摘要:[Cloud Service]appfog tour:使用appfog免費建立你的NodeJS網站

今天要為大家介紹的一個雲端服務叫做appfog
這是一間提供PaaS服務的雲端公司,主要提供使用者透過雲端服務可以快速地將他們的網站與應用程式可以建立在網路上
今天將簡單地介紹他利用實際放上一個NodeJS的網站的過程帶大家導覽一下這個雲端服務
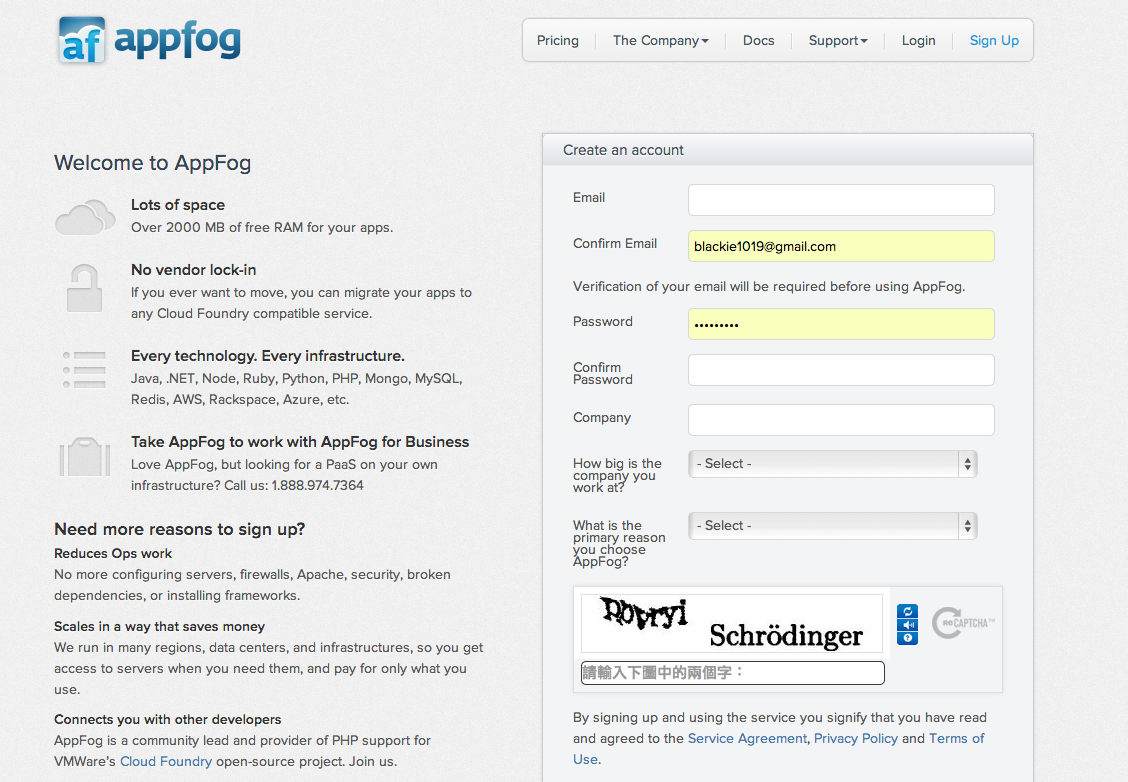
1.首先至官網點選右上角的sign up註冊成為會員
2.這邊簡單的填寫一些資料後送出即可到信箱收取驗證token,然後將token貼上或點選信中token reply的網址在送出即可完成會員認證
