在compact framework的開發環境中,預設的環境對於繪圖部分的資源是比較少的,也沒有"透明色"這東西可以用,所以當需要製作漂漂的畫面時比就比較費力了。
而在最近,微軟的網站上也推出了UI Framework for .Net Compact Framework 3.5
而在最近,微軟的網站上也推出了UI Framework for .Net Compact Framework 3.5,今天初步的來測試看看有了UI Frameowrk之後多了哪些資源可以利用,首先UI Framework的參考網址是下面這邊
http://code.msdn.microsoft.com/uiframework/Release/ProjectReleases.aspx?ReleaseId=2315
接下來進入到下載頁面中可以下載相關的範例程式碼(程式碼是以C#撰寫),像下面這樣

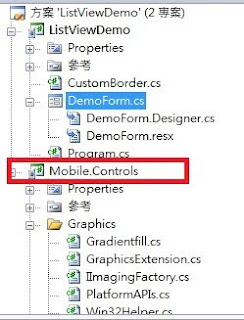
可以先把相關的範例程式碼下載回來,慢慢消化,這邊筆者會先利用ListViewDemo相關的程式碼;開啟範例程式碼之後,在方案總管這邊會看到像下面的相關專案

筆者這邊只會用到Microsoft.Controls相關的東西,所以要先建置一下這個專案;建置完成之後就會得到MMobile.Controls.dll,像是下圖這樣

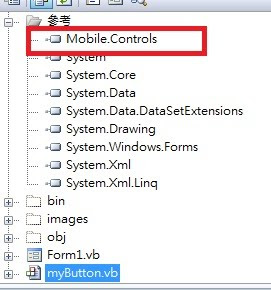
這就是要加入參考使用的dll了;原先ListViewDemo的專案就可以先關閉,之後建立一個新的智慧型裝置的專案(記得compact framework要選3.5喔),並且將剛剛產生的dll加入參考,加入參考之後在方案總管中可以看到新加入的參考,應該會像下面這樣

好,準備工作都完成了,接下來就來測試看看吧;首先要先引入命名空間
引入的命名空間之後在Graphics類別中就多了很多擴充方法可以利用,例如 ''e.Graphics.DrawAlpha()
''繪製圓角矩形
''e.Graphics.DrawGradientRoundedRectangle
''繪製具透明度的圓角矩形
''e.Graphics.DrawGradientRoundedRectangleAlpha
那麼就先來測試看看DrawGradientRoundedRectangle的效果,在Form的Paint事件中加入以下的程式碼 e.Graphics.DrawGradientRoundedRectangle( _
New Rectangle(20, 0, 200, 50), _
Color.LightPink, Color.Red, _
Color.White, New Size(10, 10))
End Sub
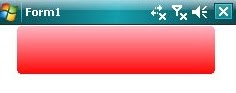
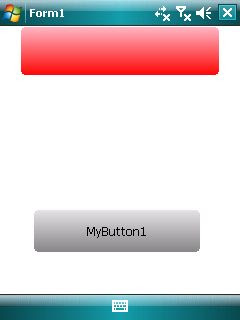
針對這個方法筆者簡單說明一下(或是可以直接參考Microsoft.Controls的source code)第一個參數是要繪製矩形的大小,第二個參數是漸層色的起始顏色,第三個參數是漸層色的結束顏色,第四個參數是邊框的顏色,第五個參數是圓角部分的大小。執行之後,在模擬器的畫面上就會看到像下面這樣的效果

太讚了,只要呼叫一個簡單的方法就可以畫出一個有漸層顏色的圓角矩形了,如果都要自己來可是要寫不少的code哩;好,畫出來了圓角矩形,那接下來呢?就來幫陪我們爭戰多年、南征北討的夥伴Button來穿個新衣服吧。
那麼就開始來做一個按鈕,第一個要注意的地方,因為我們必須要自行的處理繪製畫面的相關動作,所以不能從button這邊繼承過來,要改由Control類別繼承過來;接下來是程式碼的部分,首先要要入一個新的"元件類別",程式碼的部分會像下面這樣Imports Microsoft.Drawing
Imports System.Drawing
Public Class MyButton
Inherits Windows.Forms.Control
''暫存目前按鈕是否被按下
Private _bolPsuhed As Boolean = False
''漸層色開始
Private _GradientStart As Color
''漸層色結束
Private _GradientEnd As Color
''緩衝用的圖形
Private _bmpOff As Bitmap
''預留
Private _img As Image
''繪製文字時用的筆刷
Private _fontBrush As New SolidBrush(Color.Black)
''繪製文字時所使用的相關設定
Private _fontFormat As New System.Drawing.StringFormat
#Region "property"
'''
''' 取得或設定漸層色的開始色彩
'''
'''
''' 取得或設定漸層色的結束色彩
'''
'''
''' 取得或設定button的圖示(預留)
'''
'''
''' 複寫繪製事件
'''
'''
'''
''' 複寫mousedown事件
'''
'''
'''
''' 複寫mouseup事件
'''
'''
'''
建立好類別之後,先建置一下專案,沒有問題的話會在工具箱裡面看到新增加的類別

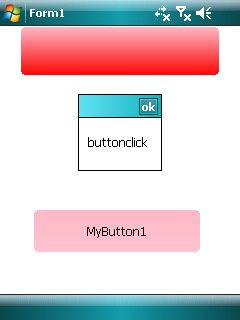
就可以利用拖拉的方式拉到畫面上使用了,執行的結果會像下面這樣,左圖是一般的狀態,點選時會像右圖的狀態,也會觸發click的事件


這樣就有比較漂漂的button可以用了,當然這個button也可以再擴充,例如文字筆者這邊都是畫在置中的位置,可以將位置改變、加上圖示,整個感覺也會很不一樣的。
最後,有擴充button類別或是更好的方式別忘了告訴筆者喔,感謝。