摘要:利用json2csharp建立Json相對應類別,並運用Json.NET做反序列化
json2csharp網站上已經有滿多前輩介紹過了,
小弟再此只是做個記事,如果有解釋不當或者是有誤的地方.
也請各位前輩多多指導
其實我們接觸JSON的資料機會算很頻繁,
如果一個JSON格式的資料是少的且內容不多
去建立相對應的Class那是還好.例如JSON格式如下:
{
"name":"toast",
"age":"???",
"height":"141"
}相對應的C# Class為
public string name { get; set; }
public string age { get; set; }
public string height { get; set; }
看起來這格式並不複雜,在建立相對應的Class到很快
但如果是有json array又有json object
那建立起來不就是件苦差式...好吧!我得承認我做過...囧
還好有佛心來著的網站透過他,將json字串貼上,就可以幫我們轉換成相對應的Class
接下來就透過 http://openweathermap.org/api
該天氣網站提供的免費API來當做測試嚕
我們先前往此網址
http://api.openweathermap.org/data/2.5/weather?q=taipei
將下列JSON格式複製下來
{
coord: {
lon: 121.53,
lat: 25.05
},
sys: {
message: 0.014,
country: "TW",
sunrise: 1434229415,
sunset: 1434278679
},
weather: [
{
id: 800,
main: "Clear",
description: "Sky is Clear",
icon: "01d"
}
],
base: "stations",
main: {
temp: 301.75,
temp_min: 301.75,
temp_max: 301.75,
pressure: 1014.31,
sea_level: 1022.75,
grnd_level: 1014.31,
humidity: 89
},
wind: {
speed: 2.76,
deg: 144.5
},
clouds: {
all: 0
},
dt: 1434274336,
id: 1668341,
name: "Taipei",
cod: 200
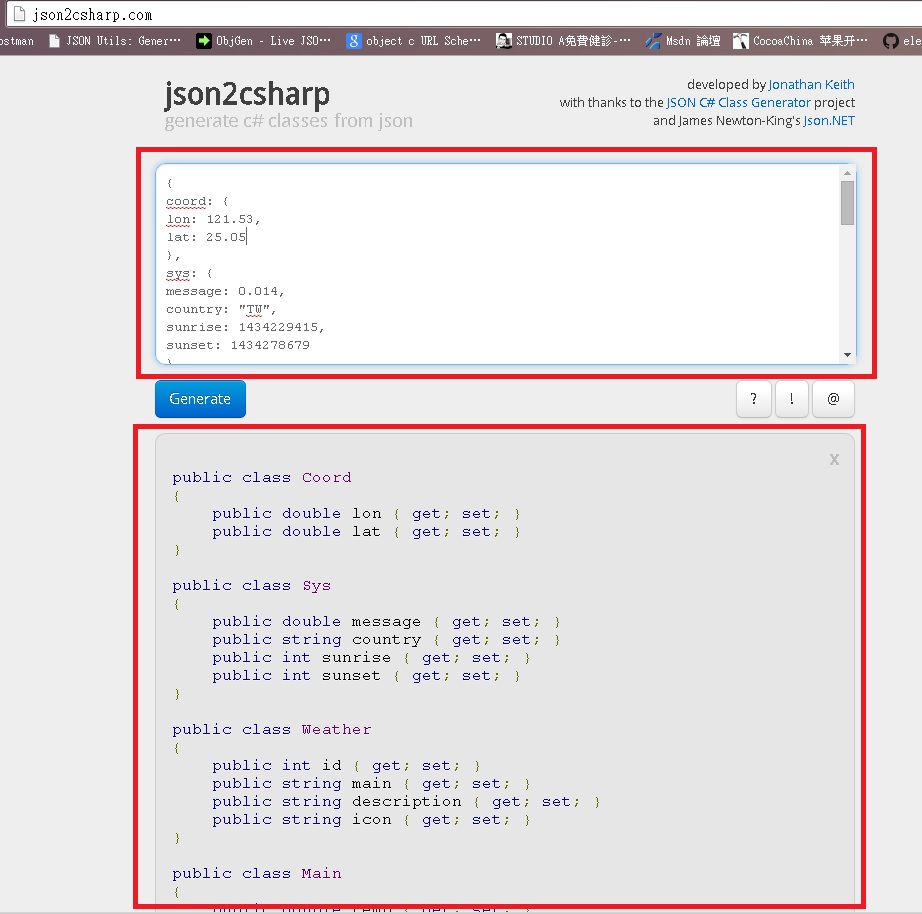
}如下圖
上方第一個紅框是所輸入的JSON格式,
按下Generate下方的框
就會產生相對的C#Class
接下來我們就來寫程式測試一下嚕
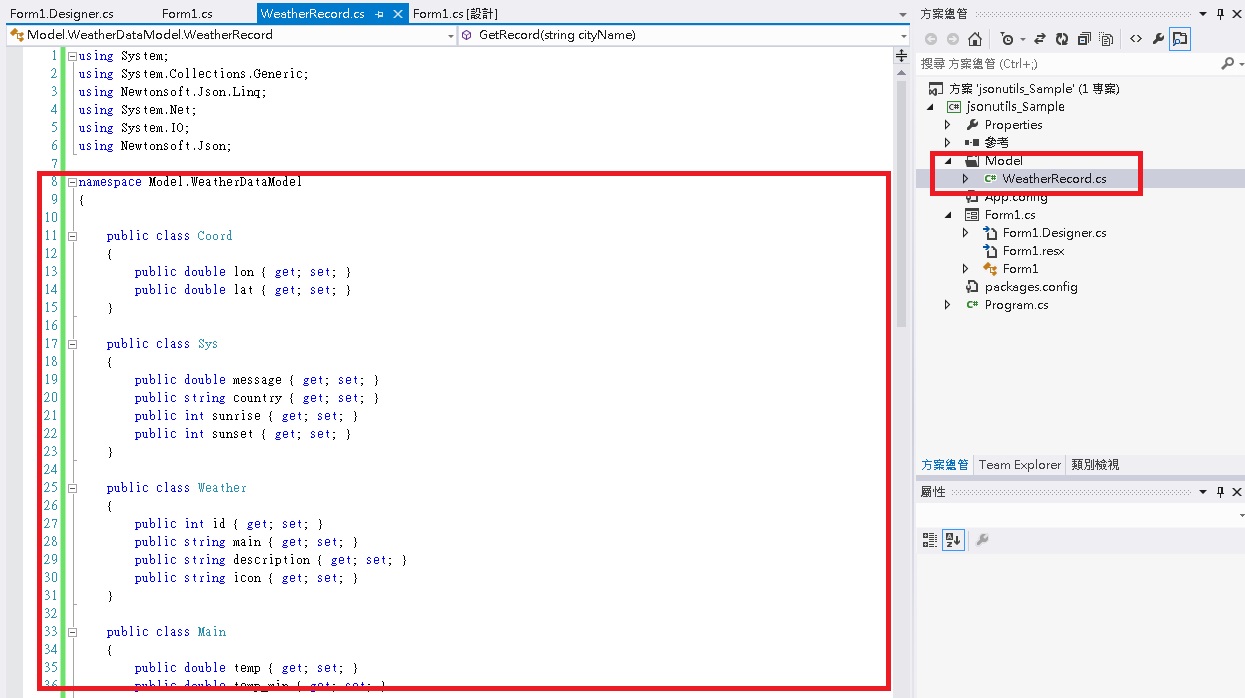
如上圖將剛剛在json2csharp所產生的對應class複製起來
在此我是建立一個Model的資料夾,將對應的Class置入於此
並貼上自己定義的命名空間內!
