ASP.NET MVC
MVC特點:
- MVC是一種設計模式,主要是後續讓程式方便維護與修改還有擴充
- 部分程式碼的重複利用
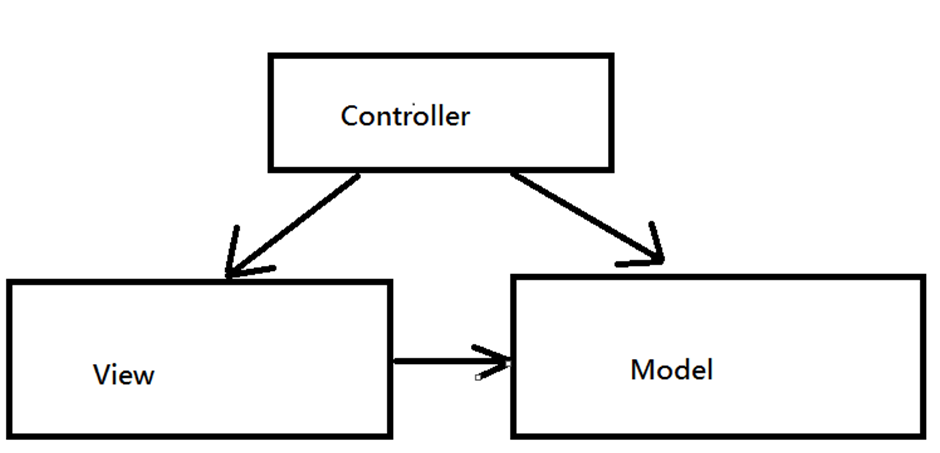
MVC的基本概觀
M:實做應用程式資料邏輯處理的部分
目的:擷取資料庫的資料還有進行資料庫的處理。
C:負責流程控制
目的:決定存取哪個model和決定顯示哪個畫面
V:UI的介面
目的:依據資料模型的定義來顯示UI

從上圖來看V負責顯示資訊,C負責處理和回應使用者和互動,M則會執行
C所需的資料處理並定義View中的資料型態格式
優點:
1.偶合度低
2.容易分工
3.可維護高
4.減少開發時間
缺點:需要HTML/JAVASCRIPT/CSS基礎
關注點分離:假設太多關注點在一起的時候,勢必難度大幅增加,處理較複雜邏輯時候分開
各別處理遠比合併處理來的容易。當一件事情細分各個單元時候,相對個別單
元複雜度就會降低,降低之後就更容易理解,理解後就更容易開發。
補充:習慣取代配置
- Cotroller檔名一定要加Controller
- View一定要放置View目錄中
- View的名稱對應到Controller Action名稱
特點:MVC是多人開發專案相對每人習慣、邏輯不同,為了避免差異,開發團隊會
制定規範,避免該員離職,沒人接手,為了降低這樣狀況

範例1
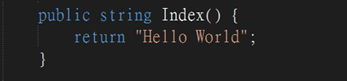
建構第一支Hello World MVC程式
建立新專案→Visual C#→ASP.NET MVC4 Web應用程式→基本
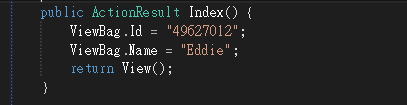
註記:先將ActionResult Index加註解
在Controller加入HelloWorldController

在針對index進行加入檢視。進行F5

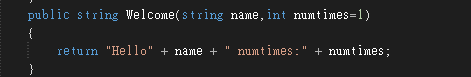
在針對Welcome進行加入檢視。進行F5
備註:但記得注意路由部分/APP_Start/RouteConfig.cs
![]()

Routing比對:
WebForm:透過資料夾結構,使用者找到檔案實體位置
MVC:用網址來比對實體檔案位置、須透過MVC中的Routing來完成
檢視→/APP_Start/RouteConfig.cs
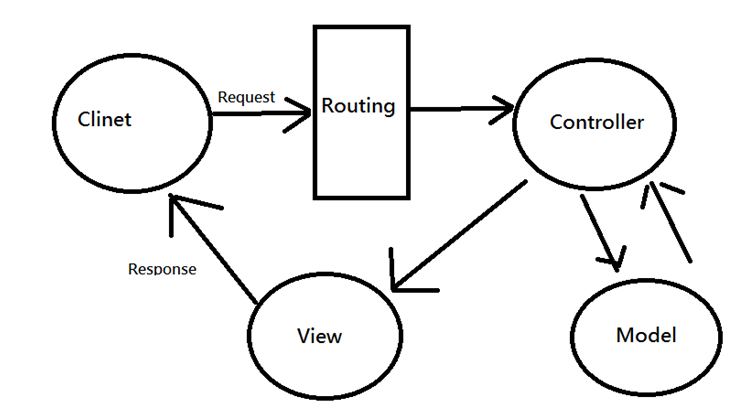
在MVC中,除去View Model Controller這幾位主角之外,另外一位舉足輕重的就是Routing。
其道理很簡單,因為一個使用者的Request要如何正確且精準的被服務對於網站來說是極其重
要的,總不能使用者希望看到A網頁但是網站卻回傳一個B網頁給使用者。
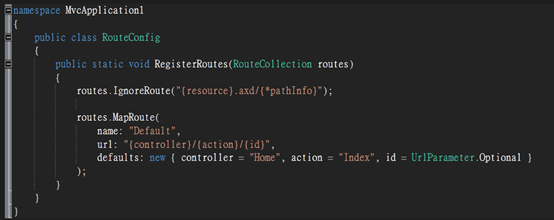
RouteConfig重點解說:

