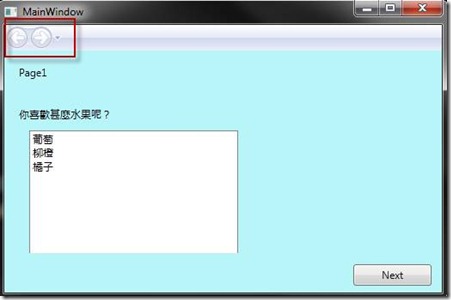
甚麼是巡覽式的應用程式呢?巡覽式的應用程式跟網頁的操作,或是跟安裝軟體的畫面過程有點像,先來看看執行起來是甚麼樣子
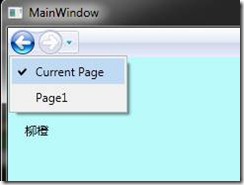
甚麼是巡覽式的應用程式呢?巡覽式的應用程式跟網頁的操作,或是跟安裝軟體的畫面過程有點像,先來看看執行起來是甚麼樣子
在上面的地方,可以看到一個像是瀏覽器『上一頁』、『下一頁』的按鈕,而主要的操作方式便是在同一個畫面中,去瀏覽各個不同的『頁面』;接下來就來看看要怎麼做出這樣子的應用程式。
首先建立一個WPF應用程式之後,在預設的狀態下,會建立一個MainWindow.xaml,裡面會有一個Window,xaml的部分會長的像是這樣
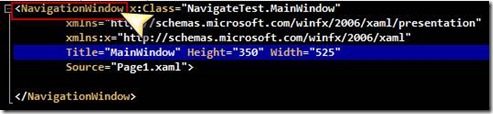
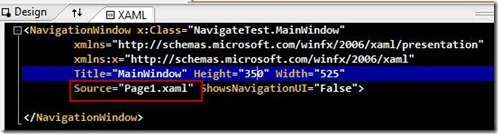
那麼首先要先將這個改成NavifationWindow,做為主要的顯示容器,修改之後像是下圖
而在後置程式碼的地方也要修改一下
namespace NavigateTest
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : NavigationWindow
{
public MainWindow()
{
InitializeComponent();
}
}
}
主要是原先是繼承自Window,現在改為繼承自NavigationWindow;設定好之後,主要的顯示用的容器就差不多了,接下來就是要做顯示的內容了
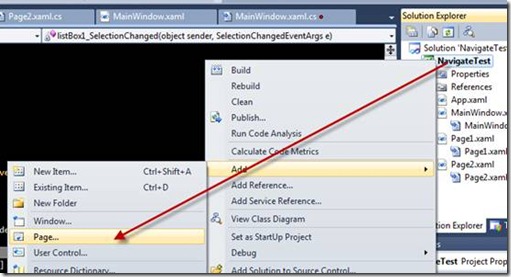
接下來新增兩個Page到專案中,分別是Page1,Page2;新增的方式像是下面這樣
接下來就是設計畫面了,在Page1的地方我是做了像下面這樣的介面
Xaml內容我這邊就不列出了,很簡單的ListBox加上按鈕跟Label的組合,而Page2會長的像是下面這樣
兩個Page都做好了之後,就先來測試看看效果;首先要回到NavigationWindow的地方,在這裡要設定一下一開始起始的畫面要載入哪個xaml,這邊是要指向Page1,所以要設定一下Source的屬性,像下圖
接下來可以先執行看看效果;不過目前還沒有撰寫相關的程式碼,所以沒辦法移動到Page2,只能看到Page1的畫面。
好,接下來就來看看怎麼轉到Page2,轉換的方法其實很簡單,只要用以下的程式碼就可以達到轉頁的功能
private void btnNext_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Page2());
}
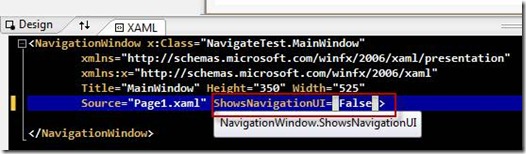
是不是很簡單呢?在『Next』的按鈕上加上程式碼之後,你應該就可以看到轉頁的功能了,而在上方也可以看到巡覽過的頁面到這邊,就完成了基本的功能了;而如果想從程式控制轉頁,不想在介面上看到『上一頁』這些按鈕的話,那要怎麼做呢?這也是簡單的設定一下屬性就可以了,像是下圖
那麼做好了巡覽功能之後,接下來會遇到的第一個問題是,在頁面之間要怎麼傳遞資料呢?
一種方式是利用Application中的Property來做,這個做法很類似於宣告全域變數的方式;以Page1來說,做法會像是下面這樣
private void listBox1_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
//利用全域的property
Application.Current.Properties["SelectedItem"] = listBox1.SelectedItem;
}
而在Page2的地方讀取的時候會像下面這樣private void Page_Loaded(object sender, RoutedEventArgs e)
{
ListBoxItem sItem = (ListBoxItem)Application.Current.Properties["SelectedItem"];
//當未選擇Item時會發生錯誤
label2.Content = sItem.Content;
}
這樣就可以在頁面之間傳遞資料了;不過用這種全域變數的方式,萬一資料一多是很難去管理跟控制的,於是我們可以改用在Page裡面去增加屬性的方式來做,像是下面這樣;先在Page2增加一個屬性private void Page_Loaded(object sender, RoutedEventArgs e)
{
ListBoxItem sItem = (ListBoxItem)Application.Current.Properties["SelectedItem"];
//當未選擇Item時會發生錯誤
label2.Content = sItem.Content;
}
接在來在Page1呼叫的時候改成下面的方式private void btnNext_Click(object sender, RoutedEventArgs e)
{
if (listBox1.SelectedItem == null) return;
Page2 newPage = new Page2();
newPage.SelectedItemName = ((ListBoxItem)listBox1.SelectedItem).Content.ToString();
NavigationService.Navigate(newPage);
}
以上是粗淺的讀書筆記,也給各位參考了~