在Silverlight中,Binding(資料繫結)是一個很強大而且方便的功能;利用Binging可以將元素的屬性跟其他的元素屬性作綁定,或是綁定到我們自訂定義的類別。詳細的下次再來談,這次先來看看ValueConverter;轉換器所扮演的角色是做為一個中介,例如說我們想要將一個Checkbox的Visibility綁定到自訂的類別屬性上面去,那麼應該要怎麼做呢?下面就來看看這個部分
假設現在有一個類別叫做clsImageItem,裡面定義了一些屬性,例如
public uint ImageHeight { get; set; }
public int ImageIndex { get; set; }
public bool IsEditMode
{
get
{
return _IsEditMode;
}
set
{
_IsEditMode = value;
NotifyPropertyChanged("IsEditMode");
}
}而在介面的設計上,放了一個StackPanel,StackPnael中放置了一個CheckBox以及Image;希望達成的效果是在一般的情形下,CheckBox是不可見的,而進入『編輯模式』的時候,就將CheckBox給顯示出來,介面的XAML大概會像是這樣
<StackPanel Orientation="Horizontal" d:DesignWidth="290"> <CheckBox x:Name="chkMark" VerticalAlignment="Top" Width="55" Visibility="{Binding IsEditMode,
Converter={StaticResource VisibleConverter}}"/> <Image Width="90" Source="{Binding TumbUrl}" Stretch="UniformToFill" d:LayoutOverrides="Width" /> StackPanel>在上面的XAML就可以看到在CheckBox的Visibility屬性直接Binding到了IsEditMode的屬性,並且賦予了一個自訂的Converter,這個Converter也是一個自訂的類別,主要是處理邏輯,比如說當IsEditMode == true的時候,要吐甚麼東西給CheckBox的Visibility屬性,程式碼大概會像是這樣
{
#region IValueConverter Members
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
if ((bool)value)
return Visibility.Visible;
else
return Visibility.Collapsed;
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
#endregion
}<UserControl.Resources> <myConverter:clsVisibleConverter x:Key="VisibleConverter" /> UserControl.Resources>
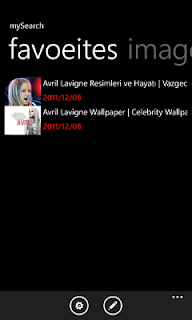
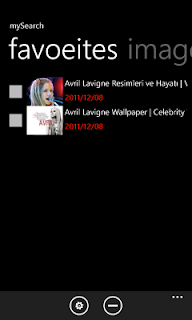
這樣就可以達到想要的效果,在一般情形下畫面會像是左側的樣子,進入了編輯模式就會像是右邊圖片顯示出來的效果了