摘要:Visio Web Part Connection實作系列(四)Visio Web Access圖形與Vsio Web Access圖形的連接 – 主從圖形的建構
延續上一個實作的範例,在網頁組件頁面上新增了兩個Visio繪圖作品,也就是兩個Visio Web Access網頁組件後,即可藉由Visio Web Part Connection的操作,將兩個Visio Web Access網頁組件串連結來,形成Master Graphics / Sub Graphics的互動式效果。
(1) 點按頁面上[Visio Web Access[2]]網頁組件的功能表。
(2) 從展開的功能表選單中點選[連線]。
(3) 從展開的副功能表選單中點選[Web繪圖URL及頁面名稱 獲取位置]。
(4) 選擇連線至[Visio Web Access[1]]網頁組件。
(5):開啟[設定連線 – 網頁對話],選擇[提供者欄位名稱]為[組織圖表]。
(6):選擇[取用者欄位名稱]為[頁面名稱]。然後,按下[完成]按鈕。
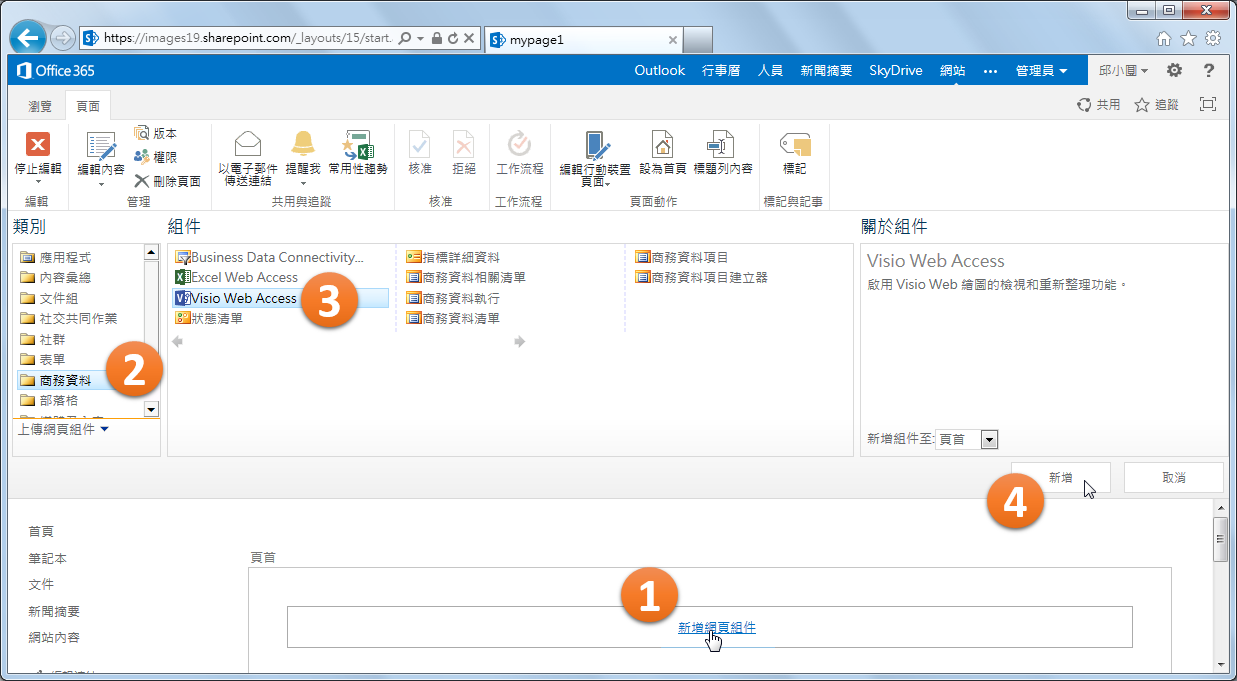
(1) 點按頁面上的[新增網頁組件]。
(2) 開啟組類類別的選擇,在此點選[商務資料]類別。
(3) 點選[Visio Web Access]網頁組件。
(4) 點按[新增]按鈕。
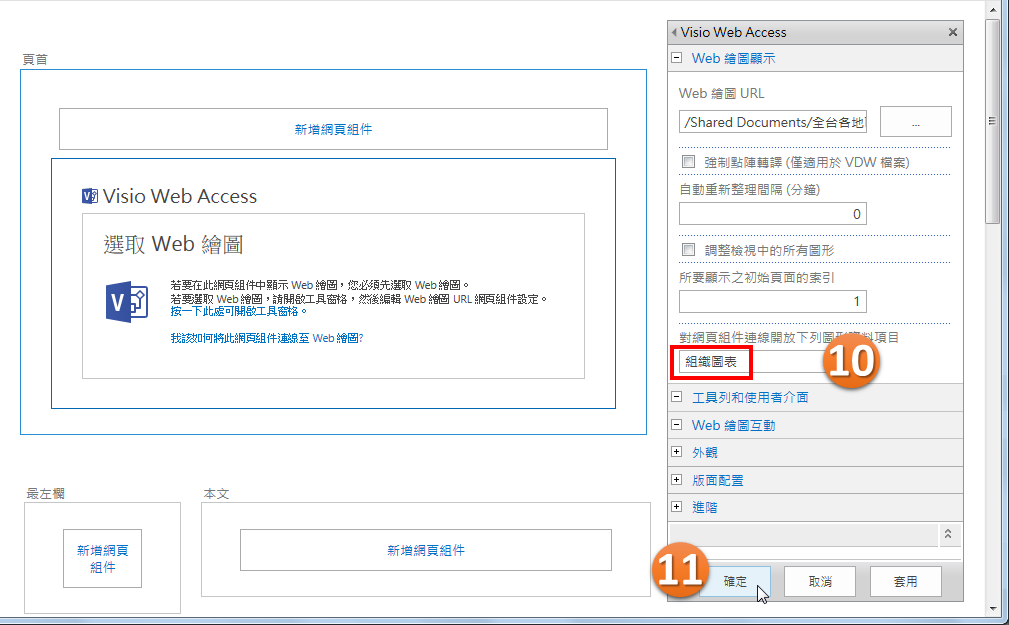
(5):順利在頁面上插入Visio Web Acces網頁件後,點按一下當中的[按一下此處可開啟工具窗格]超連結,可在畫面右側開啟Visio Web Acces網頁組件的工具窗格,來定義所要開啟的Visio繪圖檔案之實際URL所在位置。
(6):在Visio Web Acces窗格頂端的[Web繪圖URL位址]設定,點按文字方塊旁的瀏覽按鈕。
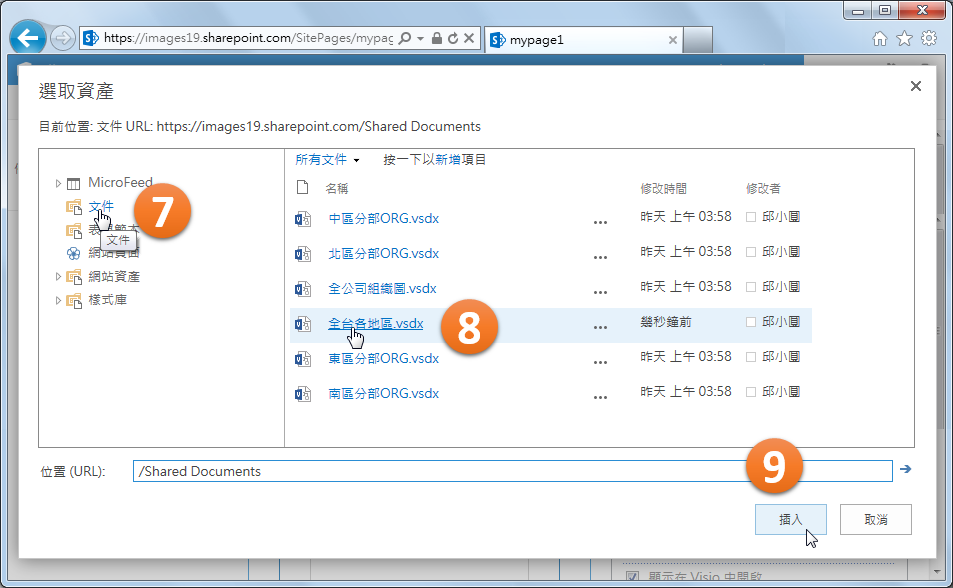
(7):點選Visio繪圖檔案的存位置。
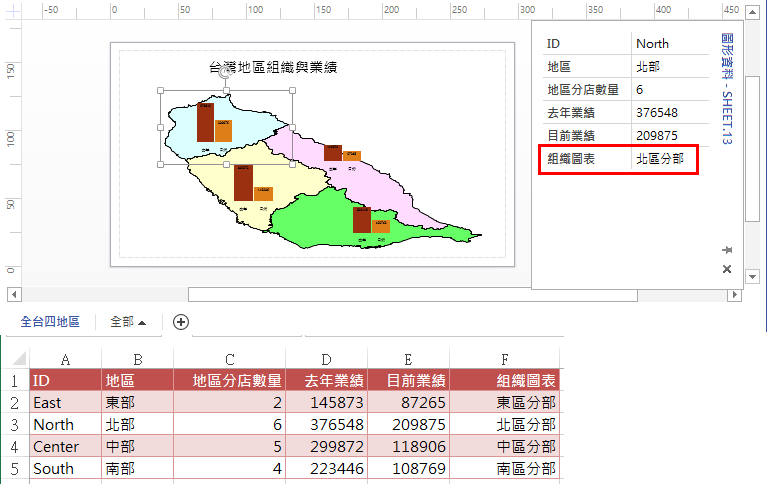
(8):點選Visio繪圖檔案,例如:[全台各地區].vsdx。
(9):點按[插入]按鈕。
