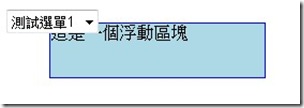
如果網頁上有下拉選單以及浮動區塊時,在IE6瀏覽時總是會把浮動區塊蓋住,
試著去調整Z-index都沒有作用,在這邊示範一種利用jQuery解決這問題的方法
如果網頁上有下拉選單以及浮動區塊時,在IE6瀏覽時總是會把浮動區塊蓋住,
試著去調整Z-index都沒有作用,像是這樣
<select style="z-index: 1;">
<option>測試選單1</option>
<option>測試選單2</option>
</select>
<div id="FloatingDiv" style="width: 200px; height: 50px; position: relative; top: -10px;
left: 40px; border: solid 1px blue; z-index: 1000; background-color: lightblue;">
這是一個浮動區塊</div> 上網找了一下資源也試過幾種方式,推薦其中一種與 jQuery 搭配的 bgiframe,
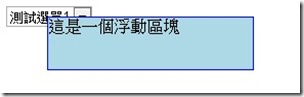
可以輕鬆解決這個煩人很久的問題,
套用的做法很簡單,
先記得引用 jQuery.js (經測試1.2.x與1.3.x都可以正常運作),
再引用jQuery.bgiframe.pack.js,
作法如下
<script src="../js/jquery-1.3.2.js" type="text/javascript"></script>
<script src="../js/jquery.bgiframe.pack.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$('#FloatingDiv').bgiframe();
});
</script>
<select style="z-index: 1;">
<option>測試選單1</option>
<option>測試選單2</option>
</select>
<div id="FloatingDiv" style="width: 200px; height: 50px; position: relative; top: -10px;
left: 40px; border: solid 1px blue; z-index: 1000; background-color: lightblue;">
這是一個浮動區塊</div>很簡單就可以解決這問題囉
下載位置
- 如果您覺得這篇文章有幫助,請您幫忙推薦一下或按上方的"讚"給予支持,非常感激
- 歡迎轉載,但請註明出處
- 文章內容多是自己找資料學習到的心得,如有不詳盡或錯誤的地方,請多多指教,謝謝