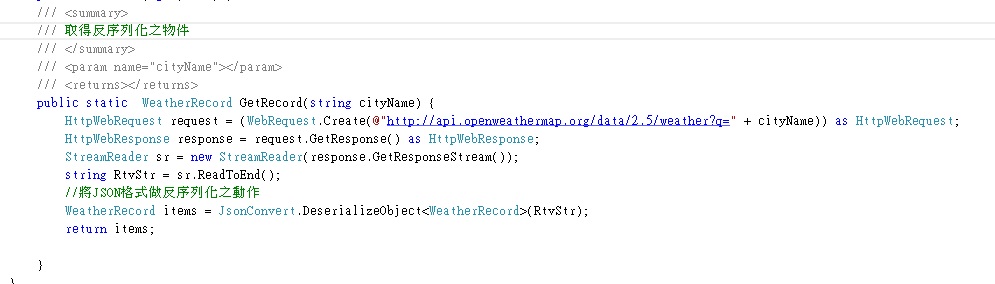
接下來新增一個方法
利用JSON.NET所提供的 JsonConvert.DeserializeObject方法
將接收回來的JSON資料做反序列化
如下圖
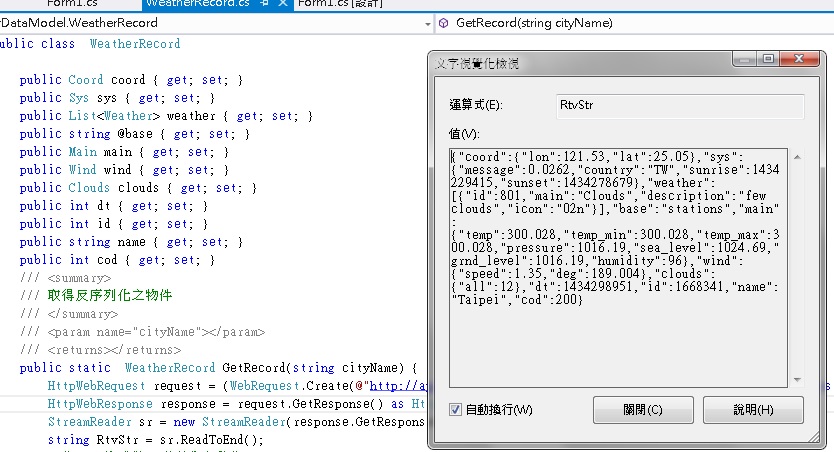
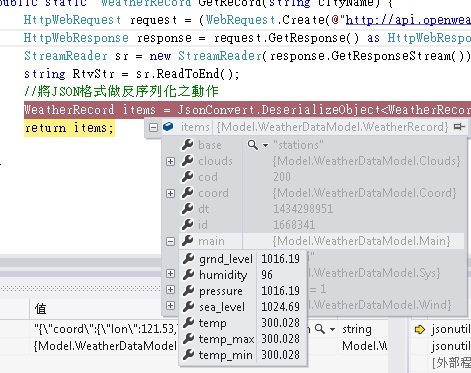
這時候當然就先測試一下,JSON資料是否可以真的反序列化嚕
先看一下接回來的JSON資料
資料確實有接回來了,在看看是否有將資料做反序列化的動作
JSON資料確實是已經反序列化,
這代表著我們能透過標點法取值,
對於List物件也能透過LINQ來做篩選
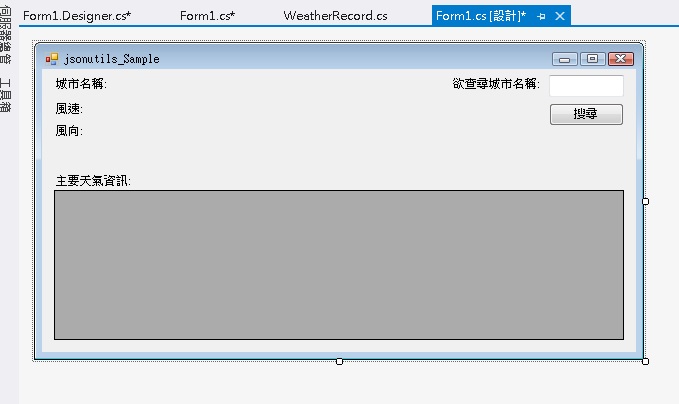
這時候就可以拉幾個Label標籤跟Gridview來測試一下了~
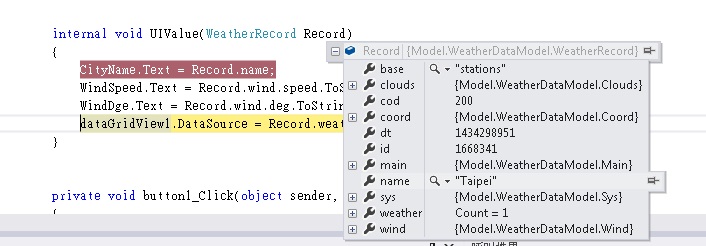
將反序列化的值逐一擺入UI內
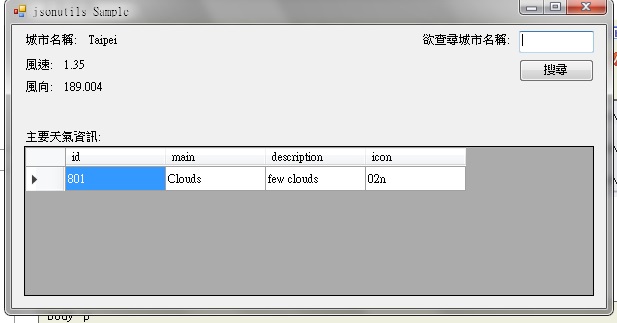
結果
最後附上原始碼
參考連結