ASP.NET Dynamic Data (二):如何在現有的網站加上 Dynamic Data
介紹如何在現有的網站套用動態資料並實作, 分成四個 Part Part I 先取得 Dynamic Data 的 FieldTemplate
這邊利用 EntityFramework + EntityDataSource + DetailsView 來實作
Part II 準備Demo用的資料層
Part III 加入 Dynamic Data 的 FieldTemplate
Part IV 開始實作 Dynamic Data
Part I 首先先取得 Dynamic Data 的 FieldTemplate
此部分是為了要給現有的網站使用。
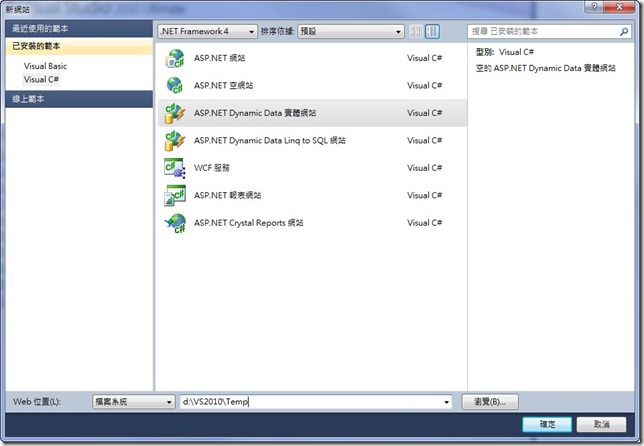
Step 1 在VS2010新建一個 ASP.NET Dynamic Data 網站(可選擇 Entity Framework 或是 Linq to SQL)
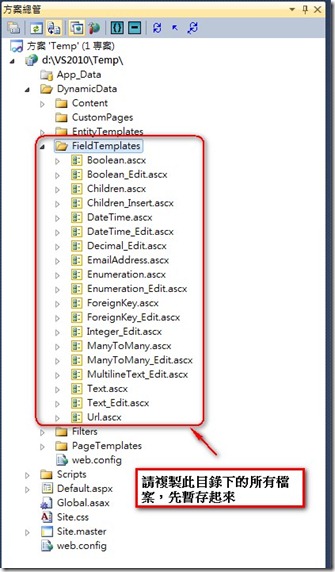
Step 2 開啟方案總管,並複製 ~/DynamicData/FieldTemplates 下所有檔案
Step 3 可以關閉或刪除剛剛新建的網站(只需要剛剛暫存的檔案)
