摘要:手把手利用React Native 建立第一支 IOS APP
最近由於前同事不斷鼓吹ReactJS的優點,趁著下班有空的時間花點時間來做一下研究.!
今天就利用React Native 建立IOS開發環境嚕
其實官網的介紹非常詳盡,如果對XCODE的開發環境稍微了解
我想並不會太困難的
接下來就開始步步下一步嚕
如果在此小弟有哪裡有描敘不對的地方,也請前輩多多指導
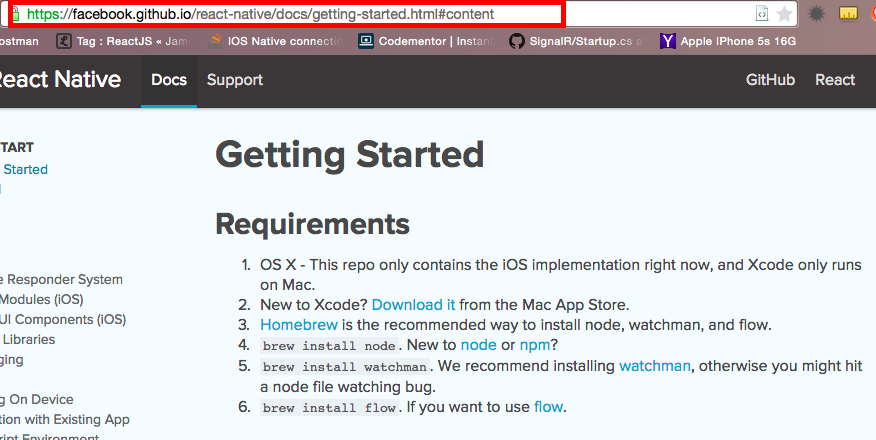
首先我們先到官網
依照下列步驟
將所需的開發工具一個一個安裝好
首先假設您XCODE已安裝好,如果還沒安裝請上App Story下載
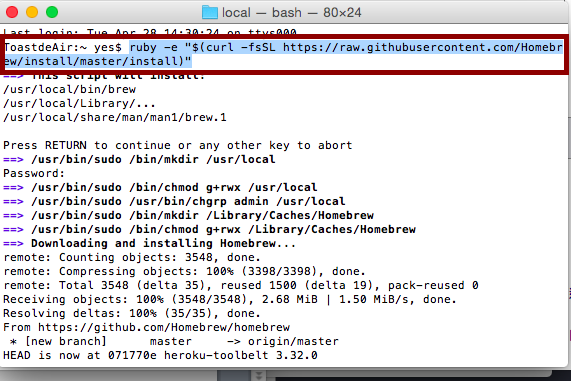
ㄧ. 首先安裝Homebrew 這MAC OX 上的套件管理工具
開啟終端機
輸入:ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
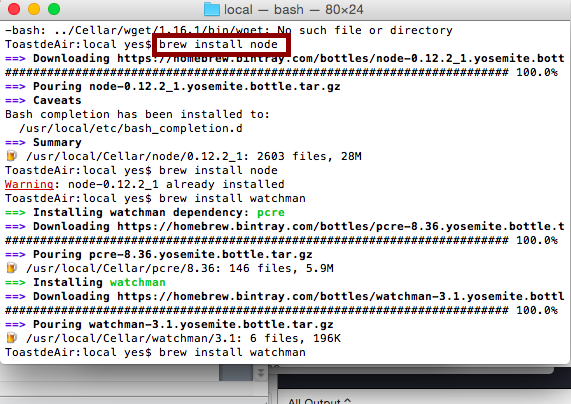
二. 接著透過剛剛安裝好的Homebrew套件管理工具,來安裝Server端軟體 NodeJS
輸入: brew install node
三.由於官方建議接著安裝WhatchMan除錯工具,但在安裝NodeJs時預設就將WhatchMan安裝,故可省略此步奏
