摘要:利用Google Chrome 開發者工具,遠端偵錯Andoird裝置上的行動網頁
剛好這一兩天看到Google developers 網站中看到提供這工具,
對開發行動版網站的開發人員真的是一大福音!
在Debug的速度上真的是大大提升!
怎麼說是速度提升,因為透過google所提供的開發者工具,
就可以同步在手機上的畫面在PC/MAC端上進行偵錯!
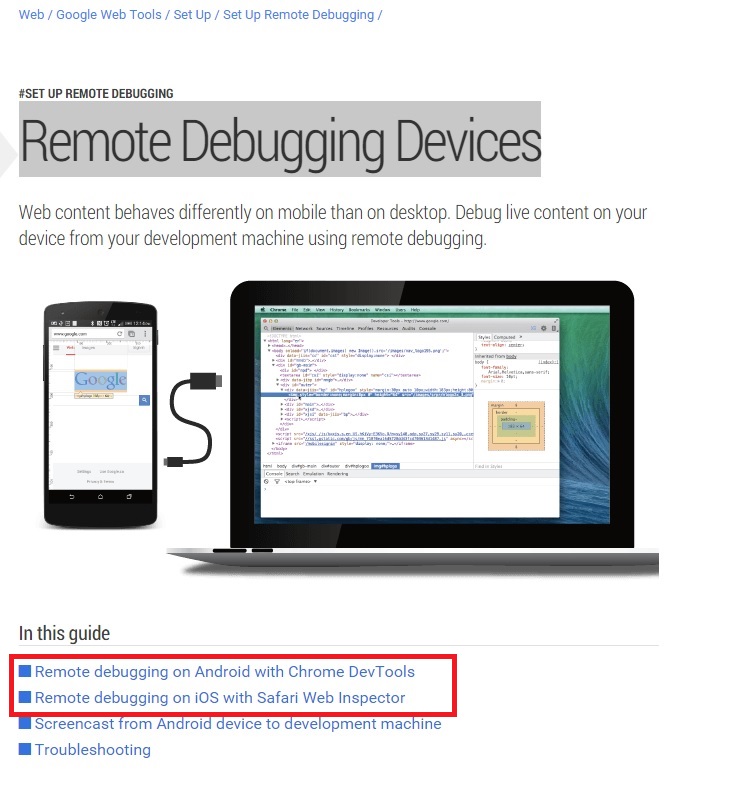
