vs code
出社會那們久了
早就知道技術債欠久總要還
紅很久的前端總要開始學了
[vs code]的標籤來記錄一系列前端的東西
正文開始 :
首先大家要安裝的話請直接去MS找載點 : https://code.visualstudio.com/download
因為我要採用Angular 2 來開發並且學習
接下來的環境設定請參考保哥的文章有詳細的介紹 : https://gist.github.com/doggy8088/e0cb494aa28d40a0fb651559a7933dd8
都用好了以後,就來開始玩環境了
命令提示字元部分 :
以下指令為在專案目錄底下執行
快速使用VS Code開啟專案 : 『code .』
Type Script 編譯 : 『tsc』
Type Sctipe 監看編譯 : 『tsc -w』
Type Script 初始化 : 『tsc --init』

typings初始化 : 『typings init』
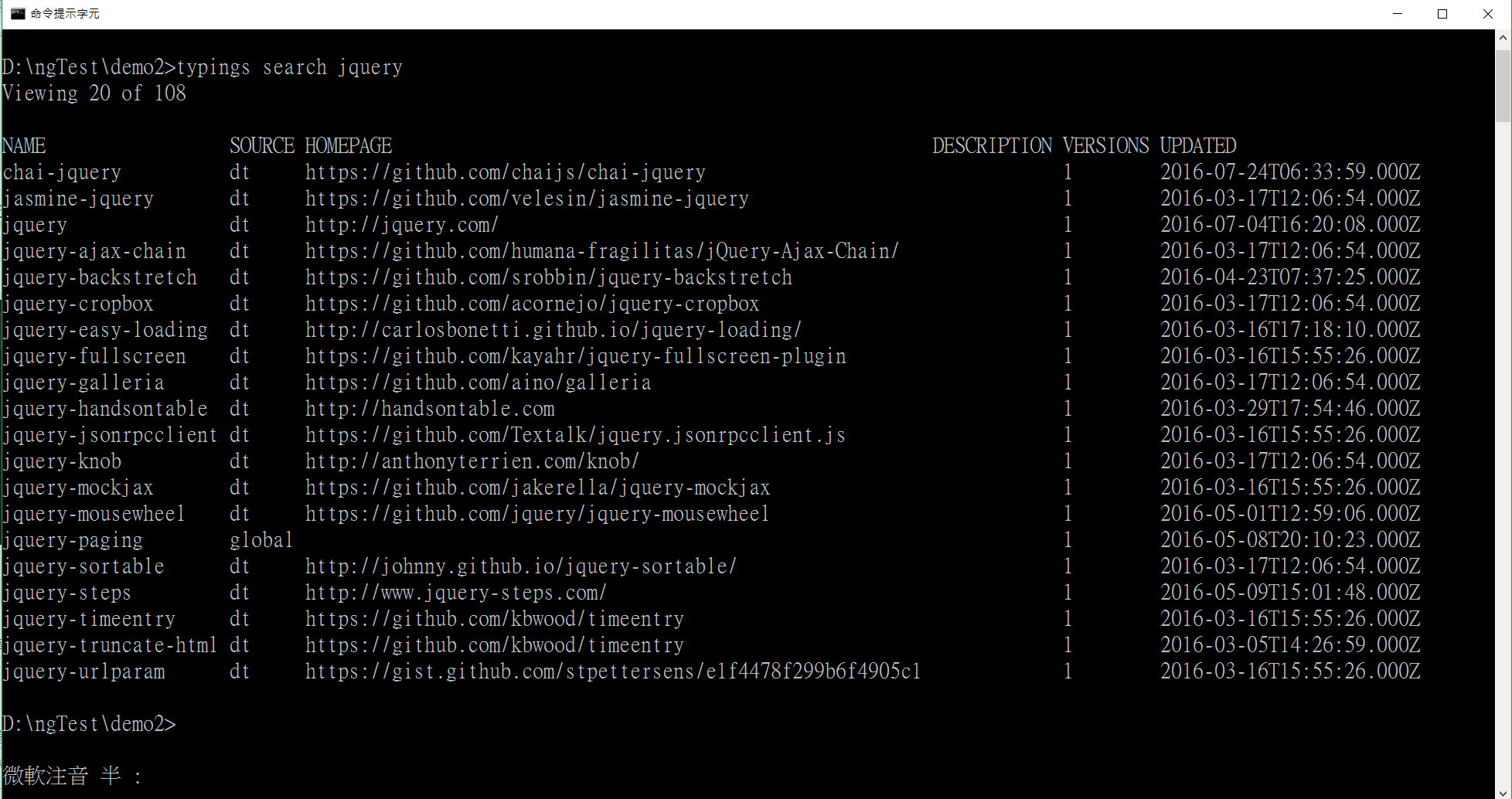
 typings search 套件 : 『typings search jquery』
typings search 套件 : 『typings search jquery』
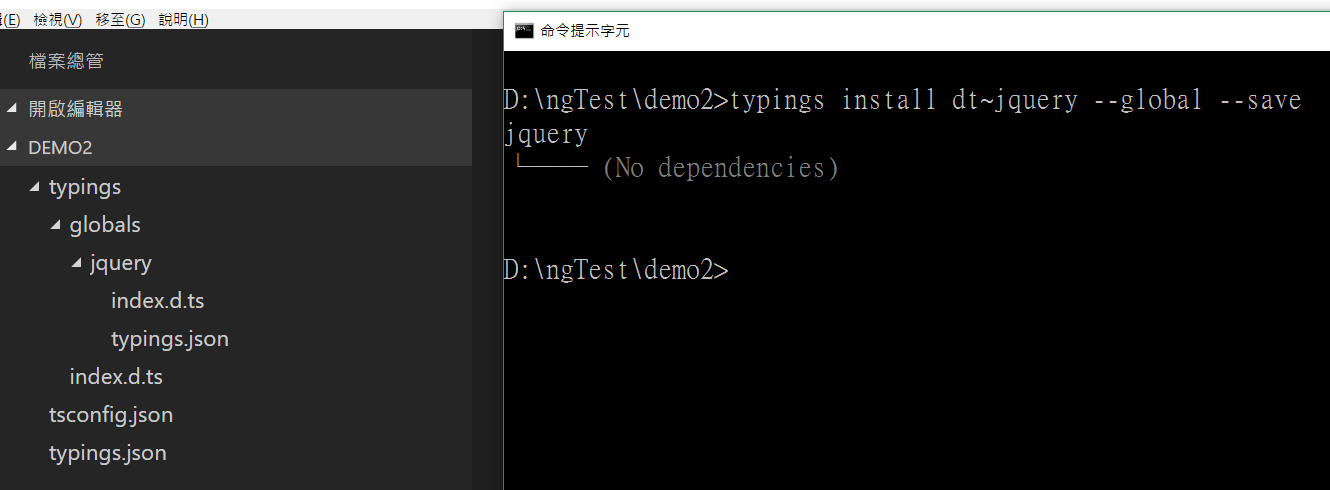
 typings 安裝套件 : 『typings install dt~jquery --global --save』
typings 安裝套件 : 『typings install dt~jquery --global --save』
