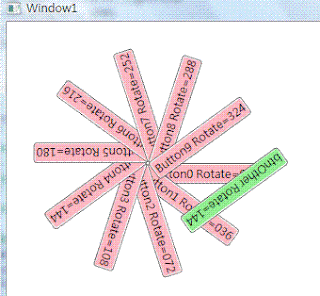
這篇來測試一下旋轉的效果,旋轉的效果是將RotateTransForm設定給控制項的RenderTransForm屬性,執行的結果像下面這樣
這篇來測試一下旋轉的效果,旋轉的效果是將RotateTransForm設定給控制項的RenderTransForm屬性,執行的結果像下面這樣
下面我們就來看看測試的程式碼吧
Imports System.Windows
Imports System.IO
Imports System.Reflection
Class Window1
Dim cv As Canvas
Dim myT As Threading.DispatcherTimer
Dim btnOther As New Button
Dim rotatePoint As Double = 0
Private Sub Window1_Loaded(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles MyBase.Loaded
cv = New Canvas
Me.Content = cv
For z As Integer = 0 To 9
Dim btn As New Button
btn.Name = "btn_" & z
''設定旋轉的原點
btn.RenderTransformOrigin = New Point(0, 0)
''設定旋轉的角度
btn.RenderTransform = New RotateTransform(z * 36)
btn.Content = "Button" & z & " Rotate=" & Format(z * 36, "000")
btn.Background = Brushes.LightPink
Canvas.SetLeft(btn, 150)
Canvas.SetTop(btn, 150)
cv.Children.Add(btn)
Next
btnOther.Name = "btnOther"
''矩形左上
btnOther.RenderTransformOrigin = New Point(0, 0)
''矩形左下
'btnOther.RenderTransformOrigin = New Point(0, 1)
''矩形右上
'btnOther.RenderTransformOrigin = New Point(1, 0)
''矩形右下
'btnOther.RenderTransformOrigin = New Point(1, 1)
''中心點
'btnOther.RenderTransformOrigin = New Point(0.5, 0.5)
btnOther.Background = Brushes.LightGreen
Canvas.SetLeft(btnOther, 300)
Canvas.SetTop(btnOther, 150)
cv.Children.Add(btnOther)
''Timer相關設定
myT = New Threading.DispatcherTimer
myT.Interval = New TimeSpan(0, 0, 0, 0, 300)
AddHandler myT.Tick, AddressOf Timer_Tick
myT.Start()
End Sub
Private Sub Timer_Tick(ByVal sender As Object, ByVal e As EventArgs)
If rotatePoint > 9 Then
rotatePoint = 0
Else
rotatePoint += 1
End If
btnOther.RenderTransform = New RotateTransform(rotatePoint * 36)
btnOther.Content = "btnOther Rotate=" & Format(rotatePoint * 36, "000")
End Sub
End Class註解掉的地方可以自行測試看看當變更原點的時候有什麼不同的變化,不過一個會轉的Button,使用者應該會"幹譙"吧..XD
用XAML來表示也不困難,大致會像下面這樣
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Window1" Title="Window1" Height="346" Width="469" Name="Window1">
<Canvas>
<Button Canvas.Left="150" Canvas.Top="150" RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
<Button.Content>Button</Button.Content>
</Button>
</Canvas>
</Window>