ASP.NET Dynamic Data (三):利用 MetaData,自訂欄位的名稱、樣式、對應的UI
接續上面兩篇的內容,這邊繼續來介紹如何完成以下目標:
1.自動顯示中文欄位名稱
2.自動驗證必填欄位,並顯示對應的錯誤訊息
3.自動驗證欄位的資料型別(ex.int、datetime…),只允許輸入對應的資料,並顯示對應的錯誤訊息
4.設定資料呈現的格式(ex.對日期欄位 yyyy/MM/dd)
5.設定那些欄位需要顯示
6.設定那些欄位不允許編輯
7.設定欄位的驗證方式或格式
Step 1 請在VS2010開啟現有的網站
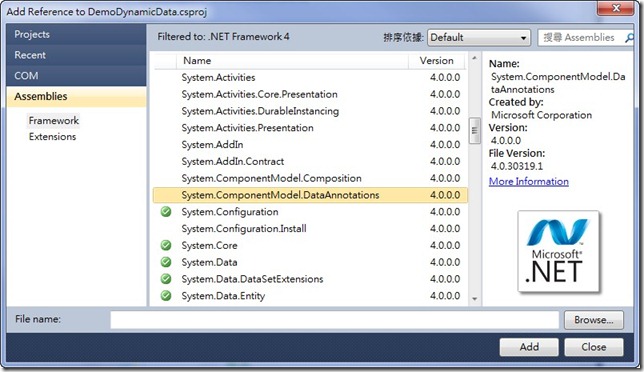
Step 2 加入參考 System.ComponentModel.DataAnnotations
此畫面為安裝完 Visual Studio 2010 Productivity Power Tool Extensions 後加入參考的畫面,強烈建議安裝
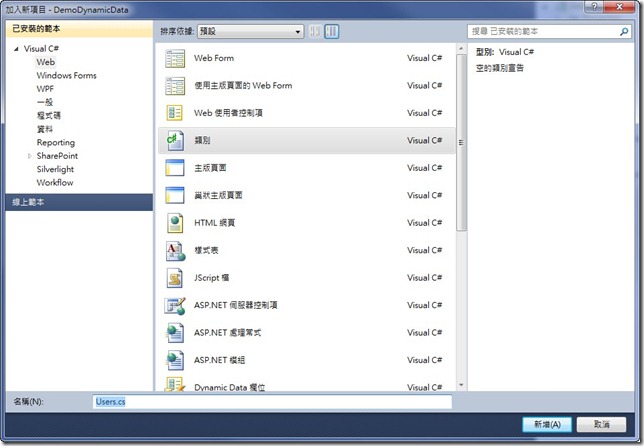
Step 3 新增一個類別
檔名習慣跟Table名稱相同
Step 4 加入以下內容
using System.ComponentModel.DataAnnotations;
namespace DemoDynamicData
{
/// <summary>
/// Users
/// </summary>
[MetadataType(typeof(UsersMetadata))]
public partial class Users
{
}
/// <summary>
/// UsersMetadata
/// </summary>
public class UsersMetadata
{
/// <summary>
/// 會員編號
/// </summary>
[Display(Name = "會員編號", AutoGenerateField = false)]
[EditableAttribute(false)]
public string Users_id { get; set; }
/// <summary>
/// 姓名
/// </summary>
[Required(ErrorMessage = "請輸入姓名!!")]
[Display(Name = "姓名")]
[StringLength(20, ErrorMessage = "姓名 輸入長度超過限制,最多20個字!!")]
public string Users_name { get; set; }
/// <summary>
/// 生日
/// </summary>
[Required(ErrorMessage = "請輸入生日!!")]
[Display(Name = "生日")]
[DataType(DataType.DateTime)]
[DisplayFormat(ApplyFormatInEditMode = true, DataFormatString = "{0:yyyy/MM/dd HH:mm:ss}")]
public string Users_birthday { get; set; }
/// <summary>
/// </summary>
[Display(Name = "Email")]
[DataType(DataType.EmailAddress)]
[StringLength(100, ErrorMessage = "Email 輸入長度超過限制,最多100個字!!")]
public string Users_email { get; set; }
/// <summary>
/// 個人網站
/// </summary>
[Display(Name = "個人網站")]
[StringLength(300, ErrorMessage = "個人網站 輸入長度超過限制,最多300個字!!")]
public string Users_webSite { get; set; }
/// <summary>
/// 手機
/// </summary>
[Display(Name = "手機")]
[DataType(DataType.PhoneNumber)]
[StringLength(20, ErrorMessage = "手機 輸入長度超過限制,最多20個字!!")]
public string Users_cellPhone { get; set; }
}
}
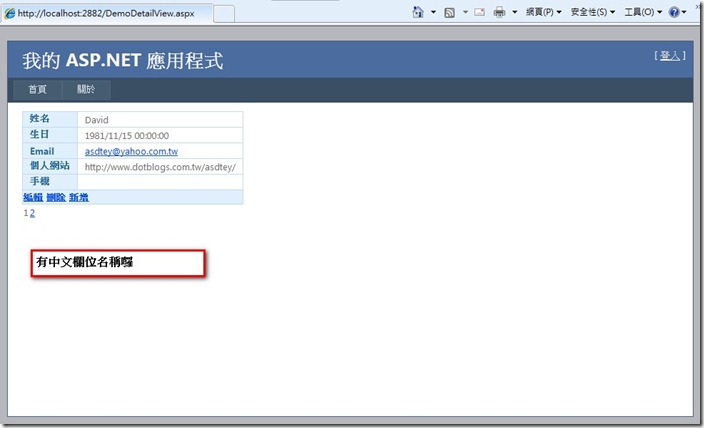
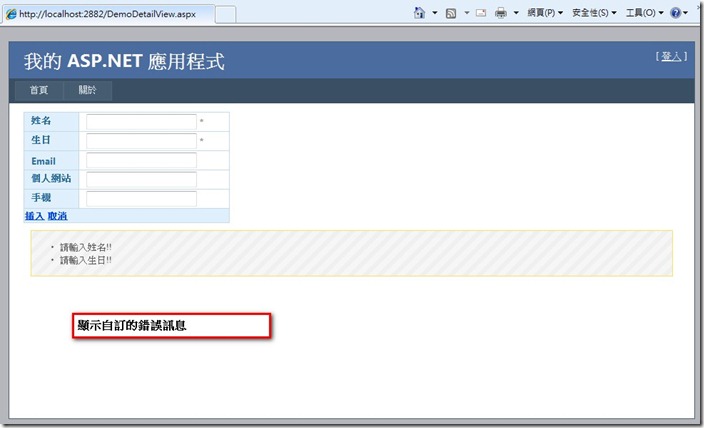
Step 5 完成,馬上來測試一下第二篇建立的網頁 DemoDetailView.aspx
上面是簡單的示範,
那 Dynamic Data 是如何來達到此功能的,
在Step 4 加入的內容中,用到了 public partial class Users,
加上了[MetadataType(typeof(UsersMetadata))],
其中UsersMetadata Class 針對了每個Field,加上了資料附記(DataAnnotations),
透過資料附記(DataAnnotations),
可以定義每個Field的顯示名稱、格式、驗證方式等等。
以下介紹一下常用的 DataAnnotations
|
DataAnnotations |
說明 |
範例 |
|
Display |
顯示名稱 |
[Display(Name = "會員編號", AutoGenerateField = false)]
|
|
EditableAttribute |
是否允許編輯 |
[EditableAttribute(false)]
|
|
Require |
必填 |
[Required(ErrorMessage = "請輸入內容!!")]
|
|
StringLength |
文字長度 |
[StringLength(20, ErrorMessage = "姓名 輸入長度超過限制,最多20個字!!")]
|
|
DataType |
資料型別 |
[DataType(DataType.Date)]
|
|
RegularExpression |
資料驗證 |
[RegularExpression("[a-zA-Z0-9\-]+")]
|
|
Range |
資料範圍 |
[Range(5,10)]
|
|
DisplayFormat |
呈現格式 |
[DisplayFormat(ApplyFormatInEditMode = true, DataFormatString = "{0:yyyy/MM/dd HH:mm:ss}")]
|
|
UIHint |
對應的FieldTemplate |
[UIHint("DateTime")]
|
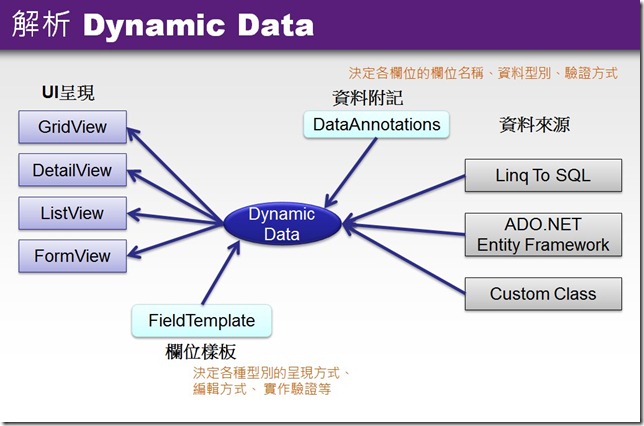
到這邊我利用一個簡單的圖表來解釋一下 ASP.NET Dynamic Data 運作關係
原本這張圖想放在第一篇介紹的時候先講解,
後來決定放在實作範例後再拿出來,
大家會比較能夠理解。
其中資料料來源可以是”Linq To SQL”、”ADO.NET Entity Framework”、”Custom Class”,
然後利用 DataAnnotations 來聯繫 FieldTemplate (UI介面與行為),
最後整合在 GridView、DetailView、ListView、FormView 來呈現。
希望對大家有幫助
接下來還會繼續探討下列的主題
ASP.NET Dynamic Data (四):如何自訂FieldTemplate
ASP.NET Dynamic Data (五):快速建立 MetaData Class
ASP.NET Dynamic Data (六):一定要使用Linq to SQL or EF嗎?
ASP.NET Dynamic Data (七):如何取得 MetaData 資訊
ASP.NET Dynamic Data (八):CompareData Validate
ASP.NET Dynamic Data (九):還缺甚麼? 快速Server端資料驗證
ASP.NET Dynamic Data (十):在ListView套用Dynamic Data
- 如果您覺得這篇文章有幫助,請您幫忙推薦一下或按上方的"讚"給予支持,非常感激
- 歡迎轉載,但請註明出處
- 文章內容多是自己找資料學習到的心得,如有不詳盡或錯誤的地方,請多多指教,謝謝