RouteConfig這個類別裡面只有一個方法:RegisterRoutes,這是一個靜態方法,使用這個方法的物件不需
要特別將這個類別實體化,可以直接以 RouteConfig.RegisterRoutes呼叫它。
可分成兩個部分成兩大部分:1.規避 2.設定。
![]()
這段程式碼在描述: 任何以axd結尾並且後續任何串接路徑都不予以理會。舉個例來說:
http://localhost/Hello.axd/world/You/
上述這段網址正好符合了{resource}.axd/{*pathInfo}這種Url格式。其實,無論是
resource或是pathInfo,這兩個其實都是一個變數而已,本身並不具有什麼特別的意義;
以上述的Url來說,我們可以看成
resource => Hello
*pathInfo => world/You/
pathInfo這個變數前面的*號代表著無論有多少個,所以Hello後面無論有多少個都會
被視為pathInfo的一部份。
再來我們要探討為什麼要忽略符合這個格式的Request呢?其實,在IIS上面除了MVC的
網站專案之外,其餘還有非常多的網站也會掛在上面,因此,如果沒有特別去過濾勢必
會造成這些網站的Request被Route給誤導了。
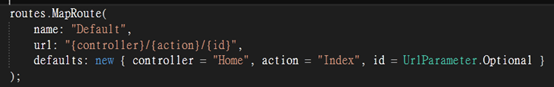
再來就是談談Routing的設定,RegisterRoutes這個方法第二個部份就是在進行路由的設定。
上面這段程式碼的功能其實很簡單,就是在比對符合{controller}/{action}/{id}這種Url格式的
Request該被那個Controller的那個Action服務。
舉例來說:http://localhost/Home/Index

這段的解析如下:
controller => Home
action => Index
大家會很好奇,那id去那了?可以翻遍了整個Url來看就是整不到可以與id對上的,難道id
不存在?
是的,就我上面所舉的那個Url來說,id確實不存在。再特別提到一點,上面所舉的Url的例
子其實與 http://localhost/ 是完全等價的。其原因我們再繼續看MapRoute這個API的第三個參數:
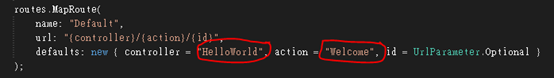
defaults這個參數在描述著,若Url沒有提供controller則預設會帶入"Home"作為預設值,而action
的預設值則為"Index",如此一來就解釋了為什麼我說 http://localhost/Home/Index 會與 http://localhost
等價了。再來,還要再解釋id的問題。其實,在defaults這個參數中已經言明 id其實是個選擇性的
(Optional),因此,id可有可沒有,這完全都不會影響到Url的判斷。
總結:Route對於MVC來說是一門很重要的必修課,因為,再好的MVC設計如果無法讓使用者的Reques
t正確導向正確的Controller,這很容易就會造成使用者明明要的是A網頁,但是網站全傳回B網頁給他。
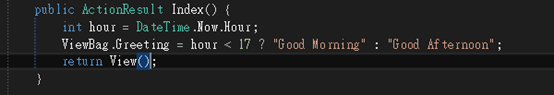
範例3 :在Controller/專屬你的Controller加入ActionResult
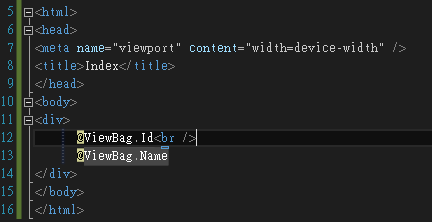
 在View/專屬你的XXX/Index 接者再加入
在View/專屬你的XXX/Index 接者再加入
 範例4
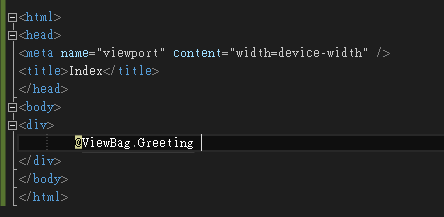
範例4 在View/專屬你的XXX /Index 接者修正為
在View/專屬你的XXX /Index 接者修正為