如下圖
其實在Google開發者網站中,
已有詳盡的操作與安裝步驟,
小弟在此只是做個記事.
如有任何有誤的地方還請各位前輩多多指導!
接下來就Step By Step嚕
來源出處: Remote Debugging Devices
如上圖所除了在Andorid上也可以在IOS上做使用,
小弟在此是只有使用Android裝置做測試!
接下來就是環境需求嚕
如官網所說
Android的版本需在4.0以上
Chrome for Android
一條USB傳輸線
官方建議的Chorme的版本
最佳的輸出結果請使用Chrome Canary(就是金黃色的Chorme)
下載位置:Chrome Canary
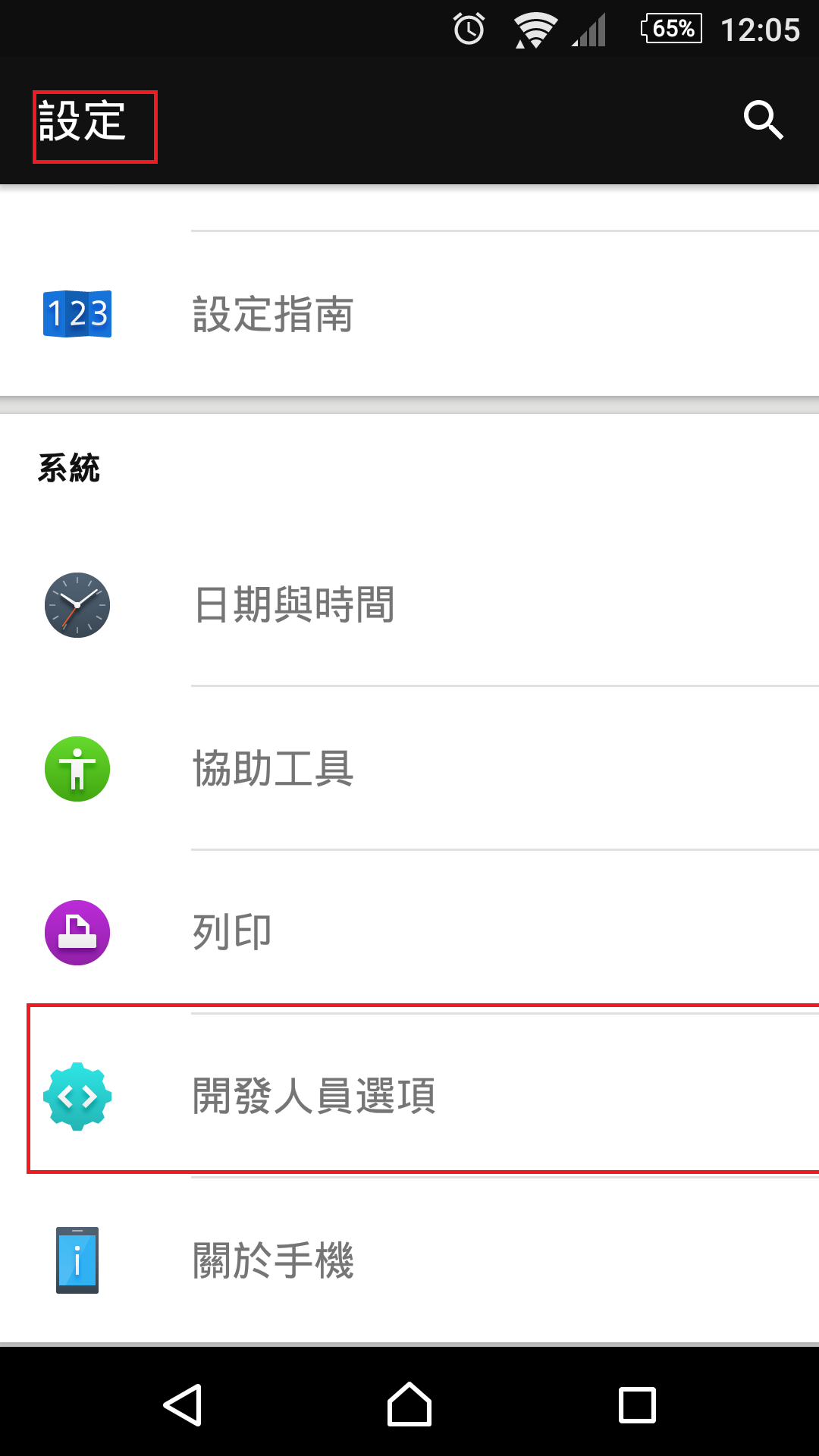
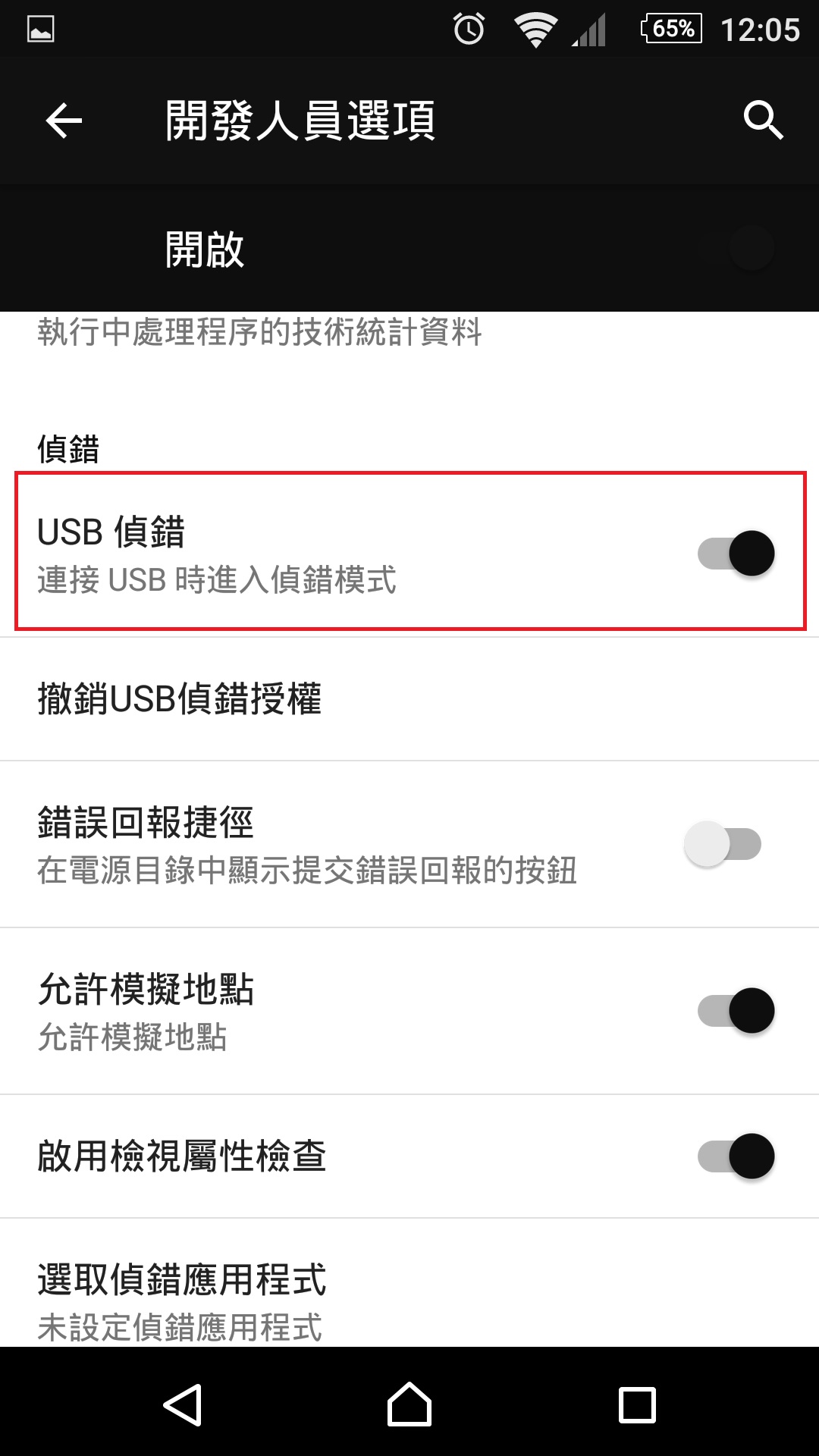
接下來就是設定Android裝置上的開發者模式
