之前寫MVC的時候
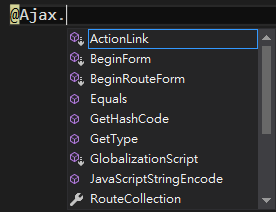
常常都會不小心看到這個Intellisense
 看起來跟Html的BeginForm有點像
看起來跟Html的BeginForm有點像
但是用起來又不能work
最後就放棄了
直到最近才好不容易搞懂它的基本用法
趁著還有印象的時候趕緊紀錄一下~~
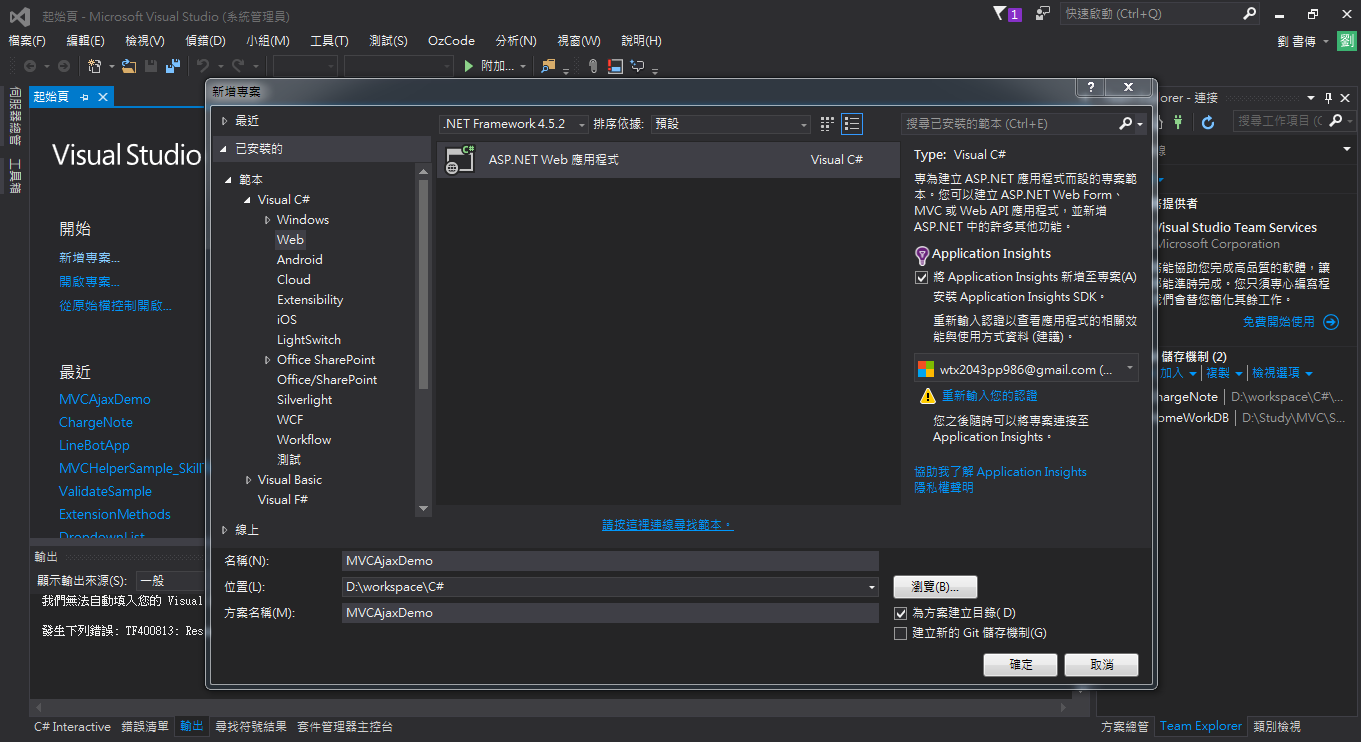
首先我們先開啟一個空白的MVC專案

好了之後為了方便區隔
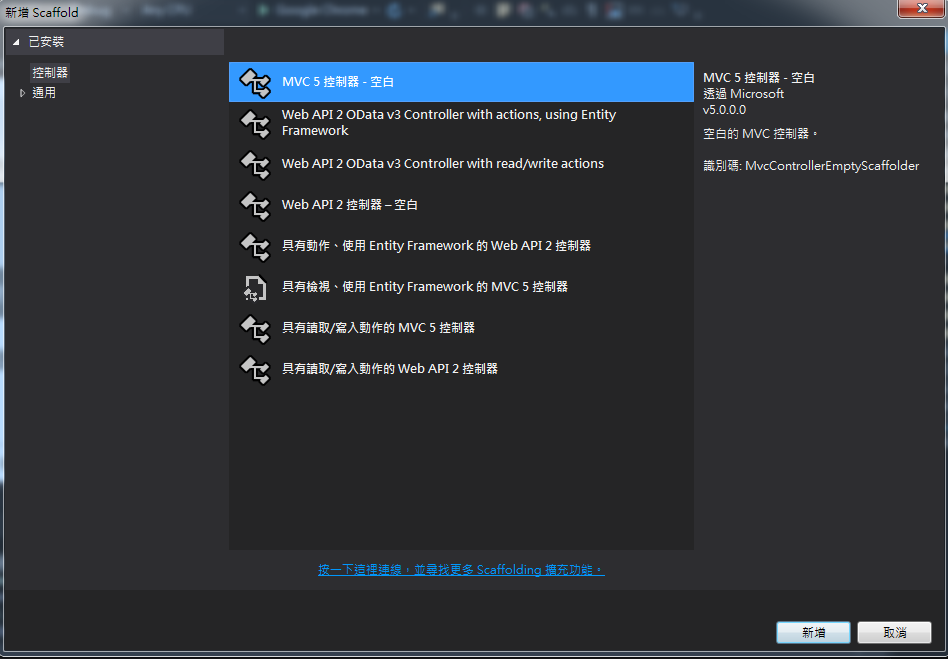
另外新建一個控制器AjaxDemoController.cs