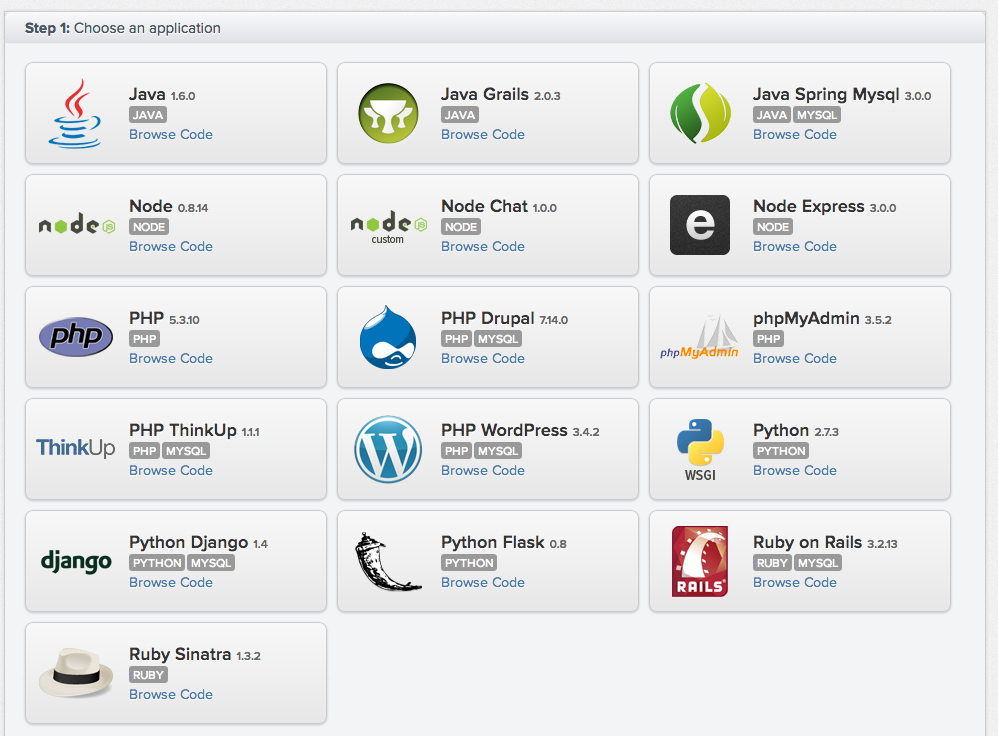
3.完成註冊並登入會員帳號後們先來建立第一個app,點選左上方的Create App後需要透過三個步驟完成app建立,首先先選擇你的應用程式類型
(這邊我們選擇Node Express,因為我自己是用這個開發的)
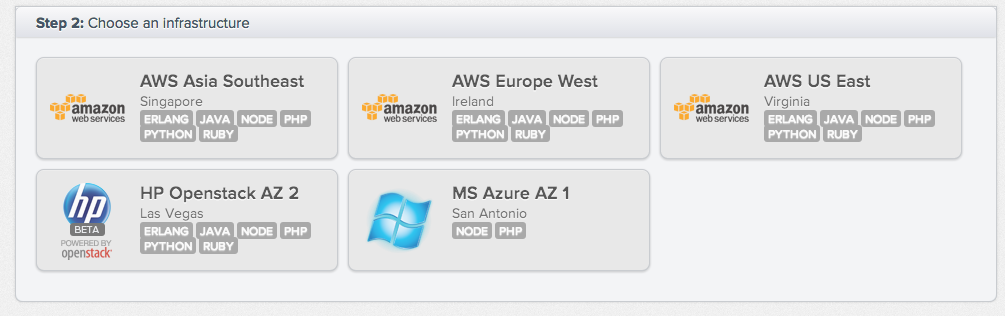
4.接下來我們選擇你要使用的IaaS廠商(這邊可以知道appfog其實真的只作PaaS而已,因為底層它也是用別人家的架構),這邊我們選擇AWS的Asia Southeast(雖然我很想選MS Azure..)
