前一篇文章談到了在 Windows Forms 上使用內嵌字型,這一篇來聊聊在 WPF 上的作法。
事實上在 WPF 要使用內嵌字型是比 Windows Forms 來得簡單,依照以下方式即可。
準備工作
(1) 準備好字型檔案是必要的。
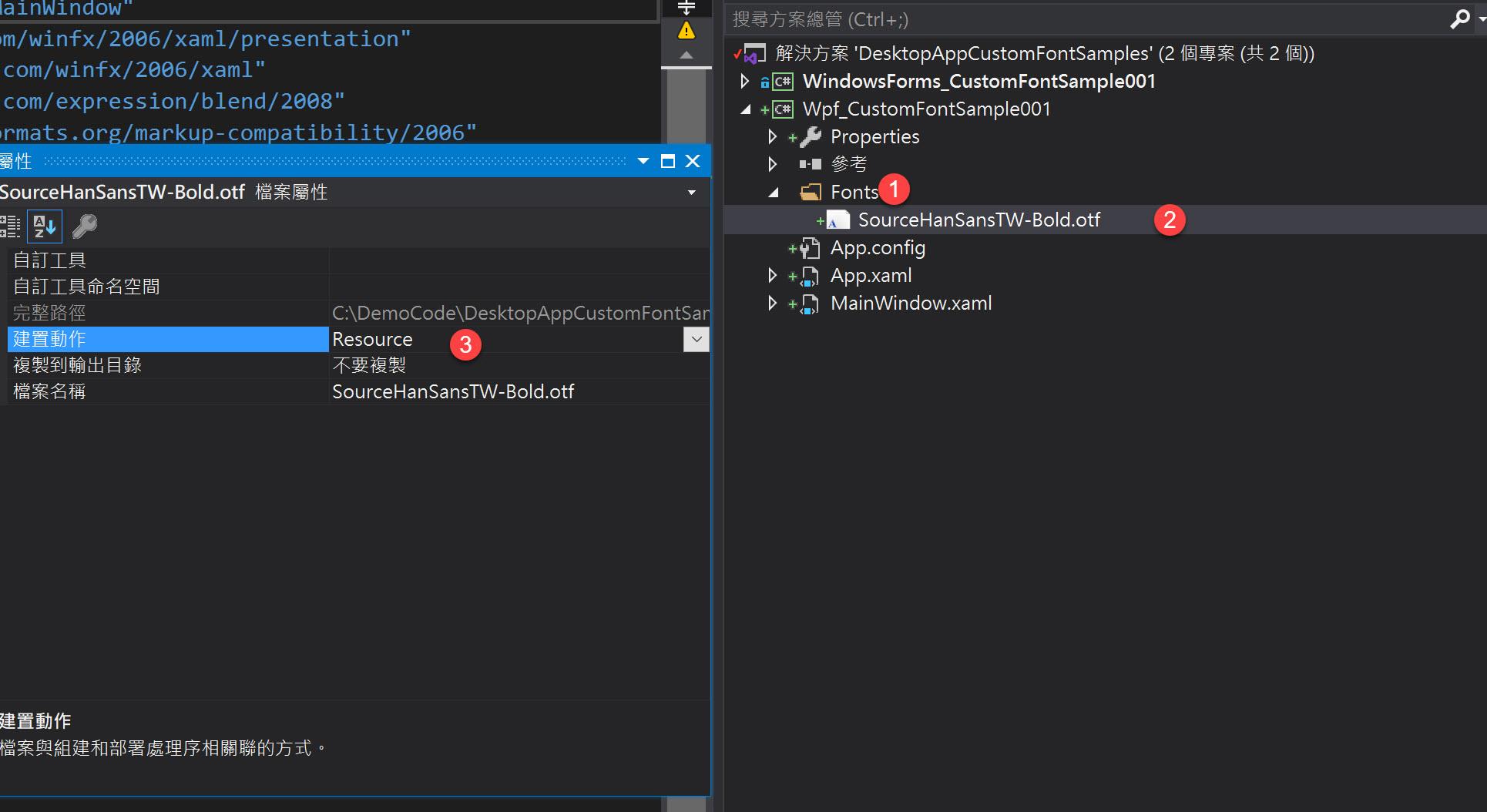
(2) 為專案新建一個資料夾,就命名為 Fonts 吧,接著將字型檔案加入這個資料夾。建置動作部分請確認是否為「Resource」。我們會加入兩個思源黑體字型檔分別是 Bold 與 Light。

設定 Application ResourceDictionary
由於字型通常會是全域使用的情境,所以我們將資源設定在 App.xaml 中 ,使用的方式是 路徑\#字型名稱。(詳情參考 Microsoft Docs 將字型與應用程式一起封裝 )
<Application x:Class="Wpf_CustomFontSample001.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Wpf_CustomFontSample001"
StartupUri="MainWindow.xaml">
<Application.Resources>
<FontFamily x:Key="sourceHansSansFont">
./Fonts/#Source Han Sans TW
</FontFamily>
</Application.Resources>
</Application>
使用字型
最後在 MainWindow.xaml 中加入以下程式碼。
<StackPanel >
<StackPanel.Resources >
<Style TargetType="TextBlock" >
<Setter Property="FontSize" Value="25"/>
<Setter Property="Margin" Value="12"/>
<Setter Property="Foreground" Value="Brown" />
<Setter Property="Text" Value="內嵌字型示範"/>
<Setter Property="FontFamily" Value="{StaticResource sourceHansSansFont}"/>
</Style>
</StackPanel.Resources>
<TextBlock FontWeight="Bold" />
<TextBlock FontWeight= "Light" />
</StackPanel>
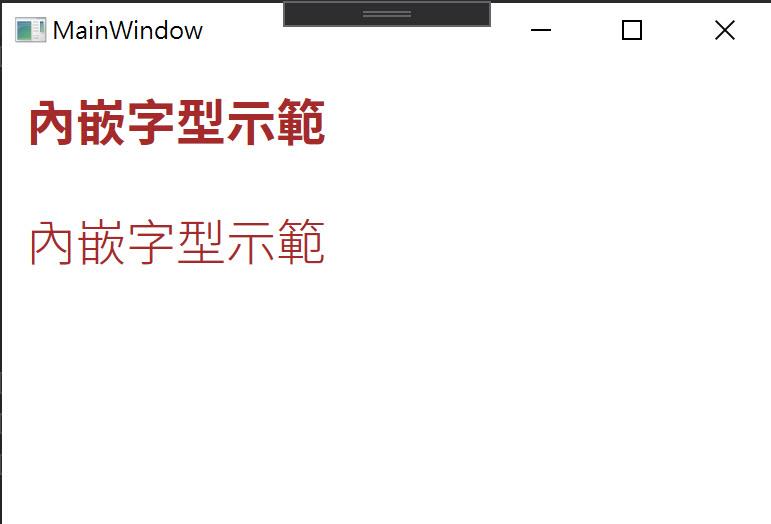
執行後可以發現它會依據 FontWeight (Bold \ Light) 選擇對應的字型檔案。

一點都不費力的,對吧?範例程式請點選此處。