本文會介紹ASP.Net Core中Response Compression的使用方式。
當網路頻寬不佳或靜態資源檔過大時,
使用回應壓縮可以減輕從Server端傳輸出去的檔案容量,
但同時也會為Client端帶來額外解壓縮的負擔。
回應壓縮除了從IIS, Apache, Nginx這些代理伺服器設定外,
也可以以Middleware的形式進行壓縮,
但並不是每一種檔案格式都需要壓縮,,
通常壓縮僅針對「原生的編碼格式(編碼格式本身不是經壓縮的)」會有比較顯著的效果,
例如XML、JSON、HTML、CSS、Javascript等,
官方建議小於1000bytes的檔案就不要壓縮(因為效益不大還可能有反效果),
甚至可能產生壓縮過的檔案比未壓縮的還大的現象。
因為「解壓縮」這件事情會在Client的瀏覽器發生,
所以除了Server端必須提供對應的壓縮的方法以外,
Client端也要在Request Header中同意壓縮方法(如下圖)。

ASP.Net Core中預設就使用 GZipCompression 作為壓縮方法,
我們使用Home/Index作測試,
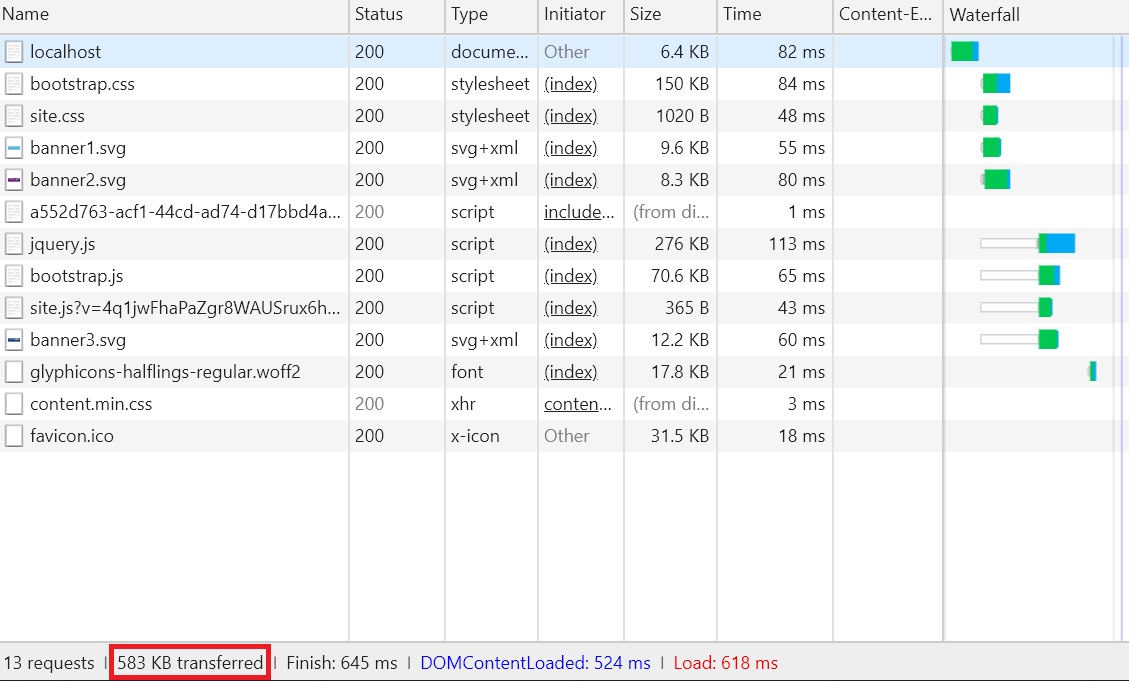
我們先觀察沒有壓縮前總共的大小是583KB。

