摘要:[PhoneGap]什麼!?the statement callback raised an exception or statement error callback did not return false
在使用PhoneGap+web sql的功能的時候有時候會在transaction裡面寫一些程式(ex:如果當下SQL指令成功排版HTML輸出之類的)
此時如果這裡面的程式有時候執令都有執行成功但還是會拋出這個錯誤訊息
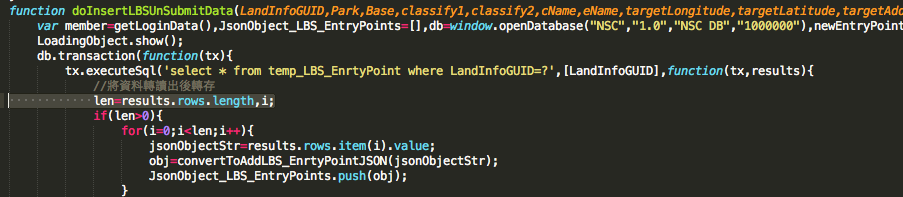
如下面這個錯誤片段(前面忘了寫var....),但整個指令還是有跑完而且也有組成HTML(因為javascirpt 變數沒有宣告只是變成global 變數而已...)
查詢了一下
Error object
-
code
顯示目前的錯誤代碼 -
message
顯示目前的錯誤說明
使用範例:
function errorDB (err) {
//顯示錯誤
alert("Error code:"+err.code+"\n"+"Error processing SQL:"+err.message);
}以下為一個正常的transaction的使用範例(內容中LoadingObject.show()跟LoadingObject.hide()是我的Loading效果顯示與關閉與本文無關):
function readLBS_EntryPointFromDBToList(page,LandInfoGUID,dataTable,ActionType) {
if(ActionType=="add"){
var db=window.openDatabase("NSC","1.0","NSC DB","1000000"),len,data,EntryPointID,dataObject,imgSrc;
db.transaction(function(tx){
LoadingObject.show();
tx.executeSql('select * from temp_LBS_EnrtyPoint where LandInfoGUID=?',[LandInfoGUID],function(tx,results){
len=results.rows.length;
data='圖片中文名稱英文名稱維護';
if(len>0){
for(var i=0;i0){
for (var imgIndex =0;imgIndex< dataObject.imageArray.length ;imgIndex++) {
if(imgIndex== 0){
imgSrc=dataObject.imageArray[imgIndex].ximage;
}else if(dataObject.imageArray[imgIndex].isMain=="1"){
imgSrc=dataObject.imageArray[imgIndex].ximage;
break;
}
}
}
//Read To List
data+='';
data+=' ';
//data+='
';
//data+=' ';
data+=''+dataObject.cName+'';
data+=''+dataObject.eName+'';
data+='';
data+='';
}
}
$(dataTable).html(data);
$(page).trigger('create');
LoadingObject.hide();
},errorDB);
},errorDB);
db=null;len=null;data=null;EntryPointID=null;dataObject=null;imgSrc=null;
delete db;delete len;delete data;delete EntryPointID;delete dataObject;delete imgSrc;
}
}
';
data+=''+dataObject.cName+'';
data+=''+dataObject.eName+'';
data+='';
data+='';
}
}
$(dataTable).html(data);
$(page).trigger('create');
LoadingObject.hide();
},errorDB);
},errorDB);
db=null;len=null;data=null;EntryPointID=null;dataObject=null;imgSrc=null;
delete db;delete len;delete data;delete EntryPointID;delete dataObject;delete imgSrc;
}
}

如果覺得文章還不錯麻煩請在文章最上面給予推薦,你的支持是小弟繼續努力產出的動力!