這一篇的偵查對象是 CompositeTransform,一個在 UWP 中複合變形的重要角色。
Uno.UI version: 1.40.0-dev 431
偵查對象:CompositeTransform
偵查對象:CompositeTransform
讓咱們來瞧瞧 Uno Platform 在 Android 和 iOS 會如何處理。
XAML Code (註:使用 Skew 測試的原因是 Skew 在 Android 上有奇妙的現象)
<Page
x:Class="SkewApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:SkewApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.Resources>
<Style TargetType="Rectangle" x:Key="style">
<Setter Property="Width" Value="80"/>
<Setter Property="Height" Value="80"/>
<Setter Property="Fill" Value="Green"/>
<Setter Property="RenderTransformOrigin" Value="0.5,0.5"/>
<Setter Property="Margin" Value="8"/>
</Style>
</Grid.Resources>
<StackPanel Margin="8,32,0,8">
<Rectangle x:Name="R1" Style="{StaticResource style}">
<Rectangle.RenderTransform >
<CompositeTransform SkewY="30" CenterX="0" CenterY="0"/>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle x:Name="R2" Style="{StaticResource style}">
<Rectangle.RenderTransform>
<SkewTransform AngleY="30" CenterX="0" CenterY="0"/>
</Rectangle.RenderTransform>
</Rectangle>
</StackPanel>
</Grid>
</Page>
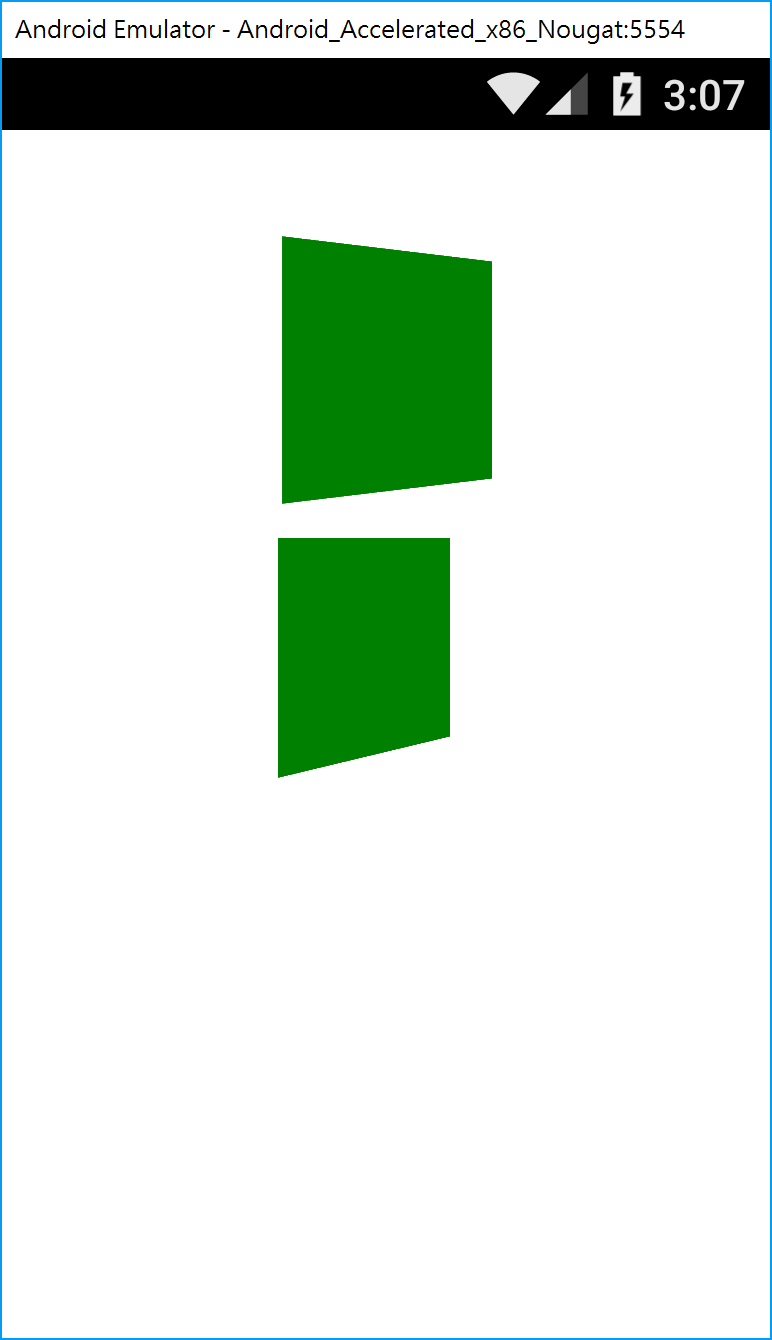
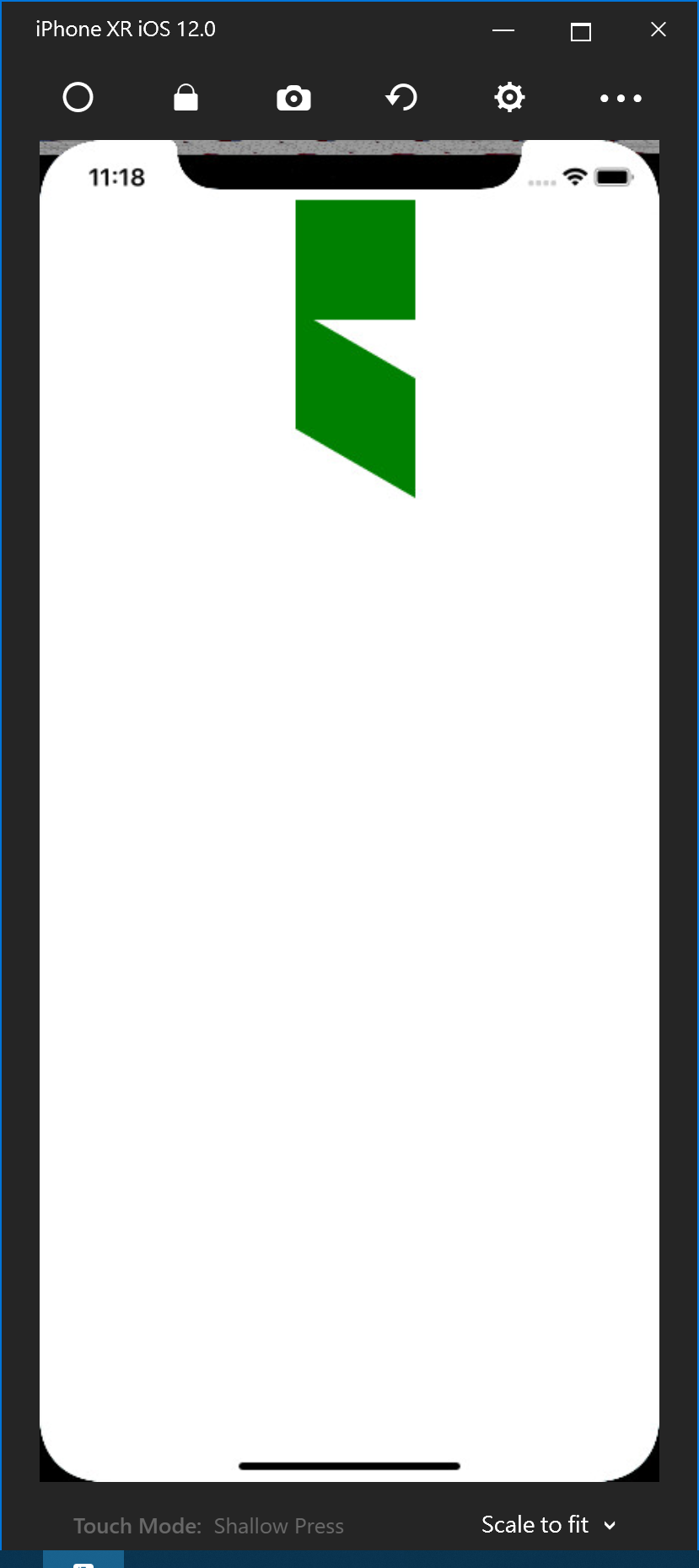
各平台的執行結果如下:
| UWP | Android | iOS |
 |
 |
 |
看圖說故事,結果很明顯:
(1) 在 Android 上 CompositeTransform 雖然有效果,但有些問題,照理說上下的圖形應該會長一樣,但 CompsiteTransform 裡的 Skew 硬是和直接使用 SkewTransform 不同。而且 Android 在 Skew 效果的座標系目前看起來和 UWP 是不一樣的。
