除了HTML Agility所提供的利用XPATH來取得網頁上的資料,
Atif Aziz, Colin Ramsay 兩位作者也佛心來著大方分享,在HTML Agility上提供了類似跟Jquery一樣的CSS Selector.
讓我們能透過css class更方便的取得網頁資料!
我想很多前輩已經分享HtmlAgilityPack使用的方式與便利,
當然小弟也分享過一篇!
日前剛好有需求需要讀取本機得HTML並稍作變化,所以又再重新看一遍相關資訊.
結果沒想到有看到更方便得擷取方式,透過css Selector來取得網頁節點進而取得內容!
這不是跟我們用Jquery很像嘛!!優的很呢!!
目前要介紹得是相依在HtmlAgilityPack上的Fizzler,
由於小弟的開發環境必須要在3.5以下所以就沒考慮另一套CsQuery
在此如果小弟有那裡解釋的不好或不清楚的地方也請前輩不吝指導
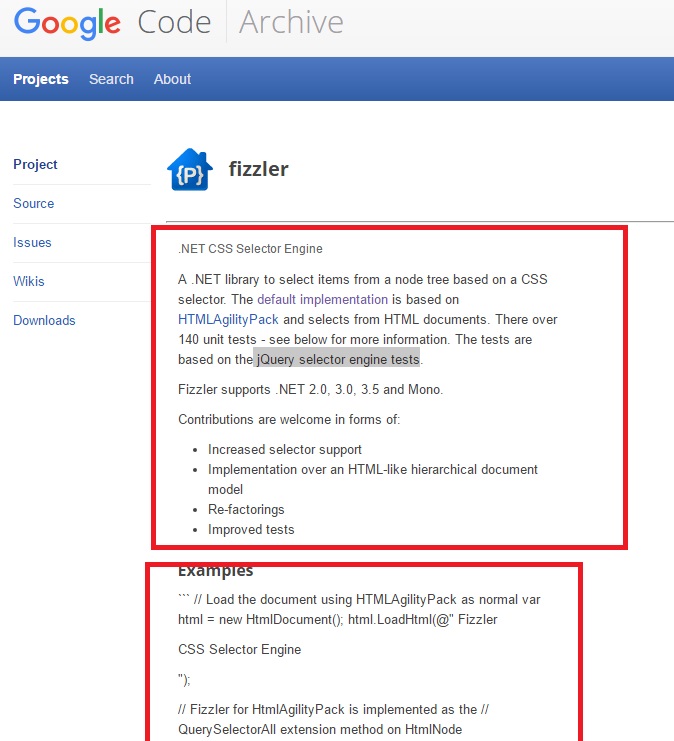
fizzler官網

如上圖.第一個區塊所描述,此套件是基於HTMLAgilityPack ,
且提供了css Selector來擷取網頁元素
版本上支援.NET 2.0, .NET 3.0,.NET 3.5,mono
剛好符合小弟目前的開發環境...當然就是他了!!!
第二個區塊,
當然也很貼心提供範例使用隨然排版上有點亂!XD
接下來就Step By Step嚕

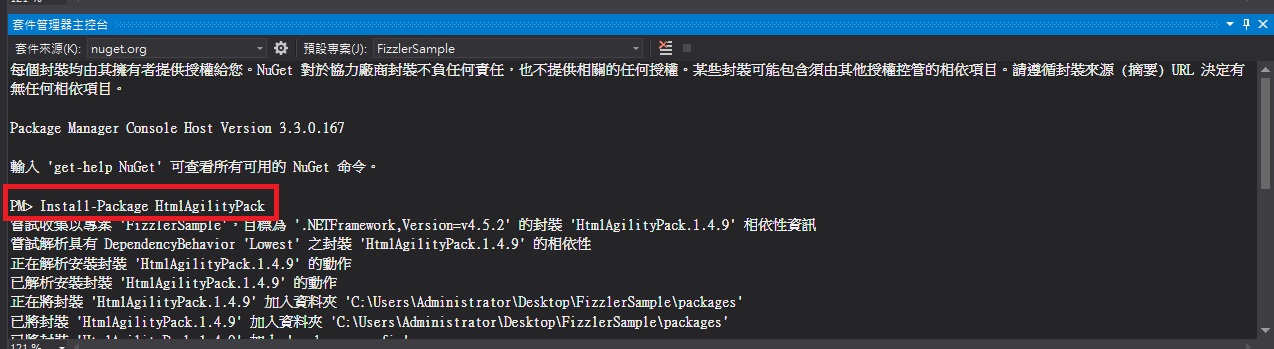
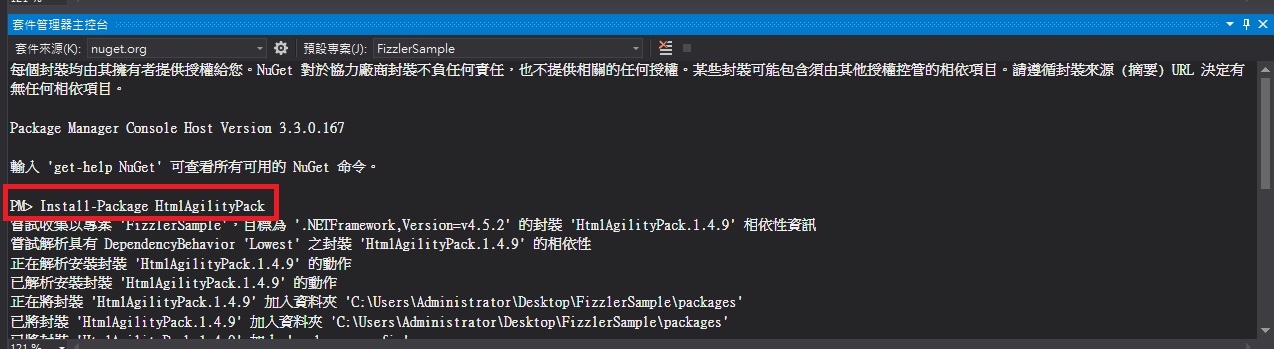
由於是基於在HTML Agility所以還是先得安裝此套件
HtmlAgilityPack套件網址

