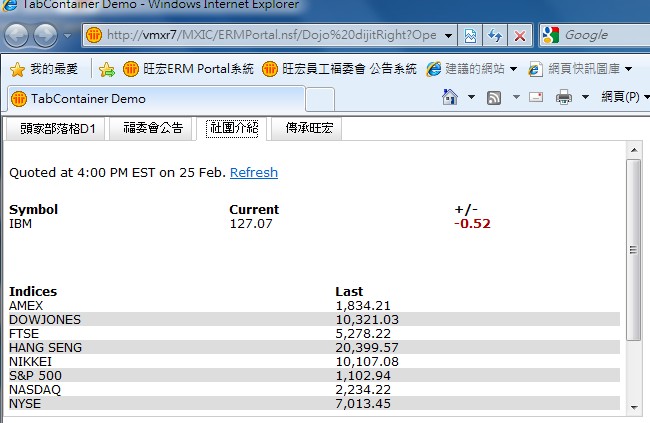
摘要:dojo-dijit TabContainer(頁簽)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>TabContainer</title>
<script type="text/javascript" src="/dojo/dojo/dojo.js" djConfig="isDebug:true,parseOnLoad: true,bindEncoding:'UTF-8'"></script> <!--<link href="/dojo/dijit/themes/nihilo/nihilo.css" rel="stylesheet" type="text/css" /> -->
<link href="/dojo/dojo/resources/dojo.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" href="/dojo/dijit/themes/tundra/tundra.css" />
<script type="text/javascript">
dojo.require("dojo.parser");
dojo.require("dijit.layout.ContentPane");
dojo.require("dijit.layout.TabContainer");
dojo.require("dijit.form.Button");
</script>
</head>
<body class="tundra">
<div id="mainTabContainer" dojoType="dijit.layout.TabContainer" style="width:640px;height:300px">
<div id="DIV1" style="display:none" dojoType="dijit.layout.ContentPane" title=<已計算完值>>
<已計算完值>
</div>
<div id="DIV2" style="display:none" dojoType="dijit.layout.ContentPane" title=<已計算完值>>
<已計算完值>
</div>
<div id="DIV3" style="display:none" dojoType="dijit.layout.ContentPane" title=<已計算完值>>
<已計算完值>
</div>
<div id="DIV4" style="display:none" dojoType="dijit.layout.ContentPane" title=<已計算完值>>
<已計算完值>
</div>
</div>
</body></html>