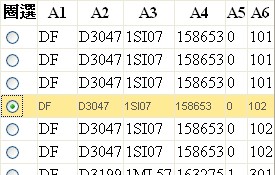
摘要:[jQuery] 在Gridview對RadioButton作單選效果
上次小弟做了
[jQuery] 在Gridview對Checkbox做全選、全消
http://www.dotblogs.com.tw/aquarius6913/archive/2012/07/24/73576.aspx
這次因網友需求順便作RadioButton再GridView的單選
不多說直接看CODE......
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>未命名頁面</title>
<style type="text/css">
.SelectedRowStyle
{
background-color: #ffeb95;
font-size: 11px;
font-family: Arial;
text-decoration: none;
color: #5a5a5a;
height: 20px;
padding-left: 10px;
border: solid 1px #d7d8f0;
}
</style>
<script src="lib/jquery-1.4.1.min.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
function chkOne(rdBtnID)
{
var rduser = $(document.getElementById(rdBtnID));
rduser.closest('TR').addClass('SelectedRowStyle');
rduser.checked = true;
var list = rduser.closest('table').find("INPUT[type='radio']").not(rduser);
list.attr('checked', false);
list.closest('TR').removeClass('SelectedRowStyle');
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server">
<Columns>
<asp:TemplateField HeaderText="圈選">
<ItemTemplate>
<asp:RadioButton ID="RadioButton1" runat="server" onclick='chkOne(this.id)' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
Y2J's Life:http://kimenyeh.blogspot.tw/