各種 Javascript Lib 的執行速度比較
在這邊介紹一個網站
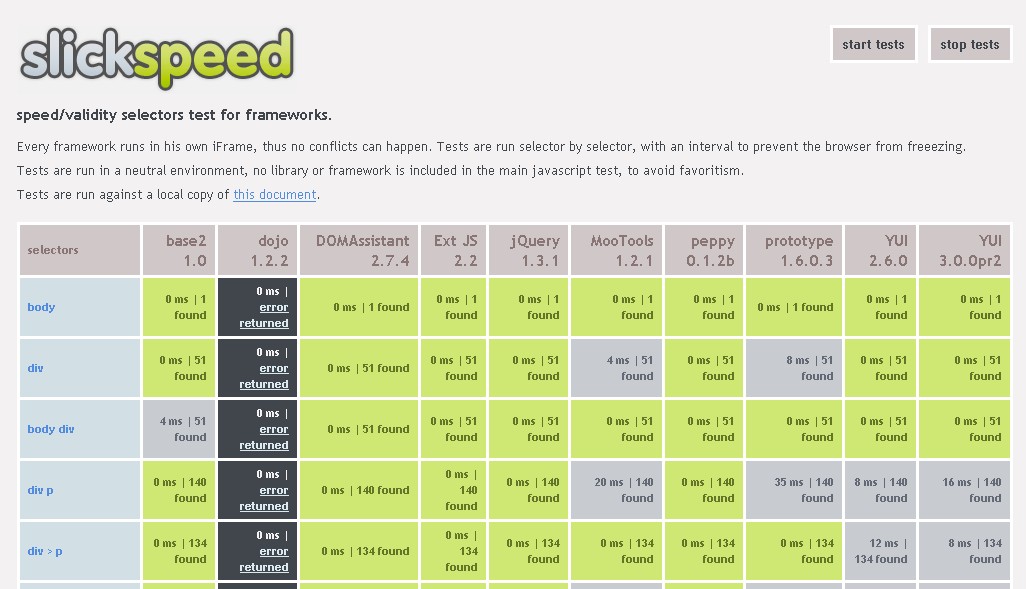
slickspeed
可以用來測試各種 Javascript Lib 的執行速度還有在你使用的瀏覽器運作是否正常
進入到這網站後,右上方的 “start tests” 給他大力的按下去,就會開始測試囉,
在表格的最左邊看到的是測試的項目,上方看到的是各種Javascript Lib名稱,包含了大部分主流與非主流的Lib,
表格中間可以看到測試結果, xx ms 表示花了多少時間, xx found 表示有多少tag被正確找到 ,表格的顏色代表了執行的速度,
大約會花個幾分鐘來進行測試,測試完的結果如下
圖片 (擷取其中一小塊)
大家可以上去看看,
附上網址 slickspeed 以及 SourceCode
看看你常用的Javascript Lib與其它家比起來如何呢
- 如果您覺得這篇文章有幫助,請您幫忙推薦一下或按上方的"讚"給予支持,非常感激
- 歡迎轉載,但請註明出處
- 文章內容多是自己找資料學習到的心得,如有不詳盡或錯誤的地方,請多多指教,謝謝