在這邊分享一下,格式化文件設定的方法及心得
在這邊分享一下,格式化文件設定的方法及心得
一般我們在設計好 css 時,可能會像這樣
<style type="text/css">
.title{text-align: center;
background-color: Blue;
}
.head{
width: 100px;height: 100px;
}
</style>未經過格式化,不好閱讀也不一致,
這時候利用VS提供的格式化文件(Ctrl + K, Ctrl + D),
VS會自動幫我們整理成,
<style type="text/css">
.title
{
text-align: center;
background-color: Blue;
}
.head
{
width: 100px;
height: 100px;
}
</style> 有比較整齊且好閱讀,但是很占空間,
我們可以透過設定,
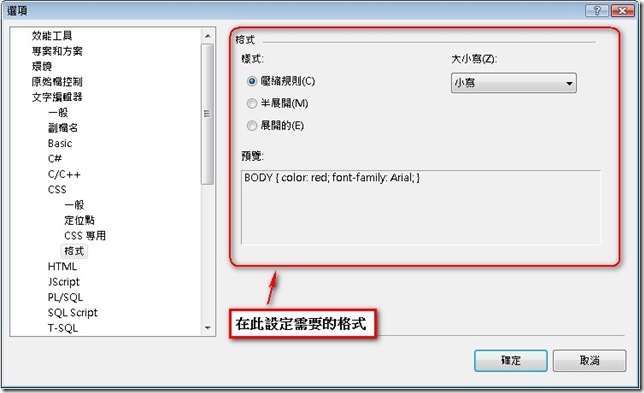
請點選 工具 \ 選項 \ 文字編輯器 \ CSS \ 格式 , 選擇需要的格式
請將樣式設定成壓縮規格,設定好後,在執行一次格式化文件,
就可以變成我要的樣子了
<style type="text/css">
.title { text-align: center; background-color: Blue; }
.head { width: 100px; height: 100px; }
</style> 除了對CSS的設定之外,還可以對HTML的TAG做設定
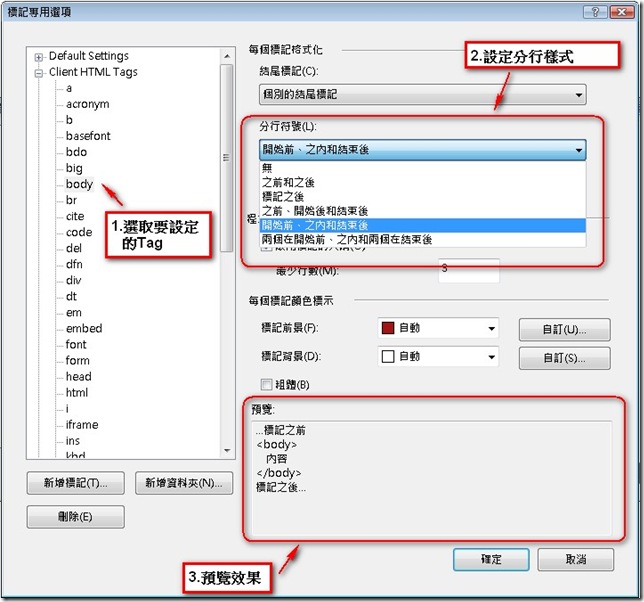
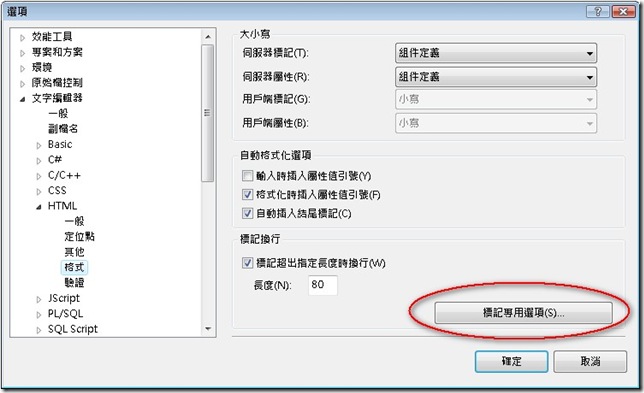
請點選 工具 \ 選項 \ 文字編輯器 \ HTML \ 格式 \ 標記專用項目 
就可以針對個別Tag設定自己喜歡的格式化樣式
格式化文件的功能挺好用的,在經過一些設定後更能符合我們的需求,
給大家參考一下
快速鍵
格式化整份文件(Ctrl + K , Ctrl + D)
格式化選取範圍(Ctrl + K , Ctrl + F)
參考資料
如何設定 VS2008 讓 HTML 在格式化排版時不要破壞版面
Visual Studio 小技巧 : (二) 常用快速鍵整理
- 如果您覺得這篇文章有幫助,請您幫忙推薦一下或按上方的"讚"給予支持,非常感激
- 歡迎轉載,但請註明出處
- 文章內容多是自己找資料學習到的心得,如有不詳盡或錯誤的地方,請多多指教,謝謝