摘要:透過Jquery利用YQL解取中央氣象局網頁內容
最近發現利用YAHOO 所提供之API YQL 也可以輕鬆達到擷取網頁內容!
顧名思義(Yahoo Query Language)就是透過熟悉得SQL Command就可以達成,
使用上並不會太麻煩.
故在此就當作一個紀錄,往後或許自己也用得到.
下列就是爬取中央氣象局得範例.
當然文章當中有甚麼不好的地方,也請前輩提出指導!
首先在上一篇文章中,有介紹到XPATH使用方式,
在此時也派的上用場,
因為在YQL中,在WHERE條件中,可以透過XPATH來取得節點.
當然可以先在此 YAHOO console 中先行組出語法
下列是組出爬取中央氣象局網頁的範例
select * from html
where url='http://www.cwb.gov.tw/V7/forecast/f_index.htm' //預擷取之網址
and xpath='//tr[@id="KeelungList"]' //XPATH節點
最後透過送出置YAHOO 所提供API位置
https://query.yahooapis.com/v1/public/yql?
q= <為組出得查詢條件,必要先行透過encodeURIComponent編碼
format=<指定輸出格式json,xml,Rss....etc
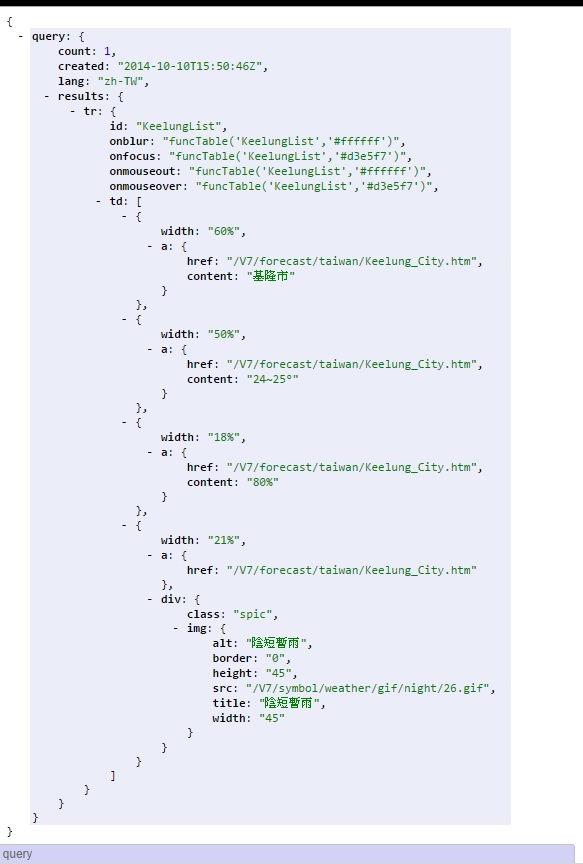
產出的網址位置
https://query.yahooapis.com/v1/public/yql?q=select%20*%20from%20html%20where%20url%3D"http%3A%2F%2Fwww.cwb.gov.tw%2FV7%2Fforecast%2Ff_index.htm"%20and%0A%20%20%20%20%20%20xpath%3D%27%2F%2Ftr%5B%40id%3D"KeelungList"%5D%27&format=json
畫面如下:
所以現在已經爬出我要的資料了,
就可以放在我想呈現的地方嚕!
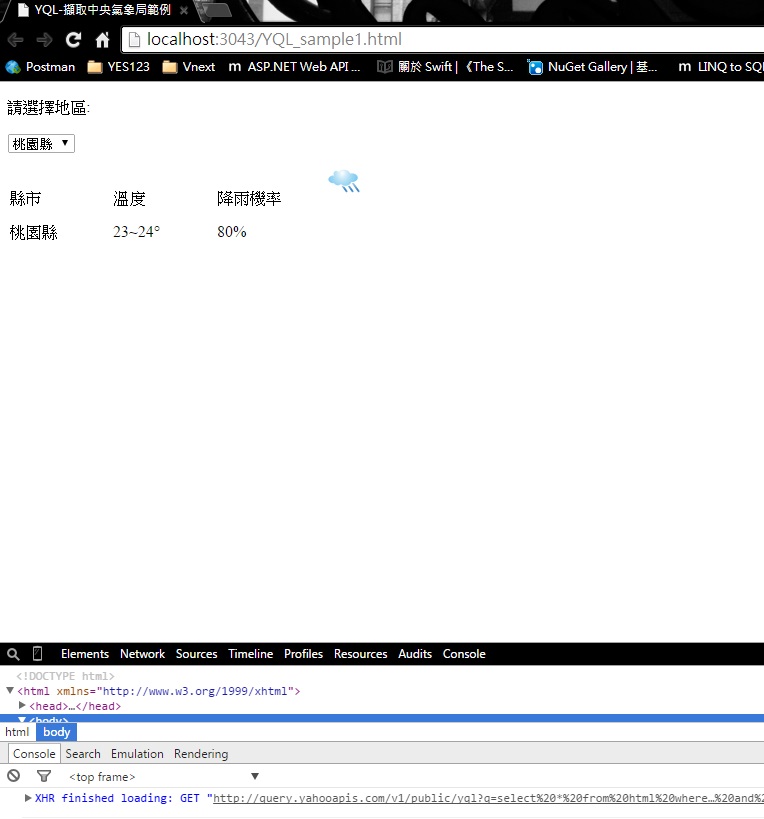
直接透過 $.getJSON得方法將資料直接取回來在網頁上,
在做呈現得動作.