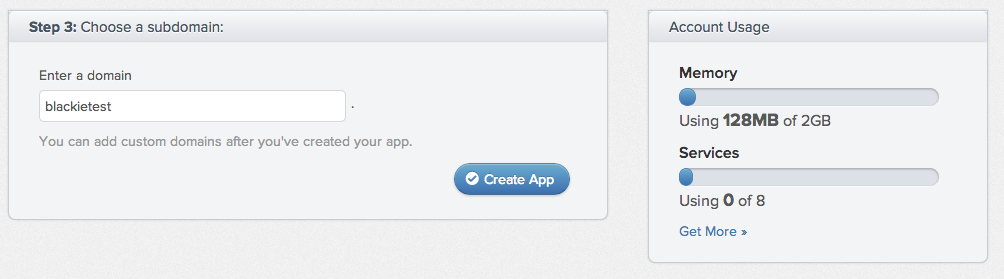
5.接下來就要決定你的prefixes domain名稱,這邊是真的會給你這樣的domain(ex:yourDomain.IaaSDomain.af.cm),右邊的Account Usage是告訴你目前帳戶的使用量(等等會介紹一下各種計費方式)
6.點選Create App之後等待處理完成後即建立,你就可以點選你的url去看網站,這邊可以看到她預設的顯示
這樣就簡單地完成網站的建立,接下來我們要來使用他們家的指令工具來做到網站內容的更新,換成我們自己的node express 程式內容
這邊我們自己先準備好自己的程式包,以下操作內容是在osx上面的操作指令與windows 會稍微有些差異
1.先至https://github.com/appfog/af 參考如何安裝AF CLI,以下已osx安裝為例
$ sudo gem install af
2.安裝完成後我們登入自己的帳號,這邊他會要求你輸入Email/Password,登入成功的話會出現一段綠色的字Successfully logged into [https://api.appfog.com]
$ af login
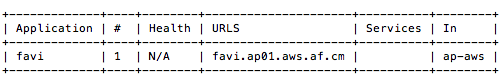
3.這邊我們可以先查看一下目前已經建立的apps
$ af apps
4.這邊可以成功看到我們剛剛建立的服務,接下來我們先把剛剛appfog幫我們產生的整個網站內容下載下來
$ af download favi /Users/blackie/Desktop/favi
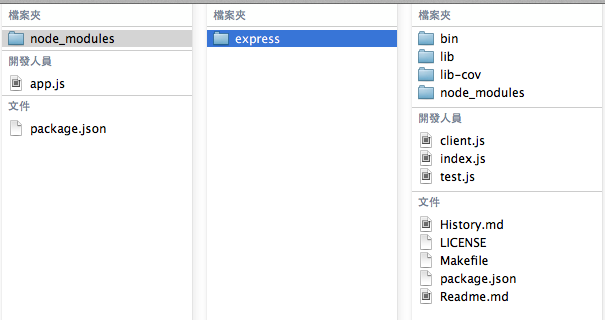
5.下載之後的結果如下
6.檢查一下其實跟我們一般的node express專案一樣,所以我們就可以直接透過指令將我們自己的檔案整個資料夾上傳上去摟,這邊我習慣直接CD到指定的網站資料外層目錄後直接透過update上傳
$ af update favi
7.等到顯示狀態都顯示ok後我們就可以連上去剛剛的網站url看我們的結果摟
以上就是簡單地帶大家看過一遍整個服務流程,至於計費呢我們來直接看下表吧(詳細內容)
Unlimited apps within 2GB RAM
|
FREE |
All plans include:
- Scalable architecture with built-in caching and load balancing
- Write your applications in Java, Node, Ruby, Python, or PHP
- One-click setup of MySQL, PostgreSQL, MongoDB, Redis, and RabbitMQ services
- Deploy to AWS (three different regions), Rackspace, HP Cloud, etc.
- Amazing customer service
- Community support and documentation
- 24/7 operations and monitoring for all users and customers
- Free shared SSL for all *.af.cm domains
* Dedicated SSL endpoints available on AWS only
以上是免費的內容,至於要收費的內容主要是針對apps的數量,ram的大小,db的使用量跟SSL的服務主機數等來做計價標準,他也可以針對超大用量的客戶進行特製計費
總結來看,這項服務從知道到上手應該不會讓你超過五分鐘,算是非常方便跟簡化許多設定與安裝的內容
這也是雲端服務持續進步提供各種不同層級的服務
從早期的SaaS->IaaS->PaaS ,從各種面相一步步的讓使用者更快速的可以投入在自己專心想做的領域,希望大家能快樂的使用摟!