(10):在Visio Web Acces窗格裡的[對網頁組件連線開放下列圖形資料項目]文字方塊裡,輸入此例中欲傳遞的圖形資料欄位名稱:「組織圖表」。
(11):點按[確定]按鈕。
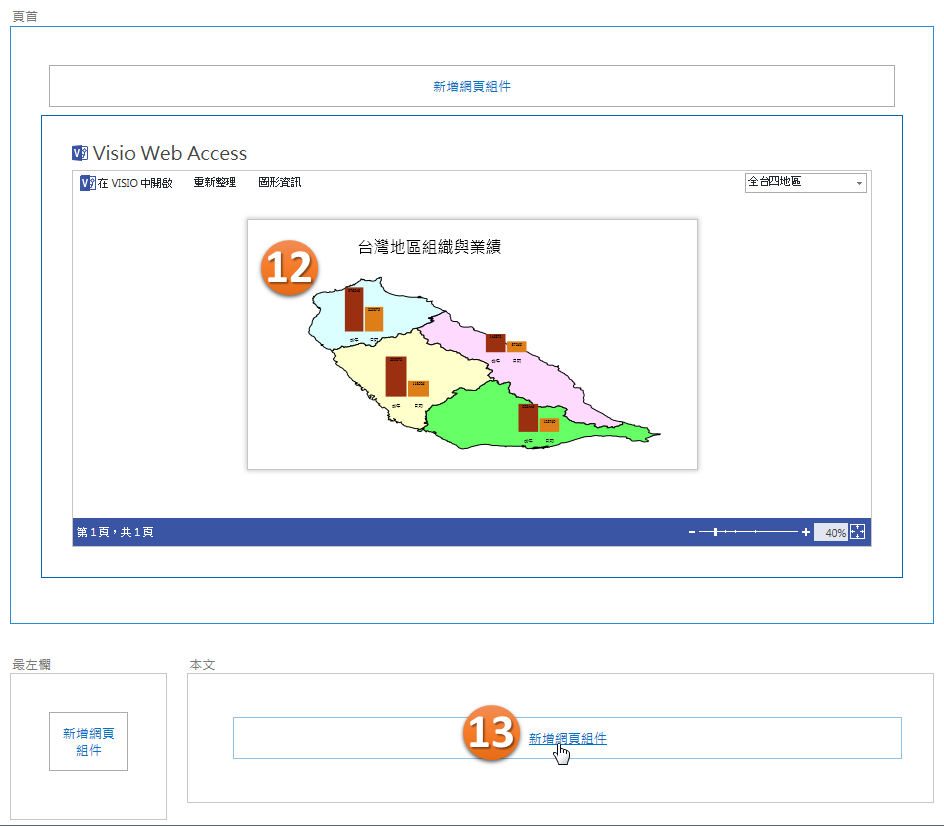
(12):完成第一個Visio Web Access網頁組件的設定。
(13):點按版面配置裡的[新增網頁件],準備在此網頁添增第二個網頁組件。
(14):根據先前的操作方式,在這一個新增的網頁組件裡,設定第二幅Visio繪圖作品,呈現具有四個頁面(代表四個地區)的組織圖表。此第二個新建立且設定完成的Visio Web Access網頁組件,標題為[Visio Web Access[2]]。前一個建立且設定完成的Visio Web Access網頁組件,標題則為[Visio Web Access[1]]。
<下一篇:Visio Web Part Connection實作系列(四)Visio Web Access圖形與Vsio Web Access圖形的連接 – 主從圖形的建構>