在分享了這麼多開發技巧,這邊來分享一下我自己在規劃上時,如何進行系統架構設計,也歡迎大家提出問題一起討論與改進,謝謝
在分享了這麼多開發技巧,這邊來分享一下我自己在規劃上時,如何進行系統架構設計
在設計設架構時,希望達到的目的有
- 關注點分離,每個分層及類別都專注在自己的責任上
- 將程式做好分類,放好位置,方便後續維護
- 讓開發人員快速找到程式擺放位置
- 各分層有點黏又不能太黏,有彈性可以進行抽換與擴充
名詞介紹
DA:DataAccess
BL:BusinessLogic
BW:BusinessWorkflow
BC:BusinessComponent
BE:BusinessEntity
DTO:Data Transfer Object
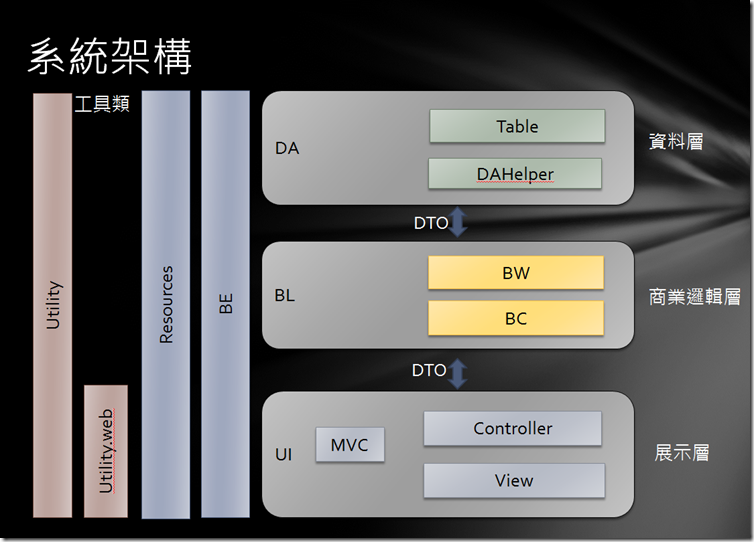
各分層介紹
垂直層
Utility
- 與商業邏輯無關的共用函式庫
- Ex. Cache、Logging、Extension、加解密 等….
Utility.Web
- 與商業邏輯無端,與Web相關的共用函式庫
- Ex. Web.Helpers、ClientScript、HtmlHelper 等….
Resources
- 資源檔相關,被我獨立出一個專案來存放
- Ex. 多國語言資源檔
BE
- 存放DTO物件、Domain物件、介面等
- 貫穿各分層傳遞資料時使用
資料層
DA
- 資料層,擺放與資料存取相關程式
- 盡量避免存放商業邏輯
-
其中又分為兩層
-
Table
- 對應實體Table,每個Table各自建立一個Class
-
DAHelper
- 依照功能區分,每個功能建立一個Class
- 可用來跨Table存取
- 如必要,需要直接使用SQL語法存取資料庫,必須寫在此(非DA層,絕對不允許出現任何SQL指令)
- 將資料庫資料轉換成DTO 或 Domain Object 都是在此轉換,並傳遞給BL層使用
- 接收BL層資訊時,也只接受DTO或Domain Object
-
Table
商業邏輯層
BL
- 存放各商業邏輯層
-
可再細分
-
BW(BusinessWorkflow)
- 用來設計主流程
- 命名為Manager結尾
-
BC(BusinessComponent)
- 將可拆分的步驟,程式集中在此
- 命名為Helper結尾
-
BW(BusinessWorkflow)
展示層
UI
-
我目前是用ASP.NET MVC來設計 因此可以區分為
- Controller
- View
- 其中相關的介紹很多,這邊就不另外描述
- 當然也是可以使用 ASP.NET Web Form
目前實作這套架構用到的技術有
- ADO.NET Entity Framework
- ASP.NET MVC
- jQuery
- KnockoutJs
- KendoUI
- Automapper
在更彈性的設計會使用
- AutoFac
在此架構下,你會發現
- 各分層資料傳遞都是以DTO、Domain物件為主
- MVC中的Controller會變成比較輕,商業邏輯部分都是以BL為主
範例
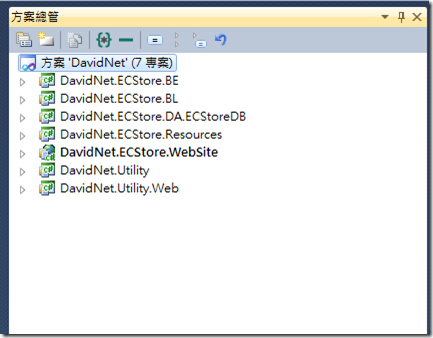
這邊以 ECStore 線上購物網站,為範例
建出來的方案如下
以上資料是我自己目前在使用的架構,
之後會針對如何實作此架構在一一以實際的程式碼來示範
歡迎大家一起參與討論唷~~~~~ ^_^
ps.如果覺得不錯,也懇請按個"讚",給一點支持,謝謝 ~~~ ^0^
- 如果您覺得這篇文章有幫助,請您幫忙推薦一下或按上方的"讚"給予支持,非常感激
- 歡迎轉載,但請註明出處
- 文章內容多是自己找資料學習到的心得,如有不詳盡或錯誤的地方,請多多指教,謝謝