Part II 準備Demo用的資料層(這邊利用EntityFramework實作)
Step 4 開啟現有的網站
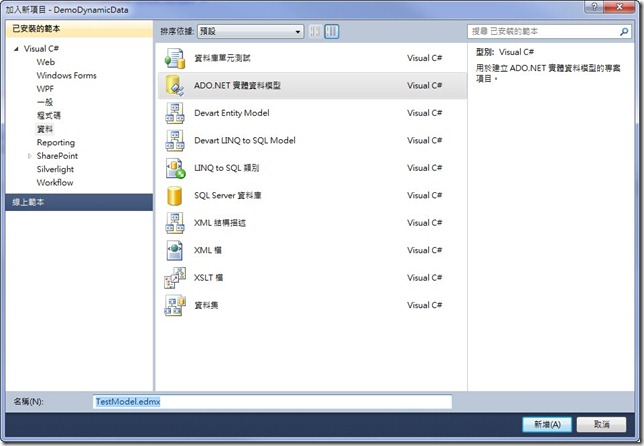
Step 5 加入ADO.NET 實體資料模型
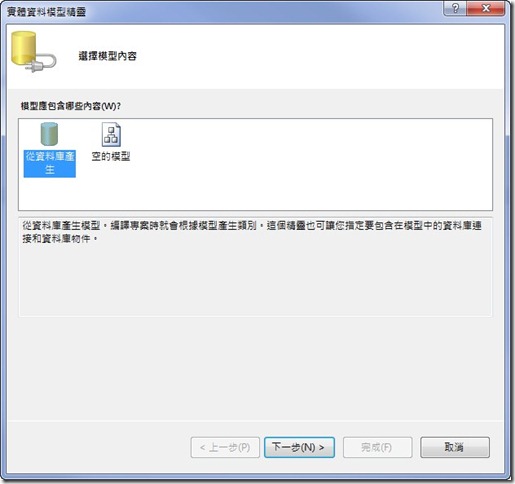
Step 6 選擇從資料庫產生
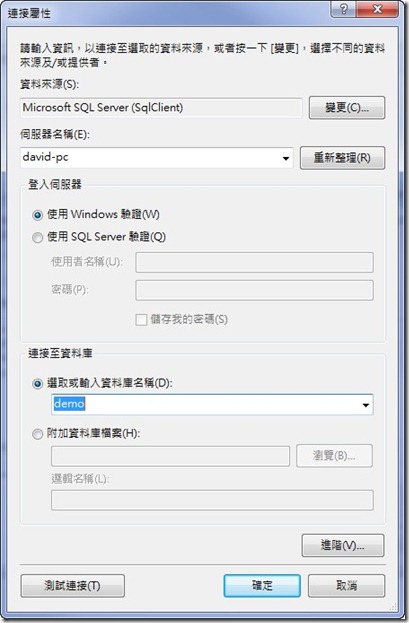
Step 7 這邊我連接至事先準備的資料庫
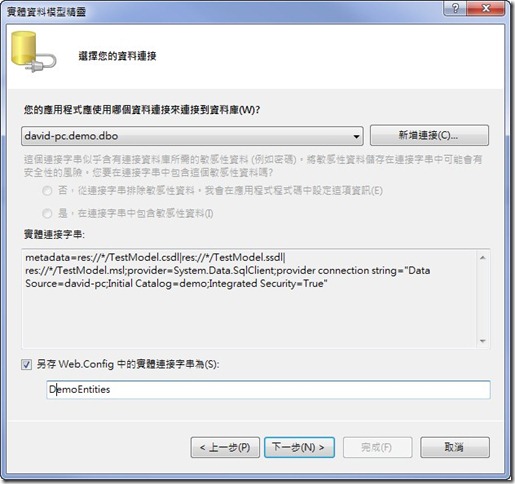
Step 8
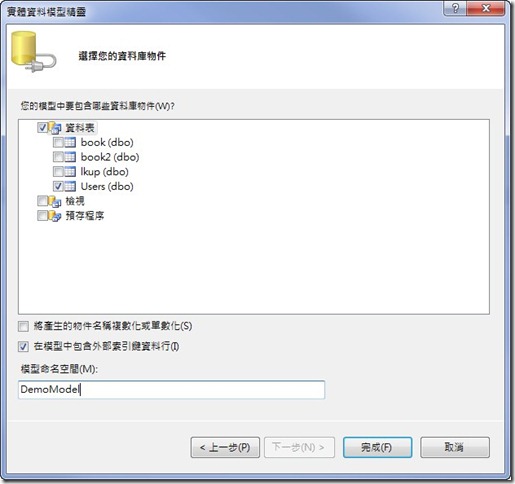
Step 9 選取Table
Step 10 按下完成後,就完成資料層的準備
Part III 加入 Dynamic Data 的 FieldTemplate
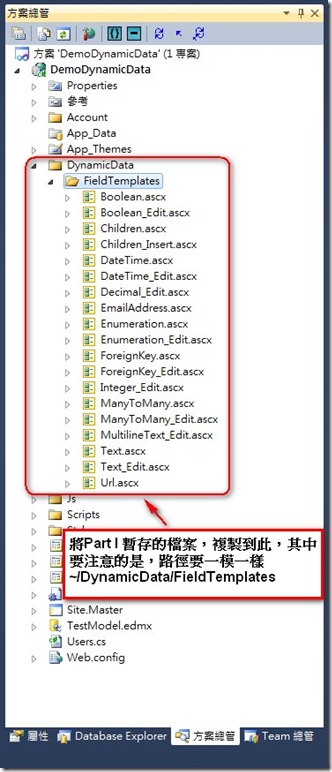
Step 11 建立目錄 ~/DynamicData/FieldTemplates
Step 12 將Part I 的檔案複製至此目錄
其中要注意的是,目錄路徑要一模一樣(~/DynamicData/FieldTemplates)
