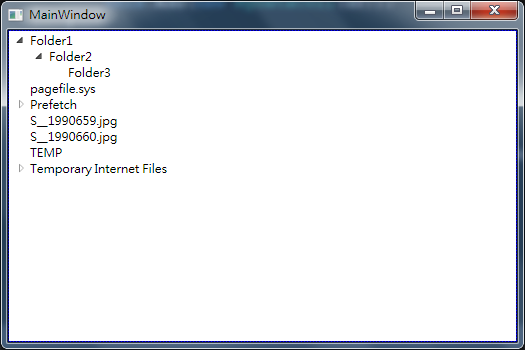
HierarchicalDataTemplate 的練習,做出檔案總管左邊 TreeView 的效果。
我試著用 HierarchicalDataTemplate 做出檔案總管左邊TreeView的效果,記錄一下備忘。
Xaml :
<Window x:Class="HierarichicalDataTemplateTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:HierarichicalDataTemplateTest"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<HierarchicalDataTemplate
x:Key="MyitemTemplate"
ItemsSource="{Binding}">
<TextBlock Text="{Binding Name}"/>
</HierarchicalDataTemplate>
</Window.Resources>
<Window.DataContext>
<local:MyDataColl/>
</Window.DataContext>
<Grid>
<TreeView ItemsSource="{Binding}"
ItemTemplate="{StaticResource MyitemTemplate}"
BorderBrush="Blue">
</TreeView>
</Grid>
</Window>
C# code (MainWindow) :
using System.Windows;
using System.IO;
namespace HierarichicalDataTemplateTest
{
///
/// MainWindow.xaml 的互動邏輯
///
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
}
}
C# Code (MyDataColl) :
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Text;
namespace HierarichicalDataTemplateTest
{
class MyDataColl : List
圖: