在這邊示範一下,使用ADO.Net Entity Framework 在查詢關聯式資料時,
如果搭配Gridview或ListView使用,如何利用資料繫結,快速將關聯的資料顯示出來。
在這邊分享一下我在使用ADO.Net Entity Framework利用GridView 或 ListView查詢關聯式資料的一點心得,
示範資料的ER-Model
情境很簡單,我有一個Tabel是 User(使用者),一個Tabel是 UserDepartment (使用者部門),另一個Table是 Group(群組),
透過ER-Model可以清楚知道,一個使用者會對應到一個部門,但是可以屬於多個群組,
現在我們要透過GridView呈現使用者完整的資料(包含部門以及群組),
1.我先建立一個Method來取得使用者的所有資料
public List<User> GetList()
{
using (TestEntities te = new TestEntities())
{
var us = te.User.Include("Group").Include("UserDepartment")
.Execute(System.Data.Objects.MergeOption.NoTracking)
.Select(a => a).ToList();
return us;
}
}2.在頁面上放置一個ObjectDataSource以及GridView,然後按照一般方式設定好
<form id="form1" runat="server">
<div>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetList" TypeName="EF.BL.DataAccess.TUser">
</asp:ObjectDataSource>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="User_id" HeaderText="User_id"
SortExpression="User_id" />
<asp:BoundField DataField="User_name" HeaderText="User_name"
SortExpression="User_name" />
<asp:BoundField DataField="User_email" HeaderText="User_email"
SortExpression="User_email" />
</Columns>
</asp:GridView>
</div>
</form>來看一下執行出來的結果
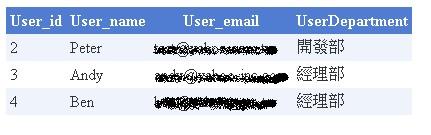
3.現在我們要加上使用者部門(UserDepartment)
希望執行的結果像是這樣
大家可以想一下傳統的做法要怎麼做,小弟想到的是利用 GridView RowDataBound事件,一筆一筆的去資料庫找資料然後塞進GridView裡,
但是如果透過ADO.Net Entity Framework來處理呢,
修改 GridView 的 Columns 如下
<Columns>
<asp:BoundField DataField="User_id" HeaderText="User_id"
SortExpression="User_id" />
<asp:BoundField DataField="User_name" HeaderText="User_name"
SortExpression="User_name" />
<asp:BoundField DataField="User_email" HeaderText="User_email"
SortExpression="User_email" />
<asp:TemplateField HeaderText="UserDepartment" SortExpression="UserDepartment">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("UserDepartment.UserDepartment_name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>最重要的語法在 <%# Bind("UserDepartment.UserDepartment_name") %>
在Linq to SQL 以及 ADO.Net Entity Framework 在資料繫結的時候,都可以利用這種方式,來呈現關聯的資料,
執行結果就會像此步驟一開始的執行結果一樣
4.接下來我們想要顯示使用者屬於的群組,
問題來了,使用者的群組可能是零到無限多,又要如何修改呢,
我直接把做法寫出來,
<Columns>
<asp:BoundField DataField="User_id" HeaderText="User_id"
SortExpression="User_id" />
<asp:BoundField DataField="User_name" HeaderText="User_name"
SortExpression="User_name" />
<asp:BoundField DataField="User_email" HeaderText="User_email"
SortExpression="User_email" />
<asp:TemplateField HeaderText="UserDepartment" SortExpression="UserDepartment">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("UserDepartment.UserDepartment_name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Group" SortExpression="Group">
<ItemTemplate>
<ul>
<asp:Repeater ID="Repeater1" runat="server" DataSource='<%# Eval("Group") %>'>
<ItemTemplate>
<li>
<%# Eval("Group_name")%></li>
</ItemTemplate>
</asp:Repeater>
</ul>
</ItemTemplate>
</asp:TemplateField>
</Columns>執行結果如下
說明一下寫法,在這邊因為直接使用<%# Eval("Group") %>回傳的會是System.Data.Objects.DataClasses.EntityCollection型別,
因此我用 Repeater 控制項去接 Eval("Group") 的資料,來把每一筆資料呈現出來。
有沒有覺得利用ADO.Net Entity Framework 在處理關聯資料的呈現上更快速呢,
下次再針對關聯式資料的新增、查詢、修改、刪除與大家一起分享討論
- 如果您覺得這篇文章有幫助,請您幫忙推薦一下或按上方的"讚"給予支持,非常感激
- 歡迎轉載,但請註明出處
- 文章內容多是自己找資料學習到的心得,如有不詳盡或錯誤的地方,請多多指教,謝謝