摘要:[Facebook]facebook 的share設定,指定title, description, url, thumbnail (use Open Graph protocol)
當我們share一個連結到Facebook網站時常常會出現不如我們預期的資料呈現情況,請看下面的情境
1.看到網頁長下面的樣子
WTF!!!(腦袋裡出現下面的圖)
查了一下原來要透過Open Graph protocol才可以更精準的設定這些網頁資訊給Facebook擷取
以下是針對Facebook, Google+, Twitter整理完的設定
<html xmlns:og="http://ogp.me/ns#" xmlns:fb="https://www.facebook.com/2008/fbml">
<head>
<!-- for Google -->
<meta name="description" content="test" ></meta>
<meta name="keywords" content="test" ></meta>
<meta name="author" content="test" ></meta>
<meta name="copyright" content="test" ></meta>
<meta name="application-name" content="test" ></meta>
<!-- for Facebook -->
<meta property="og:title" content="test" ></meta>
<meta property="og:type" content="article" ></meta>
<meta property="og:description" content="test" ></meta>
<meta property="og:image" content="http://images.uncyc.org/zh-tw/thumb/1/14/Hello_Loser.jpg/180px-Hello_Loser.jpg" ></meta>
<meta property="og:url" content="http://test.com.tw" ></meta>
<!-- for Twitter -->
<meta name="twitter:card" content="summary" ></meta>
<meta name="twitter:title" content="test" ></meta>
<meta name="twitter:description" content="test" ></meta>
<meta name="twitter:image" content="" ></meta>
</head>
<body>
...
</body>
<html>上面如果有看不懂的屬性設定就去官網看看摟,寫得蠻詳細的
另外,我們也可以透過Facebook的debug來幫我們檢測一下網址的meta是否設定有問題或是異常
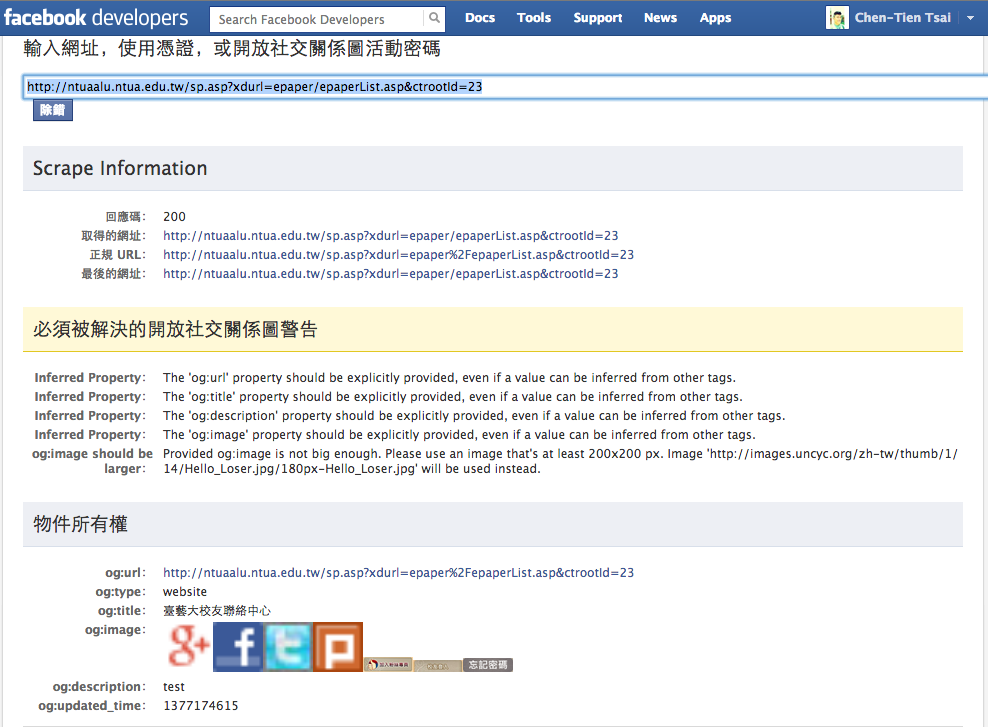
只要在檢測的地方貼上網址的連結後進行檢測即可看到結果,下面是修改前的結果:
看起來很慘,屬性都沒抓到或是設定有問題(這邊的問題有可能是你meta tag沒有打完結符號,要正確地以<meta property="og:title" content="test" ></meta>這樣的方式才可以呈現)
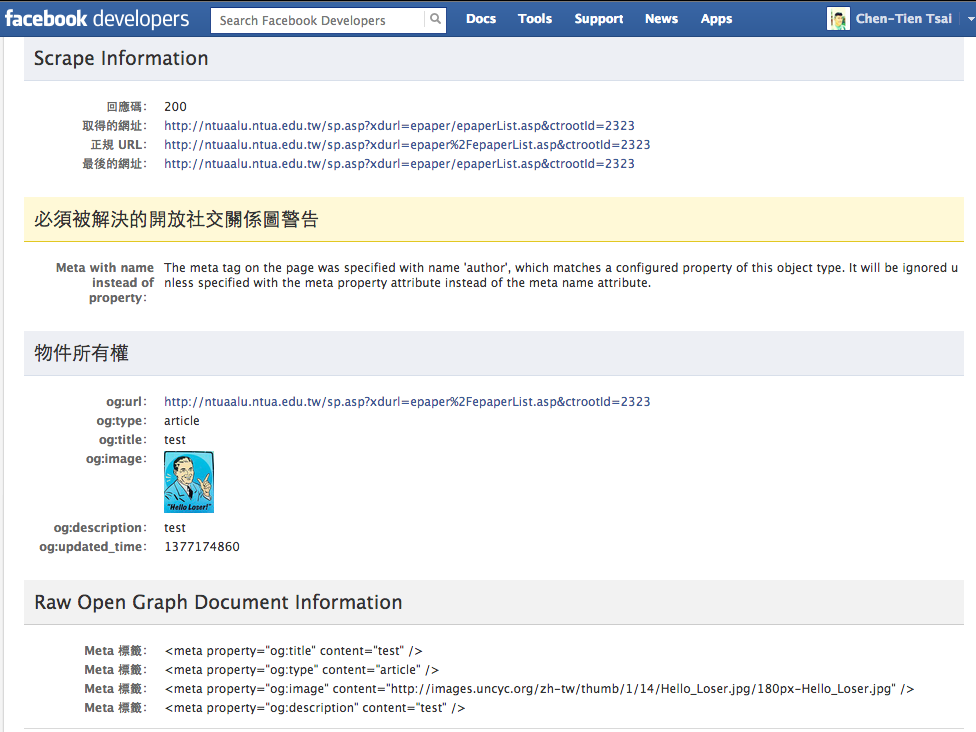
這邊我們透過先前改完的設定再跑一次後的結果如下:
OK這次看起來都有符合預期的抓到設定了,那再來把連結丟到FB去看看吧,如下:
歐Ya 有了~!!!
這邊要稍微注意一下 Facebook的連結都有幫你做類似CDN的概念(所有資料會被處裡放到離你最近的存取點),所以你給他連結的時候記得要把後面的參數稍微做些修正(讓每次的URL不同,不然會讀到暫存檔案)
這邊要稍微注意一下 Facebook的連結都有幫你做類似CDN的概念(所有資料會被處裡放到離你最近的存取點),所以你給他連結的時候記得要把後面的參數稍微做些修正(讓每次的URL不同,不然會讀到暫存檔案)
希望大家能安心上路

如果覺得文章還不錯麻煩請在文章最上面給予推薦,你的支持是小弟繼續努力產出的動力!