安裝fizzler
fizzler套件網址
接下來就開始看Code嚕
using HtmlAgilityPack;
using Fizzler.Systems.HtmlAgilityPack;
首先除了需加入HtmlAgilityPack,
必須手動加入Fizzler.Systems.HtmlAgilityPack
否則無法使用Fizzler所提供了兩個方法QuerySelectorAll與QuerySelector
由於小弟我在vs2012上第一次使用時想說intellisense會幫我自動帶出using的內容但是確沒有只好手動using進來嚕
接下來就是稍微介紹一下Fizzler所提供的方法

//取得新聞抬頭
this.textBox2.Text = helement.DocumentNode.QuerySelector(".headline").InnerText;
如上圖所示
QuerySelector
只會回傳符合之擷取網頁單一元素
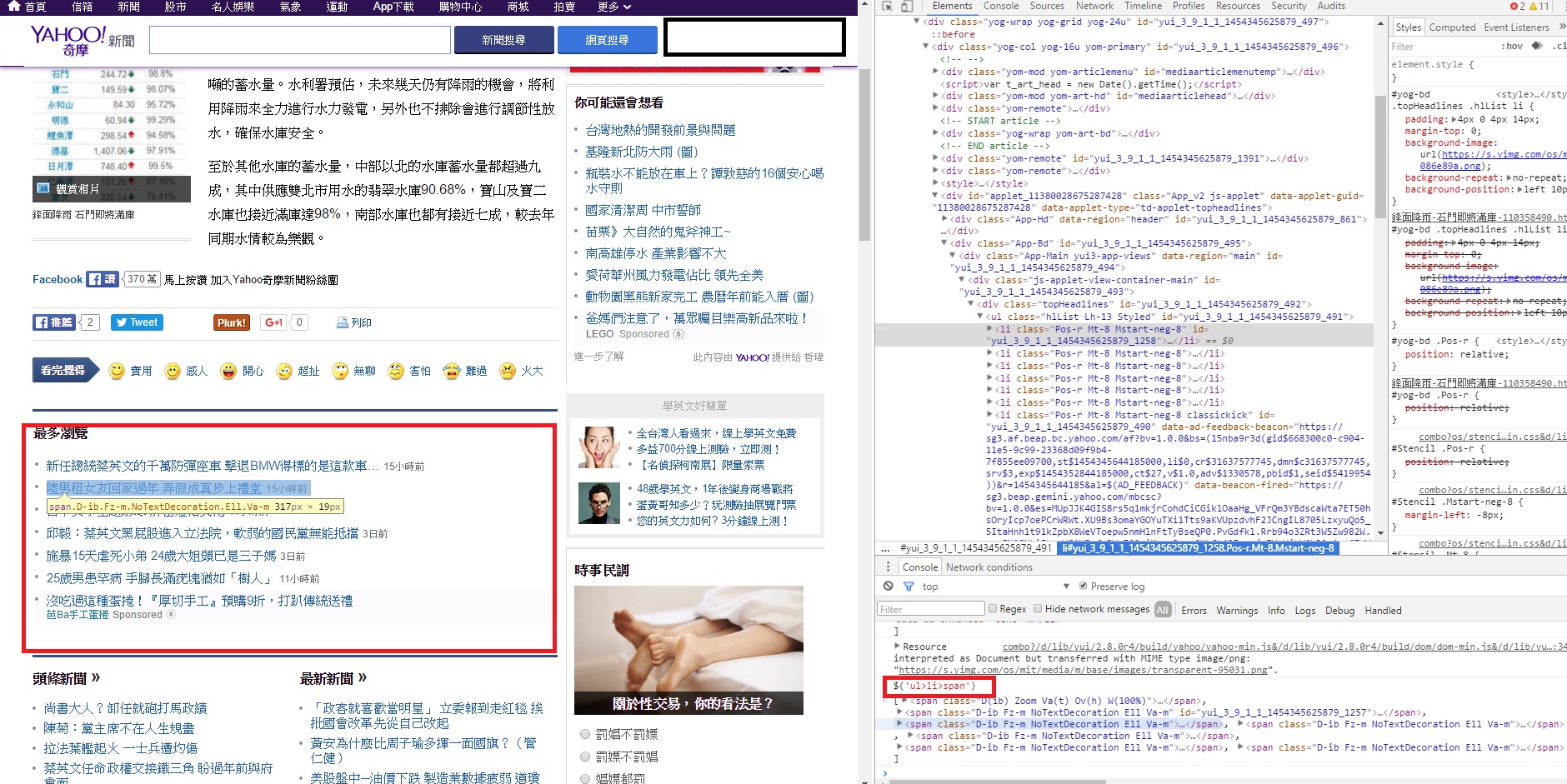
那如果是像網頁上列表的集合呢