接著將USB線接上手機
開啟Chrome Canary
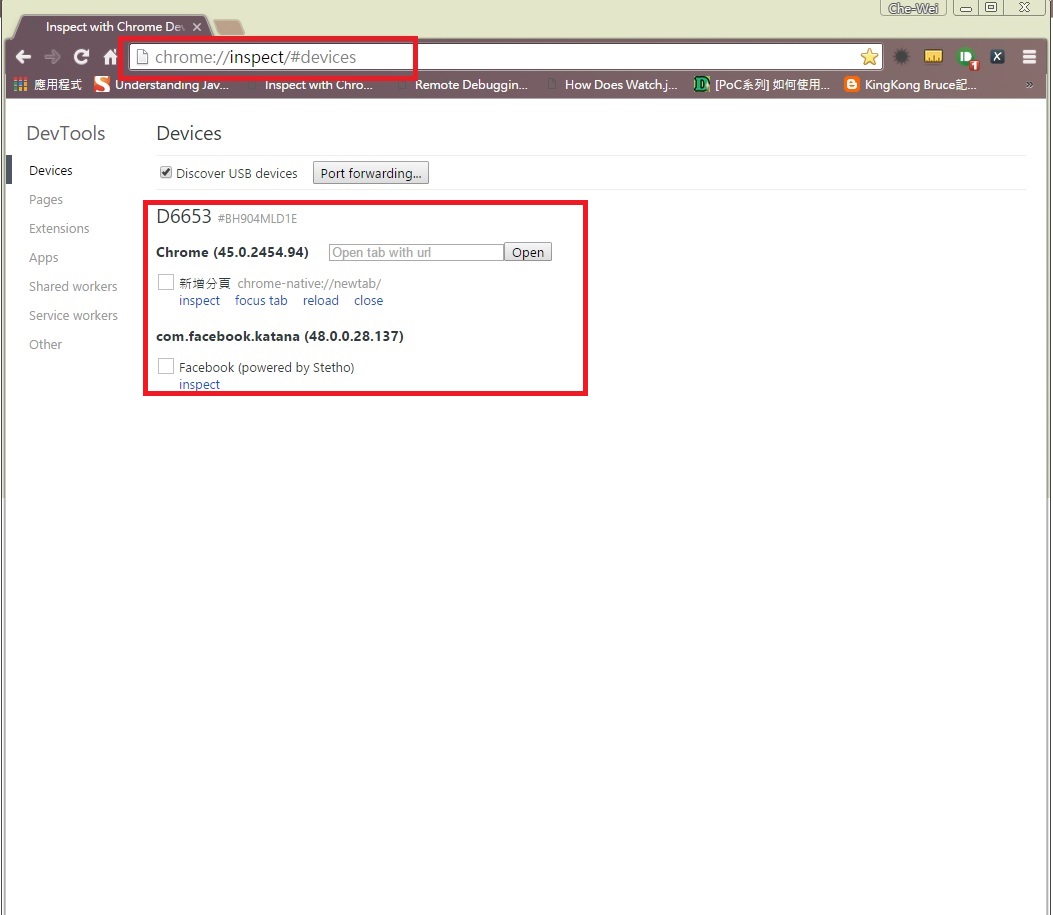
網址列上輸入:chrome://inspect/#devices
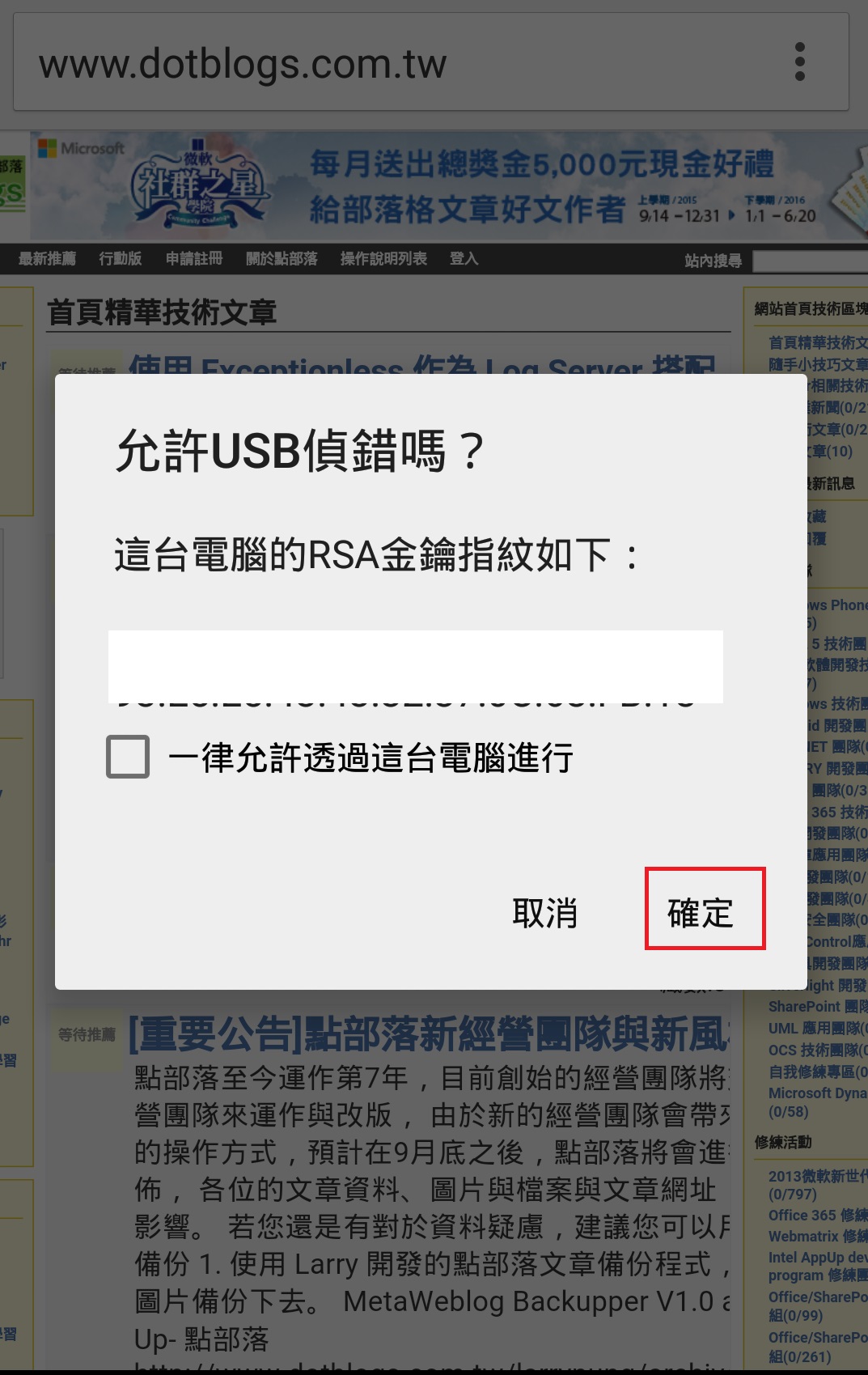
此時手機裝置上應該會出現下列提式
如果到這一步驟,就代表成功嚕!
就可以順利利用開發者工具,來做行動裝置上網頁的偵錯