|
型別 |
簡介 |
Controller Helper Methods |
|---|---|---|
|
EmptyResult |
甚麼事都不做… |
無 |
|
ContentResult |
回傳文字至瀏覽器,可以自行設定content-type。 |
Content |
|
FileResult |
回傳二位元資料,例如Server上的mp3等檔案。 |
File |
|
ViewResult |
呈現指定或是預設的View。 |
View |
|
PartialViewResult |
呈現指定或是預設的View樣板 |
PartialView |
|
RedirectToRouteResult |
如果產生HTTP 301、302則會重新導向到另外一個Action或是其他指定的URL、或是設定好的Router。 |
RedirectToAction |
|
RedirectResult |
如果產生HTTP 301、302則會導向至另外一個URL。 |
Redirect |
|
JsonResult |
將.net 物件序列化成Json格式並回傳。 |
Json |
|
JavaScriptResult |
回傳一個JavaScript的程式碼片段,通常用於Ajax裡面。 |
JavaScript |
|
HttpUnauthorizedResult |
回傳HTTP 401 ( 未授權 )。 |
None |
|
HttpNotFoundResult |
回傳HTTP 404。 |
HttpNotFound |
|
HttpStatusCodeResult |
返回指定的HTTP代碼。 |
無 |
範例5
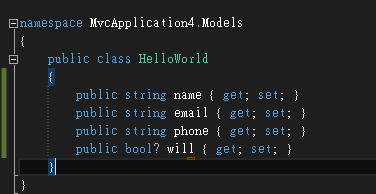
Model→新增專屬你的類別→HelloWorld.cs(註記:建置功能)
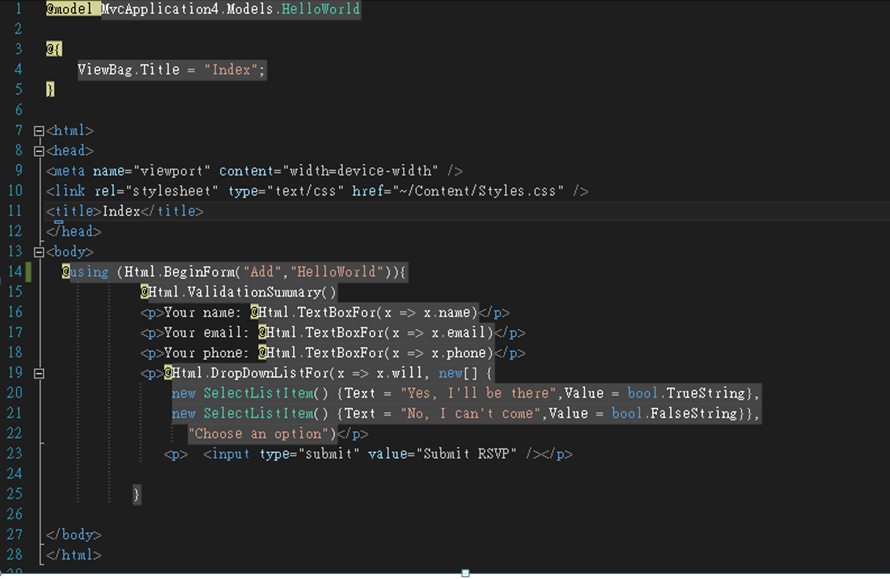
 在Index中加入該區段、上方引用Model並加入html元件語法
在Index中加入該區段、上方引用Model並加入html元件語法
 ValidationSummary()先去掉
ValidationSummary()先去掉
回到專屬你的Controller
註記:改寫ActionResult並加入Add()View
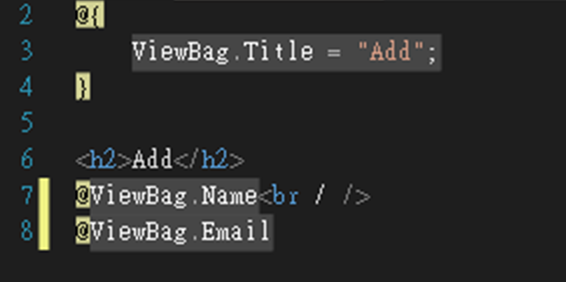
 修改你的View→在按F5
修改你的View→在按F5
元哥的筆記