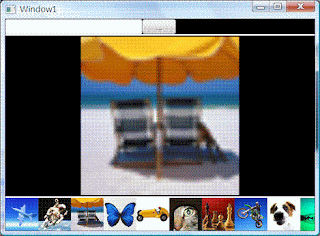
這篇當作練習題,把之前的稍為回憶一下,來作個簡單的圖檔瀏覽程式,完成之後是像下面這樣
這篇當作練習題,把之前的稍為回憶一下,來作個簡單的圖檔瀏覽程式,完成之後是像下面這樣 
介面的部分就改用XAML Code來作了,下面我們來看看相關的程式碼吧
首先是介面相關的XAML Code
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Window1"
Title="Window1" Height="346" Width="469" Name="Window1">
<DockPanel >
<DockPanel.Background>
<SolidColorBrush Color="Black" />
</DockPanel.Background>
<WrapPanel DockPanel.Dock="Top">
<TextBox Name="txtSource" Width="200" />
<Button Name="btnSelect" Width="50" Content="..." />
</WrapPanel>
<Rectangle DockPanel.Dock="Top" Fill="White" Height="2" />
<StackPanel DockPanel.Dock="Bottom" Orientation="Horizontal" Name="spSmallImg"></StackPanel>
<Rectangle DockPanel.Dock="Bottom" Fill="White" Height="2" />
<Image DockPanel.Dock="Bottom" Name="LargerImg" Margin="2,2,2,2"/>
</DockPanel></Window>
再來我們看看後置的程式碼
Imports System.WindowsImports System.IOImports System.ReflectionClass Window1
Dim smallImg() As Image
Private Sub Window1_Loaded(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles MyBase.Loaded
RefreshImage()
End Sub
Private Sub wpSmallImg_MouseDown(ByVal sender As Object, ByVal e As System.Windows.Input.MouseButtonEventArgs) Handles spSmallImg.MouseDown
If e.OriginalSource.GetType.Name = "Image" Then
LargerImg.Source = CType(e.OriginalSource, Image).Source
End If
End Sub
Private Sub btnSelect_Click(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnSelect.Click
Dim dlgOpen As New Windows.Forms.FolderBrowserDialog
If dlgOpen.ShowDialog = Forms.DialogResult.OK Then
txtSource.Text = dlgOpen.SelectedPath
RefreshImage()
End If
End Sub
Private Sub RefreshImage()
Dim strArr() As String
If txtSource.Text = "" Then
strArr = IO.Directory.GetFiles("Images", "*.bmp")
Else
strArr = IO.Directory.GetFiles(txtSource.Text, "*.jpg")
End If
Dim tmpBmp As BitmapImage
Dim tmpUri As Uri
ReDim smallImg(strArr.Length - 1)
spSmallImg.Children.RemoveRange(0, spSmallImg.Children.Count)
For i As Integer = 0 To strArr.Length - 1
If txtSource.Text = "" Then
tmpUri = New Uri("pack://application:,,,/" & strArr(i))
Else
tmpUri = New Uri(strArr(i))
End If
tmpBmp = New BitmapImage
tmpBmp.BeginInit()
tmpBmp.UriSource = tmpUri
tmpBmp.EndInit()
smallImg(i) = New Image
smallImg(i).Stretch = Stretch.Uniform
smallImg(i).Width = 48
smallImg(i).Height = 48
smallImg(i).Source = tmpBmp
spSmallImg.Children.Add(smallImg(i))
Next
End SubEnd Class