接下來就是安裝flow不過官方是說端看你是否想使用嚕
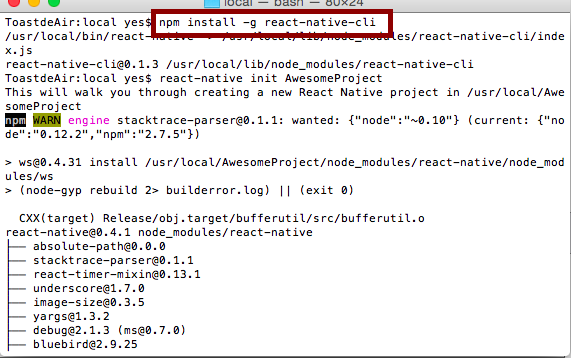
所以就直接透過npm 來下載React Native 嚕~~
輸入:npm install -g react-native-cli
四.產生一個新的React Native專案
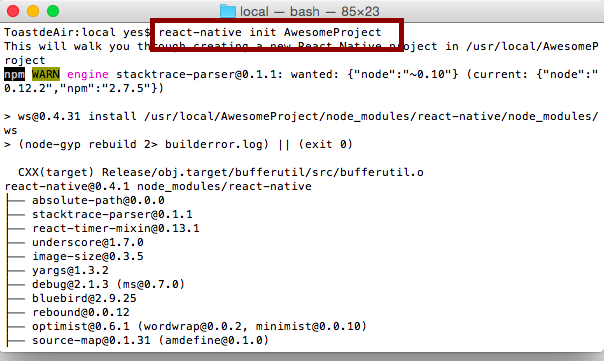
輸入:react-native init AwesomeProject
接著就準備開啟專案,其實仔細看安裝的過程都有提示專案路徑在哪,
包括React native相關模組!
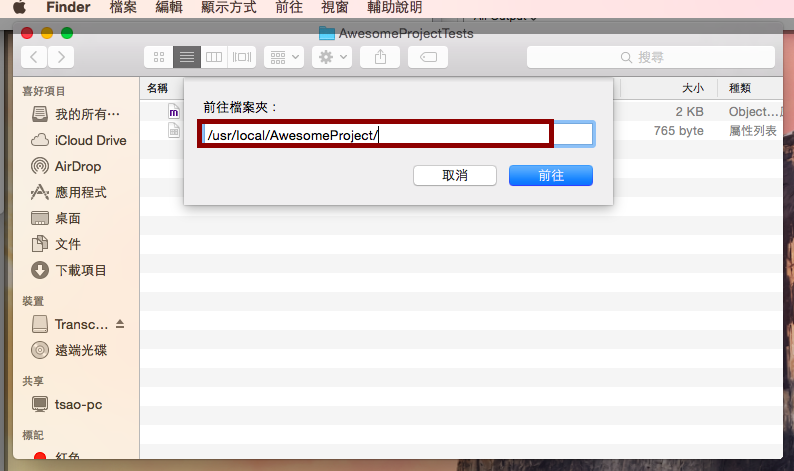
接著輸入快捷鍵 command + shift + G
輸入:/usr/local/AwesomeProject/
開啟:AwesomeProject.xcodeproj
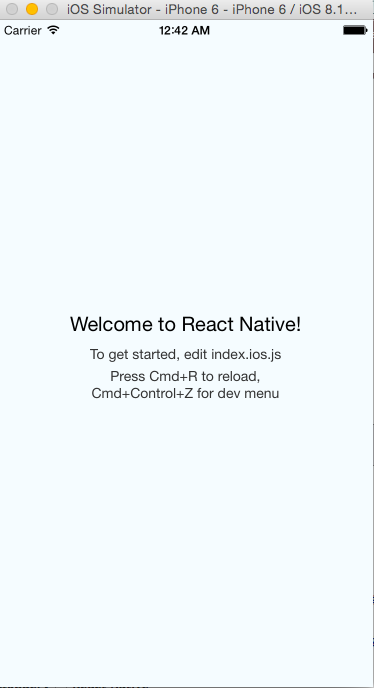
開啟之後會發現除了有個預設的xib之外並沒有任何view,
但啟動之後是有畫面產生的
先看一下嚐嚐鮮
這時候我們會發現在AwesomeProject.xcodeproj這專案裡並未有任何view的東西
但是卻有畫面!
