoCompleteBox.ItemTemplate>
</toolkit:AutoCompleteBox>
Dictionary<string, string> dict = new Dictionary<string, string>();
dict.Add("Monday", "http://www.google.com.tw");
txtAutoComplete2.ItemsSource = dict;效果:
用起來跟ASP.NET AJAX Toolkit中提供的功能還蠻類似的,也支援非同步更新等等的功能,相當貼心~這邊有完整介紹:Silverlight Toolkit For Windows Phone — AutoCompleteBox 。可惜的是控制項在Pivot 或是Panorama中使用會有問題,這時候就得自己做一個類似的控制項了。可以參考這篇文章:Using AutoCompleteBox in a Windows Phone Panorama or Pivot item。
DatePicker & TimePicker
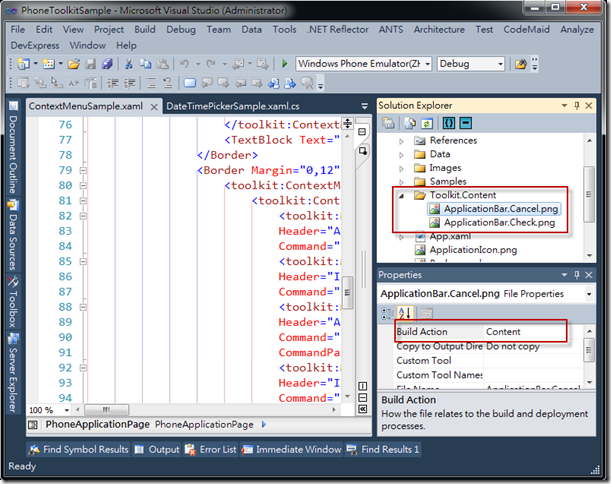
時間選擇應該算是最常應用到的功能了,像是填寫生日啦、查詢條件啦等等,也是直接就可以使用;不過圖形的部份要自己從範例程式找一下,在Toolkit.Content資料夾,整個資料夾複製到專案目錄下,並且把Build Action設為Content就可以了。(不然會看到選擇畫面的下方按鈕出現二個x哦!)
<!--ContentPanel - 其他內容置於此-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Text="選擇日期" Margin="0,0,0,569" />
<toolkit:DatePicker ValueChanged="DatePicker_ValueChanged" Margin="-6,44,6,-44" />
<TextBlock Text="選擇時間" Margin="0,125,0,-125" />
<toolkit:TimePicker ValueChanged="TimePicker_ValueChanged" Margin="0,165,0,371" />
</Grid>選擇畫面:
CodePlex上也有提供範例程式,雖然是7.0的,不過dll有提供7.1 OS使用的,只要自己把平台換一下就可以進行測試了!目前Toolkit有提供的功能如下:
相關連結: