如何透過 Form Post傳遞array資料(非使用ajax時)
在ASP.NET MVC3 時,有改進了一個功能,可以在 ajax 呼叫時,輕鬆的利用JSON格式傳遞資料到Server端並自動繫結 (這實在是太好用了~~~~)
那如果在不需要使用ajax的情境呢,
比如我在商品頁選取了五個商品,要傳遞到購物車時,因為需要切換頁面所以就不適用ajax方式回傳,
來看一下透過Form Post範例
範例
controller
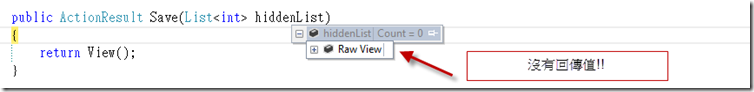
public ActionResult Save(List hiddenList)
{
return View();
} cshtml
@using (Html.BeginForm("Save", "Test", FormMethod.Post))
{
@Html.Hidden("hiddenList")
<input type="submit" />
}
<script>
$(function () {
////將資料填入HiddenList
var list = [];
list.push(1);
list.push(2);
list.push(3);
$('input[name=hiddenList]').val(JSON.stringify(list));
});
</script>
測試
本來以為這功能可以輕輕鬆鬆完成的,
結果竟然MVC3 是無法自動繫結Array、List等型別的物件
解決方式
Step 1 增加自訂的FromJsonBinding
///
/// FromJsonAttribute
/// 用在透過javascript 傳送json格式資料到controller時使用
///
public class FromJsonAttribute : CustomModelBinderAttribute
{
///
/// JavaScriptSerializer
///
private readonly static JavaScriptSerializer serializer = new JavaScriptSerializer();
///
/// GetBinder
///
/// Binder
public override IModelBinder GetBinder()
{
return new JsonModelBinder();
}
///
/// JsonModelBinder
///
private class JsonModelBinder : IModelBinder
{
///
/// BindModel
///
///controllerContext
///bindingContext
/// object
public object BindModel(ControllerContext controllerContext, ModelBindingContext bindingContext)
{
var stringified = controllerContext.HttpContext.Request[bindingContext.ModelName];
if (string.IsNullOrEmpty(stringified))
{
return null;
}
return serializer.Deserialize(stringified, bindingContext.ModelType);
}
}
}
Step 2 接收參數加上剛剛建立的[FromJson]
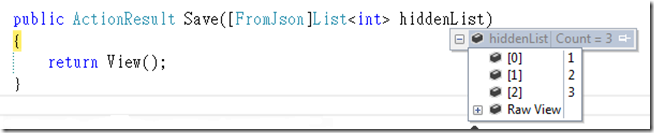
public ActionResult Save([FromJson]List hiddenList)
{
return View();
}
測試ok
ps. 此問題再 MVC 4 會內建,就不需要額外在處理囉~~~
- 如果您覺得這篇文章有幫助,請您幫忙推薦一下或按上方的"讚"給予支持,非常感激
- 歡迎轉載,但請註明出處
- 文章內容多是自己找資料學習到的心得,如有不詳盡或錯誤的地方,請多多指教,謝謝