Part IV 開始實作 Dynamic Data
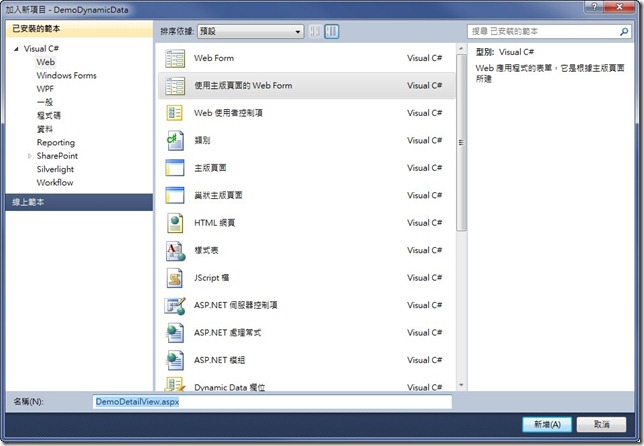
Step 13 加入新的Page
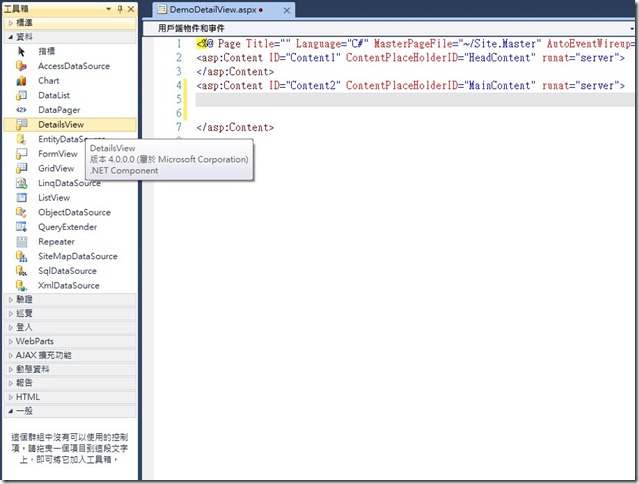
Step 14 加入DetailView
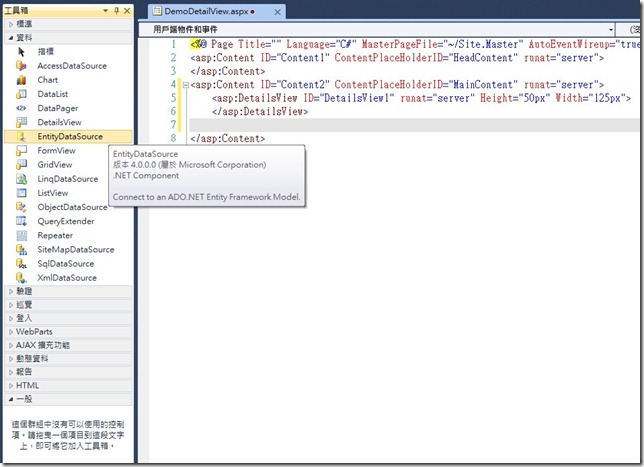
Step 15 加入 EntityDataSource
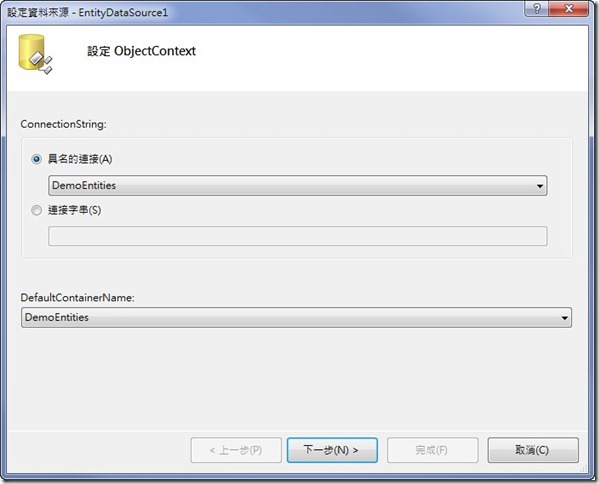
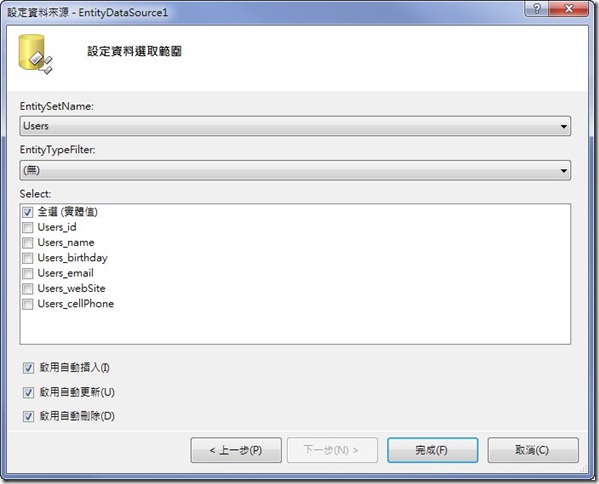
Step 16 選取剛剛建立的EDM
Step 17 選取 EntitySet,並勾選 "啟用自動插入"、"啟用自動更新"、"啟用自動刪除”
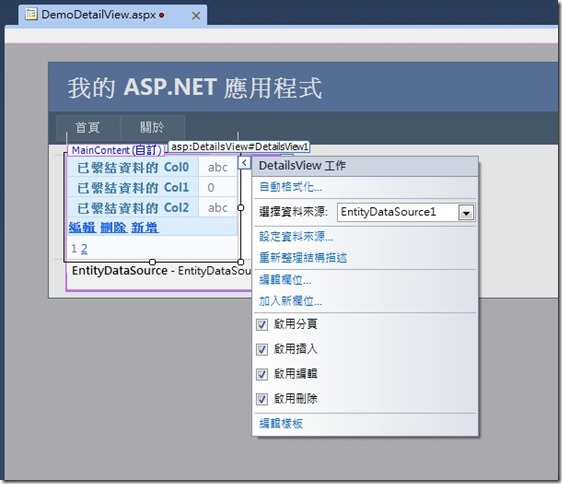
Step 18 將DetailsView選取EntityDataSource,並勾選”啟用分頁”、"啟用插入”、”啟用編輯”、”啟用刪除”
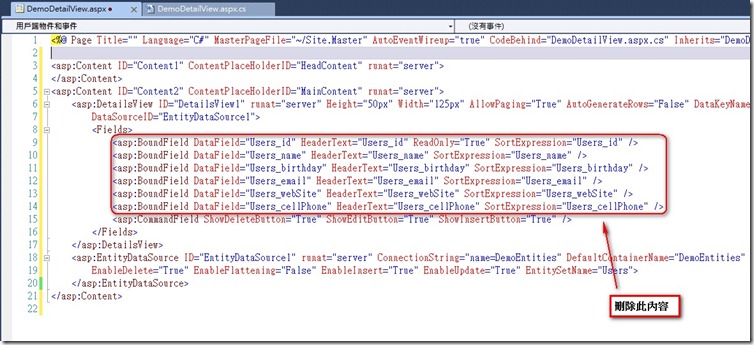