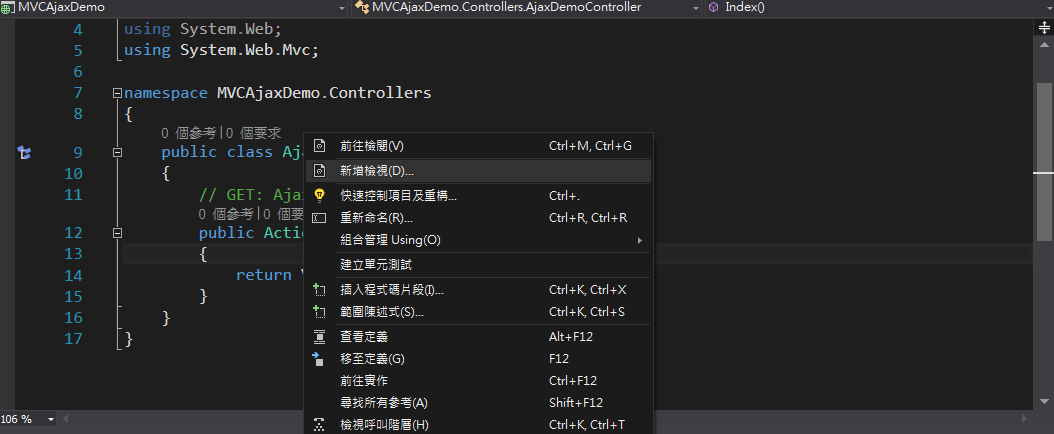
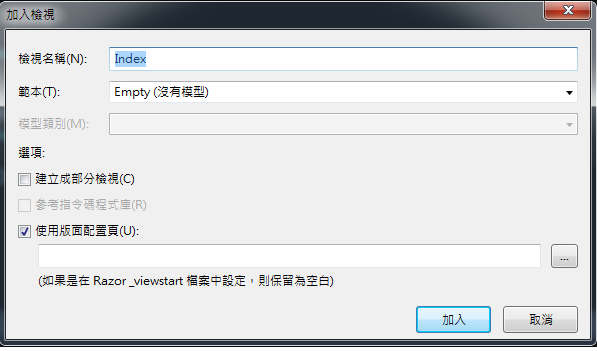
接著我們幫Index新增一個View


