摘要:[ASP.NET] 在頁面顯示QRCode條碼(支援中文)
最近許多公司也紛紛導入QRCode來用
QRCode的簡介可參考維基百科http://zh.wikipedia.org/wiki/QR%E7%A2%BC,小弟在此不做介紹
而最近公司有同仁遇到此問題
因此小弟順便做一下紀錄
這次我們要使用的MessagingToolkit.QRCode.dll元件來產生QRCode
這次使用版本為1.2.1.0版
之前版本太舊對於中文會出現亂碼
小弟使用版本為VS2008 + C#,並新增一個網站
前台Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server" Width="200px"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Show QRCode"
onclick="Button1_Click" />
<br />
<br />
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
<br />
<br />
<asp:Image ID="Image1" runat="server" />
</div>
</form>
</body>
</html>
後台Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using MessagingToolkit.QRCode.Codec;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
string docupath = Request.PhysicalApplicationPath; //抓取實際目錄路徑
if (TextBox1.Text != "") //判斷使用者輸入
{
String xcontent = TextBox1.Text;
String xtime = DateTime.Now.Millisecond.ToString(); //取得當亂數
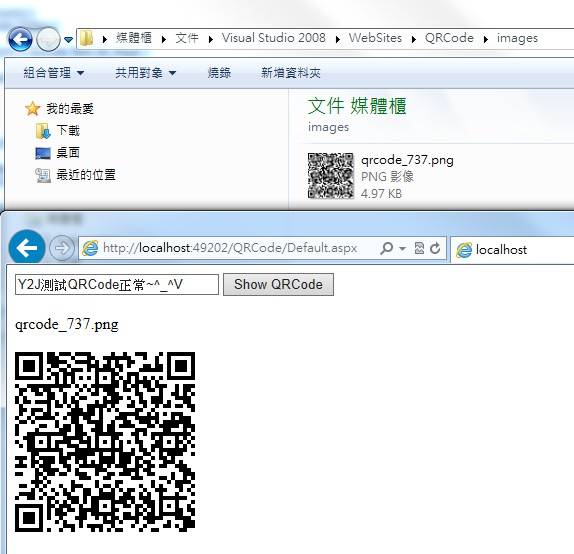
Label1.Text = "qrcode_" + xtime + ".png"; //顯示檔名
QRCodeEncoder xencoder = new QRCodeEncoder(); //建立 encoder
System.Drawing.Bitmap qrcode = xencoder.Encode(xcontent); //將內容轉碼成 QR code
qrcode.Save(docupath + "images\\qrcode_" + xtime + ".png"); //把 QRcode 另存為 PNG 圖檔,並放置於 images 資料夾底下
Image1.ImageUrl = "~\\images\\qrcode_" + xtime + ".png"; //設定組件 Image 的來源
}
else // textbox 沒內容就不轉 QRcode + 提示訊息
{
Label1.Text = "請在輸入資料!!";
}
}
}
既然產生了當然要測試一下啦!
小弟使用IOS6.1.4且APP為i-nigma與QR Code
都是最新版本
附上小弟的原始檔案(VS2008新增網站)
Y2J's Life:http://kimenyeh.blogspot.tw/