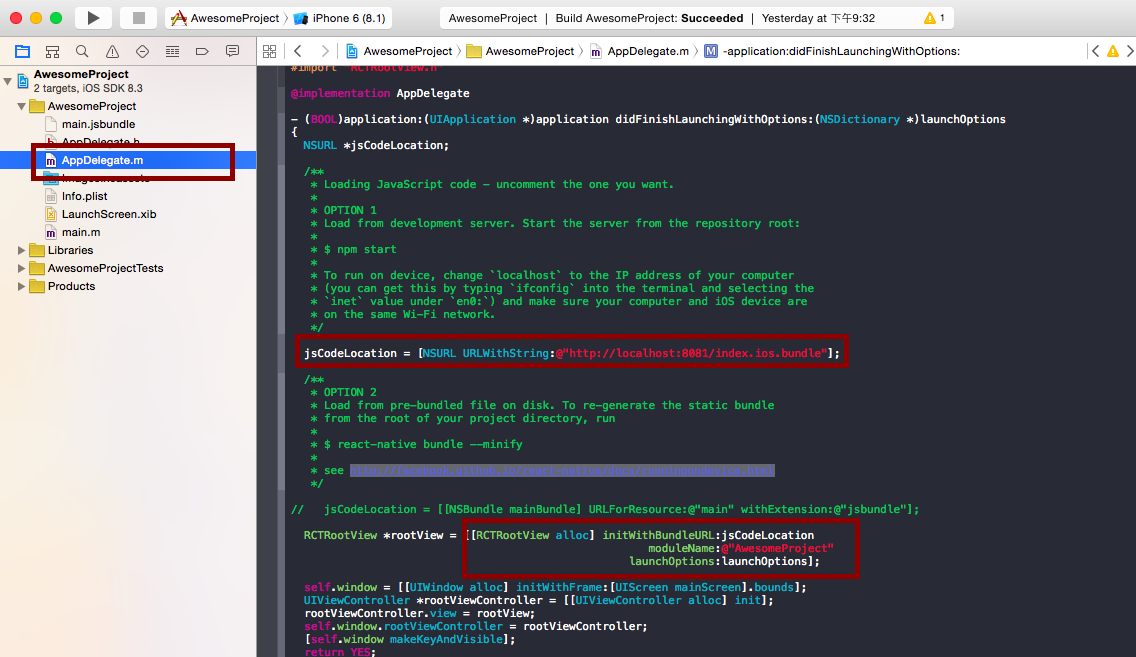
這時候看一下AppDelegate.m
原來再啟動的時候就已經將Server端啟動並指向Local,並將rootView繫結至self.windows中
這時候我們就照著啟始畫面中去編輯index.ios.js嚕
位置在:/usr/local/AwesomeProject/
這時候就照著官網範例
先擺張照片上去吧
'use strict';
/*透過server Nodejs 將其 render*/
var React = require('react-native');
/*須先將所需元件做註冊*/
var {
AppRegistry,
Image,
StyleSheet,
Text,
View,
} = React;
var MOCKED_MOVIES_DATA = [
{title: '太酷了-ReactJs Native 肝暴值得呀!!', pic_name: '噹噹噹', posters: {thumbnail: 'http://pic.pimg.tw/youismylove34/4a923f5e3df73.jpg'}},
];
var AwesomeProject = React.createClass({
render: function() {
var movie = MOCKED_MOVIES_DATA[0];
return (
{movie.title}
{movie.pic_name}
![]()
);
}
});
var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
thumbnail: {
width: 153,
height: 181,
},
});
AppRegistry.registerComponent('AwesomeProject', () => AwesomeProject);
接下來看看執行畫面是否有如預期
下次再來分享如何使用Native Modules (IOS)
在此附上原始程式碼