畫面如下
最後附上原始碼與線上範例
再請各位參考嚕
如果寫得不好或者有需要改進的地方再各位前輩請多多指教
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>YQL-擷取中央氣象局範例</title>
</head>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script>
var jsonCity = {
"results": {
"table": [
{
"city": {
"id": "KeelungList",
"name": "基隆市"
}
},
{
"city": {
"id": "TaipeiCityList",
"name": "臺北市"
}
},
{
"city": {
"id": "TaipeiList",
"name": "新北市"
}
},
{
"city": {
"id": "TaoyuanList",
"name": "桃園縣"
}
},
{
"city": {
"id": "HsinchuCityList",
"name": "新竹市"
}
},
{
"city": {
"id": "HsinchuList",
"name": "新竹縣"
}
},
{
"city": {
"id": "MiaoliList",
"name": "苗栗縣"
}
},
{
"city": {
"id": "TaichungList",
"name": "臺中市"
}
},
{
"city": {
"id": "ChanghuaList",
"name": "彰化縣"
}
},
{
"city": {
"id": "NantouList",
"name": "南投縣"
}
},
{
"city": {
"id": "YunlinList",
"name": "雲林縣"
}
},
{
"city": {
"id": "ChiayiCityList",
"name": "嘉義市"
}
},
{
"city": {
"id": "ChiayiList",
"name": "嘉義縣"
}
},
{
"city": {
"id": "YilanList",
"name": "宜蘭縣"
}
},
{
"city": {
"id": "HualienList",
"name": "花蓮縣"
}
},
{
"city": {
"id": "TaitungList",
"name": "臺東縣"
}
},
{
"city": {
"id": "TainanList",
"name": "臺南市"
}
},
{
"city": {
"id": "KaohsiungCityList",
"name": "高雄市"
}
},
{
"city": {
"id": "PingtungList",
"name": "屏東縣"
}
},
{
"city": {
"id": "MatsuList",
"name": "連江縣"
}
},
{
"city": {
"id": "KinmenList",
"name": "金門縣"
}
},
{
"city": {
"id": "PenghuList",
"name": "澎湖縣"
}
}
]
}
};
</script>
<script>
/*下拉縣市清單*/
var appendSelectCity = function () {
$.each(jsonCity.results.table, function (i, item) {
$("#city").append('<option id="' + item.city.id + '">' + item.city.name + '</option>');
});
}
/*下拉觸發事件*/
var changSel = function (ele) {
//
var Cityid = $(ele).find("option:selected").attr('id');
if ($('table>td').length == 4) {
$('table>td').fadeOut(500, function () { $(this).remove(); });
GetWeatherData(Cityid);
}
}
/*透過YQL取得氣象資料*/
var GetWeatherData = function (cityId) {
var BasicQueryUrl = 'http://query.yahooapis.com/v1/public/yql?'
var query = 'q=' +
encodeURIComponent('select * from html where ' +
' url = "http://www.cwb.gov.tw/V7/forecast/f_index.htm" and ' +
'xpath=' + "'" + '//tr[@id="' + cityId + '"]' + "'") + '&format=json';
$.getJSON(BasicQueryUrl + query, function (data) {
var Infohtml = '';
var ImagUrl = '';
//取得圖片,在最後一個元素
var lastImglength = data.query.results.tr.td.length - 1;
$.each(data.query.results.tr.td, function (i, val) {
if (val.a.content != undefined) {
var name = '';
switch (i) {
case 0:
name = "縣市";
break;
case 1:
name = "溫度";
break;
case 2:
name = "降雨機率";
break;
}
Infohtml += '<td width="100px;"><p>' + name + '</p>' + val.a.content + '</td>';
}
});
var iurl = data.query.results.tr.td[lastImglength].div.a.img.src;
ImagUrl += ' <td width="100px;">' +
' <div class="spic">' +
' <img src="http://www.cwb.gov.tw' + iurl + '" width="45" height="45" border="0">' +
' </div>' +
' </td>';
$("table").append(Infohtml + ImagUrl);
});
}
$(function () {
/*初始化取得*/
appendSelectCity();
/*預設值*/
GetWeatherData('KeelungList');
});
</script>
<body>
<form>
<p>請選擇地區:</p>
<select id="city" onchange="changSel(this)">
</select>
<table>
<!-- 放置內容區域-->
</table>
</form>
</body>
</html>