dt:查詢結果的source
jquery:安裝套件名稱
--global:註冊為全域變數
--save:寫入typings.json

視窗快捷鍵部分 :
快速開啟收合左方選單 : 『ctrl + b』
增加右方編輯視窗分隔數(最多三個) : 『ctrl + 滑鼠左鍵』
 關閉頁籤 : 『ctrl + w』
關閉頁籤 : 『ctrl + w』
intellisense : 『ctrl + space』
偵錯 : 『F5』
視窗功能介紹 :
檔案總管 : 可以針對專案(資料夾)新增檔案、資料夾
搜尋 : 可以搜尋資料夾內所有檔案內容,並且做取代的功,也可以設定要排除的檔案類型
GIT : 版控(因為我工作採用TFS所以這段沒碰過)
偵錯 : 可以針對JS偵錯,可設定監看式、中斷點等等的,注意無法偵錯type script檔,只能針對tsc轉出來的js偵錯
擴充功能 : 在安裝環境時,要裝的擴充套件在此安裝
檔案>喜好設定>使用者設定 : 針對裡面的參數修改的話會套用到整體環境,以後每個專案都套用
檔案>喜好設定>工作區設定 : 針對裡面的參數修改的話僅會套用到該工作區的環境
註 : 排除顯示在檔案總管的檔案類型在此設定,參數如下 :
// 將檔案路徑的 Glob 模式設定為從檔案監控排除。需要重新啟動才能變更此設定。當您發現 Code 在啟動時使用大量 CPU 時間時,可以排除較大的資料夾以降低初始負載。
"files.watcherExclude": {
"**/.git/objects/**": true
},
檔案>喜好設定>色彩佈景主題設定 : 可以修改整體佈景主題
