摘要:在ComboBox中Binding來自其他dll的Image
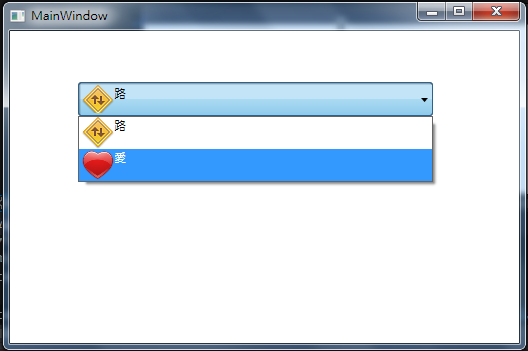
在ComboBox中要可以看到一個圖和說明文字,且資料要用Binding的方式,從另一個dll中取得,應該怎麼做呢? 請看:
1、在 View-Model 的 dll 中,要加入需要的 image,並且把建置動作設定為「Resource」。
2、加入一個空的資源字典,把所需的 DataTemplate 寫在其中。因為「類別庫」的專案預設不能加入「資源字典」,所以需要在 WPF 應用程式的專案中先加入一個空的資源字典,寫好所需的 DataTemplate 後,再複製到 View-Model (類別庫專案) 中,並且把「建置動作」同樣設為「Resource」。若不設為 Resource 的話,則專案會無法編譯的。
3、以下是 View-Model 的 code,這是一個類別庫的專案,並且包含兩個要用的圖檔,和一個資源字典:
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Media.Imaging;
namespace VM
{
public class MyItem
{
public string Value { get; set; }
public string DisplayText { get; set; }
public BitmapImage Img { get; set; }
public MyItem(string value, string displayText, BitmapImage img=null)
{
Value = value;
DisplayText = displayText;
Img = img;
}
}
public class VMClass
{
BitmapImage img;
ResourceDictionary rd;
DataTemplate dt;
public DataTemplate Dt
{
get { return dt; }
set { dt = value; }
}
ObservableCollection<myitem> _MyList;
public ObservableCollection<myitem> MyList
{
get { return _MyList; }
set { _MyList = value; }
}
public VMClass()
{
rd = new ResourceDictionary();
//Dictionary1.xaml 的建置動作要設為 Resource 才行
//否則編譯不過
rd.Source = new Uri("/VM;component/Dictionary1.xaml", UriKind.RelativeOrAbsolute);
dt = (DataTemplate)rd["MyComboBoxItemTemplate"];
_MyList = new ObservableCollection<myitem>();
img=new BitmapImage(new Uri("twoway.png", UriKind.RelativeOrAbsolute));
_MyList.Add(new MyItem("1","路", img));
img=new BitmapImage(new Uri("love.png", UriKind.RelativeOrAbsolute));
_MyList.Add(new MyItem("2", "愛", img));
}
}
}
再來是資源字典 Dictionary1.xaml,裡面包含要給 ComboBox.ItemDataTemplate 使用的 DataTemplate:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<DataTemplate x:Key="MyComboBoxItemTemplate">
<StackPanel Orientation="Horizontal">
<Image DockPanel.Dock="Left" Source="{Binding Img}" Width="32" Height="32" Stretch="UniformToFill"/>
<TextBlock Text="{Binding Path=DisplayText}"/>
</StackPanel>
</DataTemplate>
</ResourceDictionary>最後就是 View 的 Code 了:
<Window x:Class="ComboBox實作內含Image取自另一dll.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:vm="clr-namespace:VM;assembly=VM"
Title="MainWindow" Height="350" Width="525">
<Window.DataContext>
<vm:VMClass/>
</Window.DataContext>
<Grid>
<ComboBox ItemsSource="{Binding Path=MyList}" ItemTemplate="{Binding Dt}" HorizontalAlignment="Left" Height="74" Margin="68,51,0,0" VerticalAlignment="Top" Width="355"/>
</Grid>
</Window>
這樣就完成啦~