(2) 在 iOS 上 CompositeTransform 裡的 SkewY 完全沒有作用,但一般的 SkewTransform 看來和 UWP 是相同效果。
接著修改一下 XAML 與 C# code 來測試動畫對 CompositeTransform 是否有作用。
XAML Code
<Page
x:Class="SkewApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:SkewApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.Resources>
<Storyboard x:Name="story1">
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.SkewY)"
Storyboard.TargetName="R1">
<EasingDoubleKeyFrame KeyTime="0" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:2" Value="30"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
<Style TargetType="Rectangle" x:Key="style">
<Setter Property="Width" Value="80"/>
<Setter Property="Height" Value="80"/>
<Setter Property="Fill" Value="Green"/>
<Setter Property="RenderTransformOrigin" Value="0.5,0.5"/>
<Setter Property="Margin" Value="8"/>
</Style>
</Grid.Resources>
<StackPanel Margin="8,32,0,8">
<Button Content="Click" Click="Button_Click" Margin="8"/>
<Rectangle x:Name="R1" Style="{StaticResource style}">
<Rectangle.RenderTransform >
<CompositeTransform CenterX="0" CenterY="0"/>
</Rectangle.RenderTransform>
</Rectangle>
</StackPanel>
</Grid>
</Page>
C#
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
story1.Begin();
}
}
結果很有趣,這個動畫在 Android 上是沒有效果的 (意思就是不會動);但是在 iOS 上卻會正確執行。Uno Platform 對於 CompsiteTransform 的部分看來還需要修正。