好了之後
我們先把Index的外觀改變一下
Index.cshtml
<h2>MVCAjaxDemo</h2>
@using (Html.BeginForm())
{
<div class="well">
<div class="row">
@Html.Label("你的名字", new { @class = "col-sm-2 control-label" })
<div class="col-sm-10">
@Html.Editor("name", new { htmlAttributes = new { @class = "form-control", @placehodler = "請輸入你的名字" } })
</div>
</div>
<div class="form-group row">
<div class="col-sm-offset-8 col-sm-4">
<button type="submit" class="btn btn-primary">送出</button>
</div>
</div>
</div>
}
<div class="alert-danger">
你的名字是
</div>
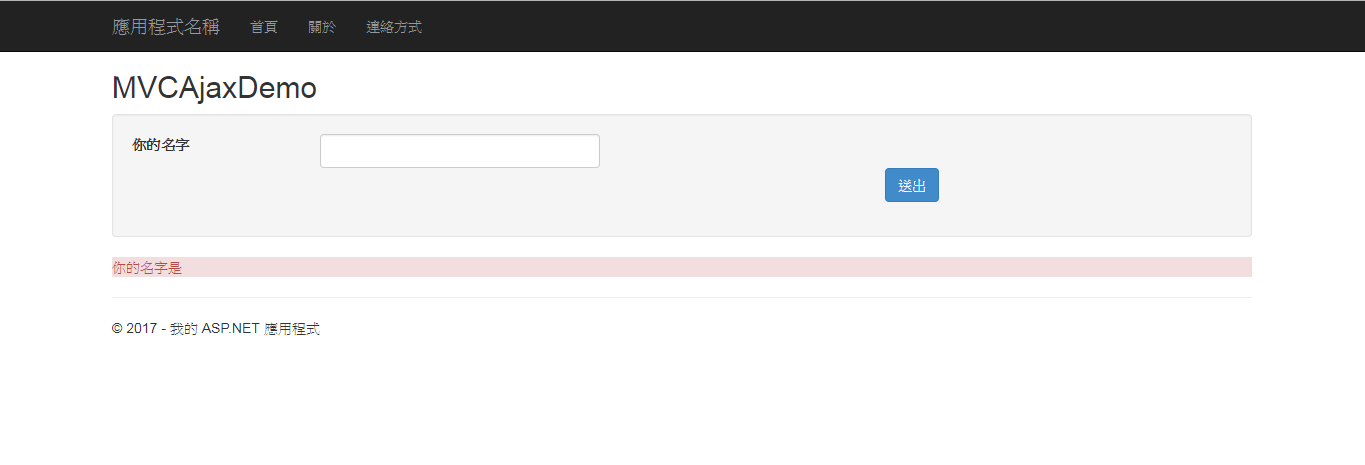
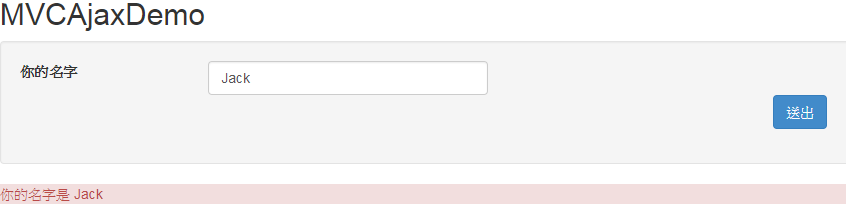
接著按下Ctrl+F5打開頁面應該會長這樣

但是因為預設並沒有自動幫你把Ajax相應的Script包進來
所以這邊我們必須自己手動下載一下
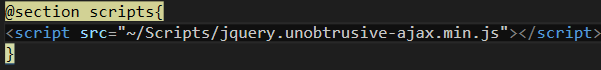
![]() 好了之後在Index.cshtml把Script加入參考
好了之後在Index.cshtml把Script加入參考

接著修改一下原本的form
把Html.BeginForm改成Ajax.BeginForm
然後在AjaxOption裡面設定兩個參數
UpdateTargetId:指定你要更新的目標Id
Url:告訴Ajax要打到後端的哪個Controller裡面對應的Action
Index.cshtml
@{
ViewBag.Title = "Index";
}
<h2>MVCAjaxDemo</h2>
@using (Ajax.BeginForm(new AjaxOptions
{
UpdateTargetId = "ajaxTargetDiv",
Url = Url.Action("GetName")
}))
{
<div class="well">
<div class="row">
@Html.Label("你的名字", new { @class = "col-sm-2 control-label" })
<div class="col-sm-10">
@Html.Editor("name", new { htmlAttributes = new { @class = "form-control", @placehodler = "請輸入你的名字" } })
</div>
</div>
<div class="form-group row">
<div class="col-sm-offset-8 col-sm-4">
<button type="submit" class="btn btn-primary">送出</button>
</div>
</div>
</div>
}
<div class="alert-danger ">
你的名字是
</div>
@section scripts{
<script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script>
}
好了之後還差最後一步-把要更新的部分抽成一個ChildAction
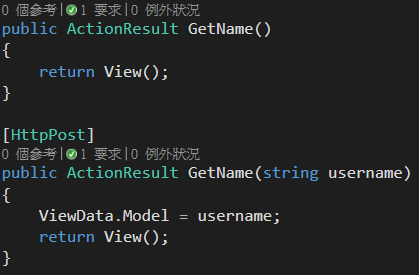
首先我們先在Controller建立一個ChildAction

然後把原本要更新的部分抽成GetName的PartialView
GetName.cshtml
@model string
<div class="alert-danger ">
你的名字是@model
</div>
最後再把ChildAction放到要更新的div裡面
Index.cshtml
@{
ViewBag.Title = "Index";
}
<h2>MVCAjaxDemo</h2>
@using (Ajax.BeginForm(new AjaxOptions
{
UpdateTargetId = "ajaxTargetDiv",
Url = Url.Action("GetName")
}))
{
<div class="well">
<div class="row">
@Html.Label("你的名字", new { @class = "col-sm-2 control-label" })
<div class="col-sm-10">
@Html.Editor("name", new { htmlAttributes = new { @class = "form-control", @placehodler = "請輸入你的名字" } })
</div>
</div>
<div class="form-group row">
<div class="col-sm-offset-8 col-sm-4">
<button type="submit" class="btn btn-primary">送出</button>
</div>
</div>
</div>
}
<div id="ajaxTargetDiv">
@Html.Action("GetName")
</div>
@section scripts{
<script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script>
}
最後測試一下

GitHub:https://github.com/wtx2043pp986/MVCAjaxDemo/
如果有打錯的歡迎大大指正喔