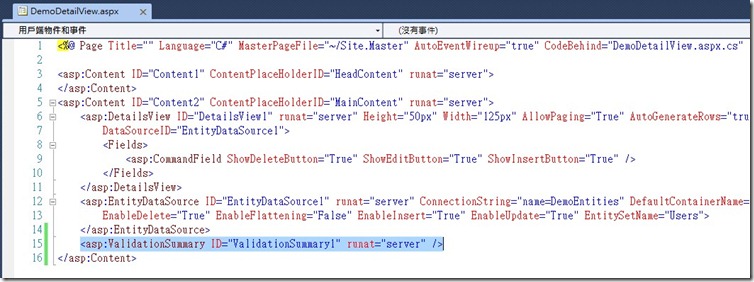
Step 19 切換至原始檔,將自動產生的欄位資訊刪除
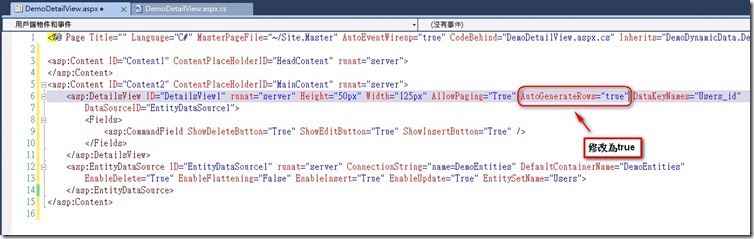
Step 20 設定AutoGenerateRows = “true”
Step 20 加入 ValidationSummary
Step 21 開啟 .cs 檔,修改Page_Init,加入以下程式碼
protected void Page_Init(object sender, EventArgs e)
{
DetailsView1.EnableDynamicData(typeof(Users));
}
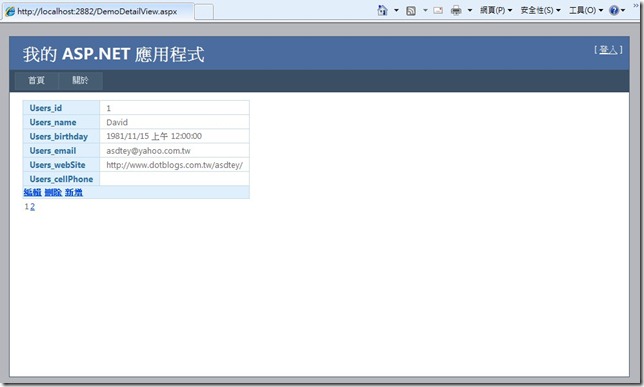
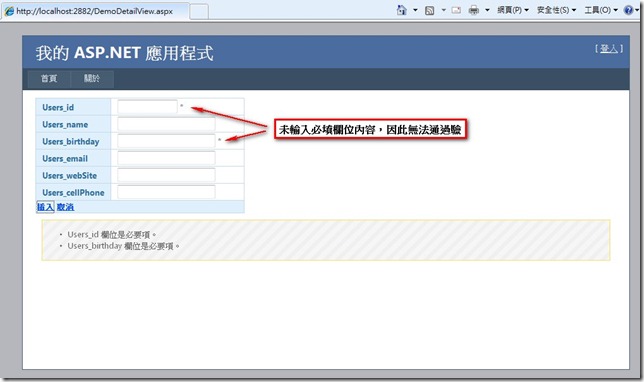
馬上來瀏覽一下 新增、編輯、修改,都可以正常運作,並且在資料庫設定為Not Null的欄位,也會提示要求輸入, 上面寫了一推步驟,希望可以讓剛接觸的人,一步一步照著做就可以完成, 1.自動顯示中文欄位名稱 2.自動驗證必填欄位,並顯示對應的錯誤訊息 3.自動驗證欄位的資料型別(ex.int、datetime…),只允許輸入對應的資料,並顯示對應的錯誤訊息 4.設定資料呈現的格式(ex.對日期欄位 yyyy/MM/dd) 5.設定那些欄位需要顯示 6.設定那些欄位不允許編輯 7.設定欄位的驗證方式或格式 我會在下篇介紹如何完成以上的各項需求 ASP.NET Dynamic Data (三):利用 MetaData,自訂欄位的名稱、樣式、對應的UI 首先來介紹,如何在現有的網站上加上Dynamic Data。 這邊利用ADO.NET Entity Framework + EntityDataSource + DetailView來實作 並分成四個Part 測試
不過光是做到這樣,還不夠漂亮,也看不出來Dynamic Data的能耐及便利性,
我希望還能達到以下的功能:
Part I 先取得 Dynamic Data 的 FieldTemplate
Part II 準備Demo用的資料層(這邊利用EntityFramework實作)
Part III 在現有的網站加入 Dynamic Data 的 FieldTemplate 檔案
Part IV 開始實作 Dynamic Data
- 如果您覺得這篇文章有幫助,請您幫忙推薦一下或按上方的"讚"給予支持,非常感激
- 歡迎轉載,但請註明出處
- 文章內容多是自己找資料學習到的心得,如有不詳盡或錯誤的地方,請多多指教,謝謝