在Startup中設定加入Response Compression服務。
使用services.AddResponseCompression()可以啟用壓縮功能,
因為預設不支援Https關閉所以必須在options中調整設定(現在應該沒有網站不用Https吧XD)。
public void ConfigureServices(IServiceCollection services)
{
//services.AddResponseCompression();
services.AddResponseCompression(options =>
{
options.EnableForHttps = true;
});
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseResponseCompression();
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
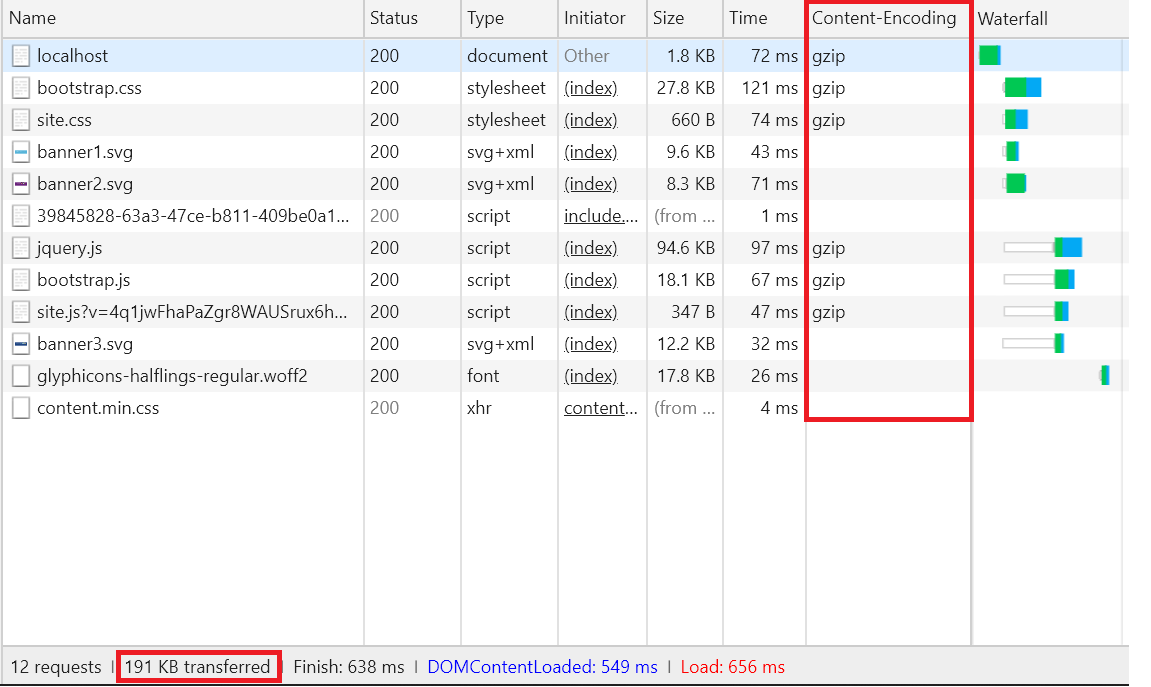
好了之後開啟Home/Index進行測試,
壓縮過後的檔案為191KB,
只剩下原本大小的1/3阿!

下列為MSDN中提供的預設壓縮支援格式。
application/javascriptapplication/jsonapplication/xmltext/csstext/htmltext/jsontext/plaintext/xml
如果你要的格式並沒在上述預設清單中也可以自己新增。
public void ConfigureServices(IServiceCollection services)
{
services.AddResponseCompression(options =>
{
options.MimeTypes = ResponseCompressionDefaults.MimeTypes.Concat(new[]
{
"application/rss+xml"
});
});
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
ASP.Net Core中預設僅支援gzip 、identity 兩種格式,
但你可以透過實作ICompressionProvider自訂。
public class MyCompressionProvider : ICompressionProvider
{
public Stream CreateStream(Stream outputStream)
{
throw new NotImplementedException();
}
public string EncodingName => "mycompressionprovider";
public bool SupportsFlush => true;
}
以上是Response Compression的簡介,
如有錯誤再麻煩指正。
參考
