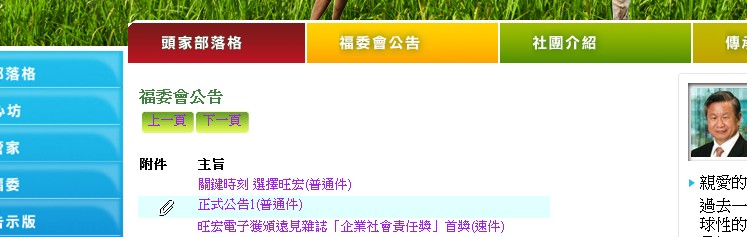
摘要:web tab切換效果
<td background="m_12.jpg" align="center" onclick="ClickTab('0');"><img src="<已計算完值>"/></td>
<td background="m_13.jpg" align="center" onclick="ClickTab('1');"><img src="<已計算完值>"/></td>
<td background="m_14.jpg" align="center" onclick="ClickTab('2');"><img src="<已計算完值>"/></td>
<td background="m_15.jpg" align="center" onclick="ClickTab('3');"><img src="<已計算完值>"/></td>
<div id="Group1">
<div id='G1Div0' style="display: block" class="tab">
<已計算完值></div>
<div id='G1Div1' style="display: none" class="tab">
<已計算完值></div>
<div id='G1Div2' style="display: none" class="tab">
<已計算完值></div>
<div id='G1Div3' style="display: none" class="tab">
<已計算完值></div>
</div>
function ClickTab(Index)
{
var child = document.getElementById("Group1").getElementsByTagName("div");
for (var i=0;i<child.length;i++)
{
child[i].style.display="none";
}
document.getElementById("G1Div"+Index).style.display="block";
}