這篇文章中,將介紹如果透過 .ashx 進行圖片等比例的縮小(ReSize),而且是處理來源圖片是在網路上面的圖片。
文章中處理縮圖比例的程式碼邏輯,是擷取 Subtext 專案中的 ImageGallery 類別 。
這篇文章中,將介紹如果透過 .ashx 進行圖片等比例的縮小(ReSize),而且是處理來源圖片是在網路上面的圖片。
文章中處理縮圖比例的程式碼邏輯,是擷取 Subtext 專案中的 ImageGallery 類別 。
情境:
在呈現圖片的時候,不管是夾在報表裡面或是直接在網頁中呈現,如果是直接透過 HTML 語法來固定限制 width 與 height ,
常遇到的問題是顯示比例上會很奇怪,一般狀況會在圖片上傳的時候,就進行等比例縮圖與原圖存成兩各檔案的方式,
但有可能的情境是,你的系統是後來才上線的,你需要顯示的是別人系統的圖片, 而且圖片是不在本機下,是透過 URL 的方式讀取,
所以這個範例我們會呈現透過讀取URL圖片來進行縮圖的呈現。
步驟:
1. 透過 System.Drawing.Image.FromStream(new System.IO.MemoryStream(new System.Net.WebClient().DownloadData(url))); 取得連結圖片內容。
2. 進入 Resize() 的比例計算:
3. 產生適當比例的圖片顯示。
<%@ WebHandler Language="C#" Class="MaekThumbImage" %>
using System;
using System.Web;
using System.Drawing;
using System.Drawing.Drawing2D;
public class MaekThumbImage : IHttpHandler {
public void ProcessRequest (HttpContext context) {
string url = context.Request.QueryString["url"];
MakeAlbumImages(url, 250, 250);
}
public void MakeAlbumImages(string url, int maxWidth, int maxHeight)
{
//從指定URL取得圖片資源轉為Stream
System.Drawing.Image originalImage = System.Drawing.Image.FromStream(new System.IO.MemoryStream(new System.Net.WebClient().DownloadData(url)));
using (originalImage)
{
//Resize的比例計算
Size thumbSize = ResizeImage(originalImage.Width, originalImage.Height, maxWidth, maxHeight);
//產生縮圖處理
using (System.Drawing.Image thumbImage = new Bitmap(thumbSize.Width, thumbSize.Height, originalImage.PixelFormat))
{
using (Graphics thumbGraphic = Graphics.FromImage(thumbImage))
{
thumbGraphic.CompositingQuality = CompositingQuality.HighQuality;
thumbGraphic.SmoothingMode = SmoothingMode.HighQuality;
thumbGraphic.InterpolationMode = InterpolationMode.HighQualityBicubic;
Rectangle thumbRectangle = new Rectangle(0, 0, thumbSize.Width, thumbSize.Height);
thumbGraphic.DrawImage(originalImage, thumbRectangle);
System.IO.MemoryStream ms = new System.IO.MemoryStream();
thumbImage.Save(ms, System.Drawing.Imaging.ImageFormat.Gif);
HttpContext.Current.Response.Clear();
HttpContext.Current.Response.ContentType = "image/Gif";
HttpContext.Current.Response.BinaryWrite(ms.ToArray());
}
}
}
}
public Size ResizeImage(int width, int height, int maxWidth, int maxHeight)
{
decimal MAX_WIDTH = maxWidth;
decimal MAX_HEIGHT = maxHeight;
decimal ASPECT_RATIO = MAX_WIDTH / MAX_HEIGHT;
int newWidth, newHeight;
decimal originalWidth = width;
decimal originalHeight = height;
//當來源圖的寬與高大於限制大小進行比例調整
if (originalWidth > MAX_WIDTH || originalHeight > MAX_HEIGHT)
{
decimal factor;
// determine the largest factor
if (originalWidth / originalHeight > ASPECT_RATIO)
{
factor = originalWidth / MAX_WIDTH;
newWidth = Convert.ToInt32(originalWidth / factor);
newHeight = Convert.ToInt32(originalHeight / factor);
}
else
{
factor = originalHeight / MAX_HEIGHT;
newWidth = Convert.ToInt32(originalWidth / factor);
newHeight = Convert.ToInt32(originalHeight / factor);
}
}
else
{
newWidth = width;
newHeight = height;
}
return new Size(newWidth, newHeight);
}
public bool IsReusable {
get {
return false;
}
}
}
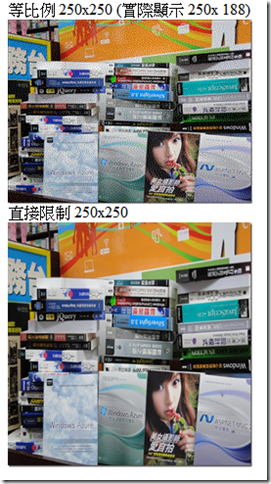
4. .aspx 給予 src 圖片的網址,我們可以由結果的圖看到,等比例的縮小與限定縮小,與原圖上面的差別。
<div>
等比例 250x250 (實際顯示 250x 188)<br />
<img src="MaekThumbImage.ashx?url=https://dotblogsfile.blob.core.windows.net/user/dotblogs/1010/8c07a38f88ca_11911/DSC00168_thumb.jpg" />
<br />
直接限制 250x250<br />
<img src="https://dotblogsfile.blob.core.windows.net/user/dotblogs/1010/8c07a38f88ca_11911/DSC00168_thumb.jpg" width="250px" height="250px" />
</div>
結論:
這個範例中,我們透過 .ashx 來讀取URL圖片,來進行等比例的縮小,主要這個範例是說明如何讀取遠方圖片(透過WebClient)
以及等比例縮小圖片的計算方式,希望這個範例讓你學到不同讀取圖檔的方式與等比例縮圖的計算。
參考資料:
Generating image thumbnails in ASP.NET
http://dotnetslackers.com/articles/aspnet/Generating-Image-Thumbnails-in-ASP-NET.aspx