因為懶得自己塞假資料,想想十個工程師有九個懶,應該能找到一些小工具來幫我做這件事。
搜尋了一下找到了JSON Generator。
一進入網站它就會幫你自動帶入範本。
基本上就是把值的部分用 Mustache 模板帶入隨機數值(依你設定的需求),點選 help 有文件可以參考,應該不難理解。
直接上範例!
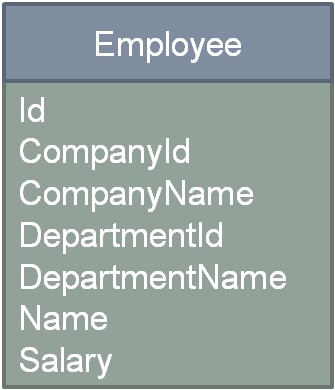
今天要產的是員工假資料,想要有層級關係所以給了分公司和部門。

依照範本和我的員工 model 改成下面這樣。
[
{
'repeat(15)': {
id: '{{index(1)}}',
departmentId: '{{integer(1,5)}}',
companyId: '{{integer(1,3)}}',
departmentName(tags){
const dts = ['管理部', '業務部', '研發部', '工程部', '設計部'];
return dts[this.departmentId-1];
},
companyName(tags){
const cps = ['北','中','南'];
return cps[this.companyId-1];
},
name: '{{firstName()}}',
salary: '{{integer(30000,100000)}}'
}
}
]repeat(15) :產生 15 筆資料
id:流水號就好,不想從0開始,所以用 index(1)
departmentId:部門隨機 1~5
departmentName:其實他有隨機公司名稱可以用,但為了可讀性,自己設定 5 個部門名稱,拿 departmentId 來對應
分公司的設定跟部門一樣,取 1~3 個
name:人名對我沒差,就用 firstName () 隨機就好
salary:薪水隨機 3 萬~10 萬
都設定好之後按下 Generator 之後就會送到伺服器產生專屬網址,右邊也會產出我們需要的 JSON 資料。
Share 裡面除了這個網站連結之外,也有純 JSON 文字的 API 連結,這樣就不用存成實體檔案去讀取了。
產生出來的結果像這樣↓

使用時會建議登入他們網站,除了能夠管理過去產生過的資料之外,還可以使用更新功能。
唯一我覺得比較可惜的地方是只能產生一次資料,沒有一個重新產生資料的功能。
想要得到不同的資料只能用更新來重新取得資料。