就是使用QuerySelectorAll,會回傳相符合的集合
//取得最多新聞瀏覽列表
List<NewsListCls> newsList= helement.DocumentNode.QuerySelectorAll("ul>li>span").Select(s =>new NewsListCls { innerStr = s.InnerText.Replace(Environment.NewLine,"") } ).ToList();
接下來就是完整程式碼嚕
/// <summary>
/// 最多新聞瀏覽列表
/// </summary>
public class NewsListCls {
public string innerStr { get; set; }
}
private void button1_Click(object sender, EventArgs e)
{
HtmlWeb webClient = new HtmlWeb();
HtmlAgilityPack.HtmlDocument helement =webClient.Load(this.textBox1.Text);
//取得新聞抬頭
this.textBox2.Text = helement.DocumentNode.QuerySelector(".headline").InnerText;
//取得新聞內文
this.richTextBox1.Text = helement.DocumentNode.QuerySelector("div > p.first").InnerText;
//取得最多新聞瀏覽列表
List<NewsListCls> newsList= helement.DocumentNode.QuerySelectorAll("ul>li>span").Select(s =>new NewsListCls { innerStr = s.InnerText.Replace(Environment.NewLine,"") } ).ToList();
this.dataGridView1.DataSource = newsList;
}
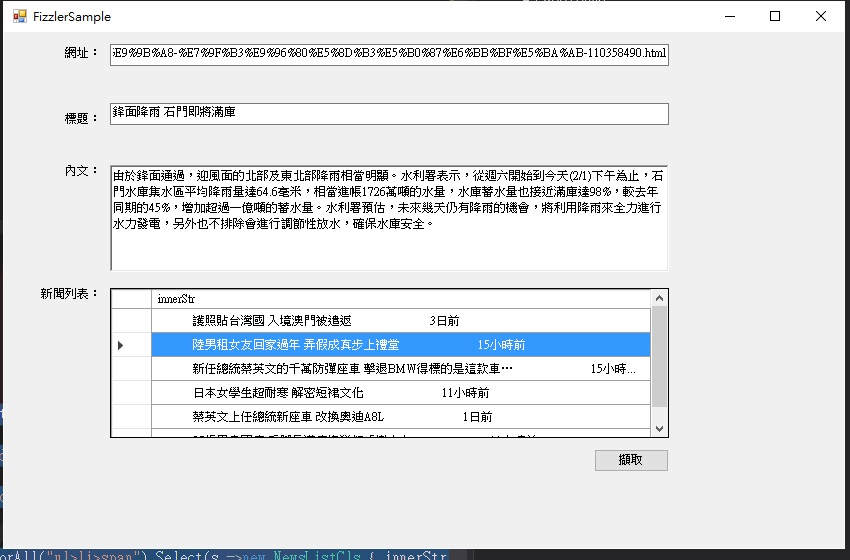
最後執行看看是不是我們所要的呈現!

我想如果對CSS Selector的朋友們已經使用上很熟悉了,
我想這工具對大家來說等於多了不同的選擇
在此附上完整程式碼
請點我